
Are you looking for a fresh and engaging way to showcase timelines in your PowerPoint presentations? PowerPoint animation effects, especially using the Morph transition, can help you create stunning animated timelines that captivate your audience and effectively communicate your message. In this comprehensive guide, we’ll walk you through how to build an animated morph timeline step-by-step, inspired by a popular tutorial from the One Skill PPT YouTube channel.
This article will cover everything from setting up your slides and designing your timeline layout to leveraging Morph animations and adding interactive elements like hyperlinks. By the end, you’ll be equipped to create your very own dynamic timeline that not only looks professional but also tells a story smoothly and elegantly.
Table of Contents
- Getting Started: Preparing Your PowerPoint Timeline
- Designing the Timeline: Circles, Lines, and Years
- Applying Morph Animation for Smooth Transitions
- Enhancing Your Timeline with Phone Illustrations
- Adding Interactivity with Hyperlinks
- Final Touches and Pro Tips
- Frequently Asked Questions (FAQ)
Getting Started: Preparing Your PowerPoint Timeline
Before diving into the animation effects, it’s crucial to prepare your slides properly. A clean, well-structured base will make the animation process much smoother and more effective.
1. Start with a Blank Slide
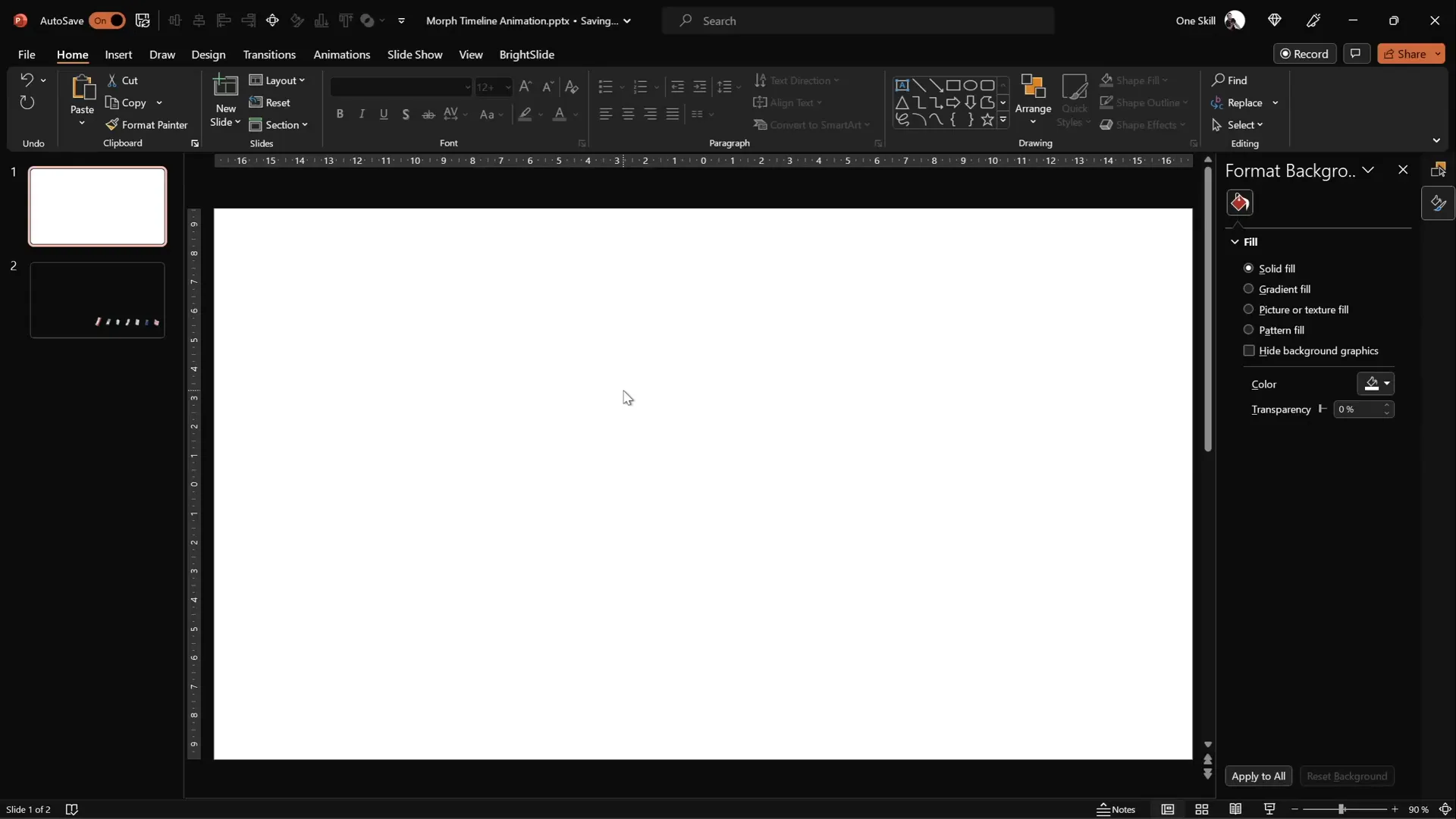
Open PowerPoint and insert a fresh, blank slide. To do this:
- Right-click on the slide thumbnail pane and select Layout > Blank.
- Activate the slide guide by going to the View tab and checking Guides. This helps you find the exact center of the slide, an important reference point for aligning your timeline elements.

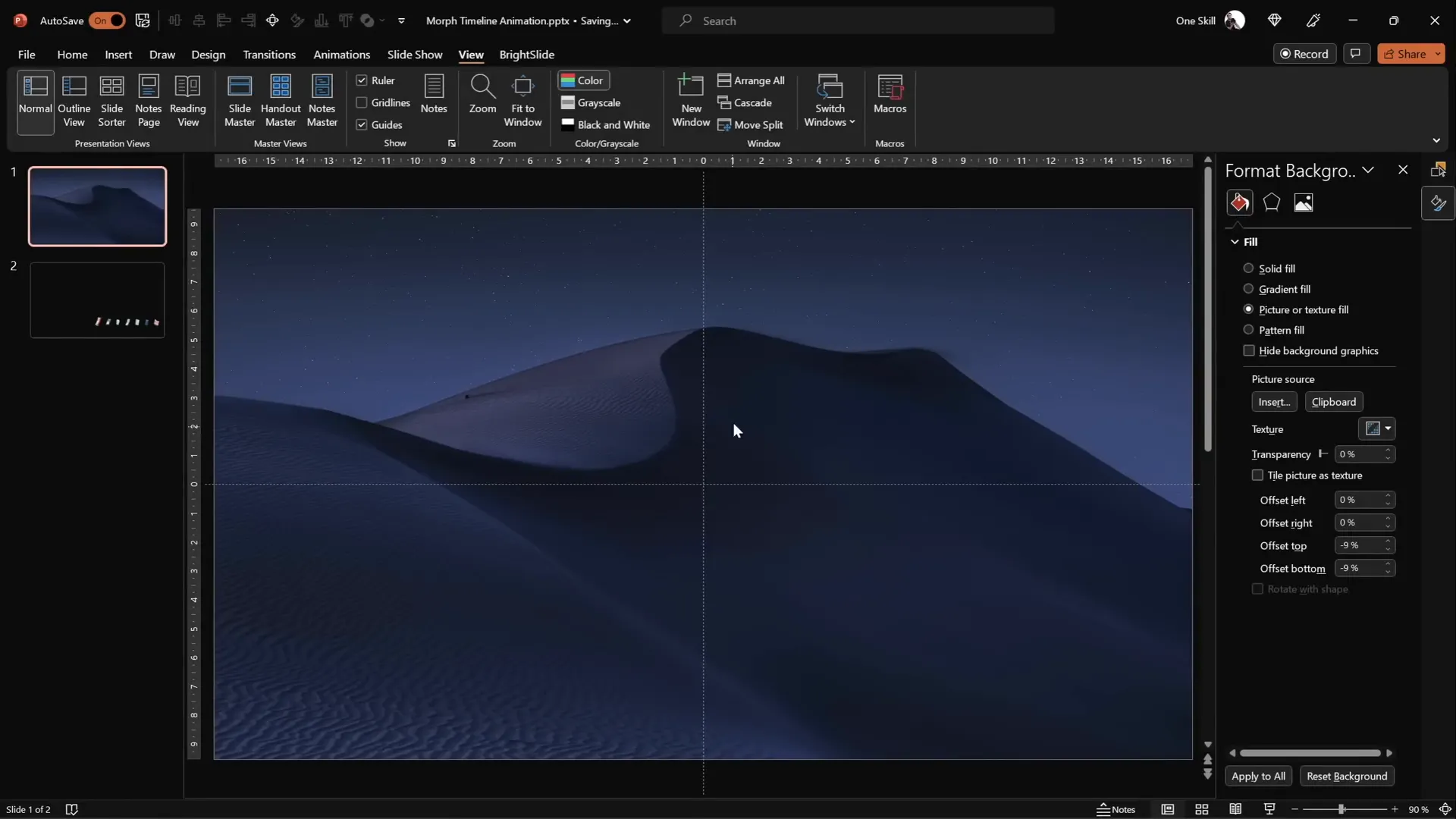
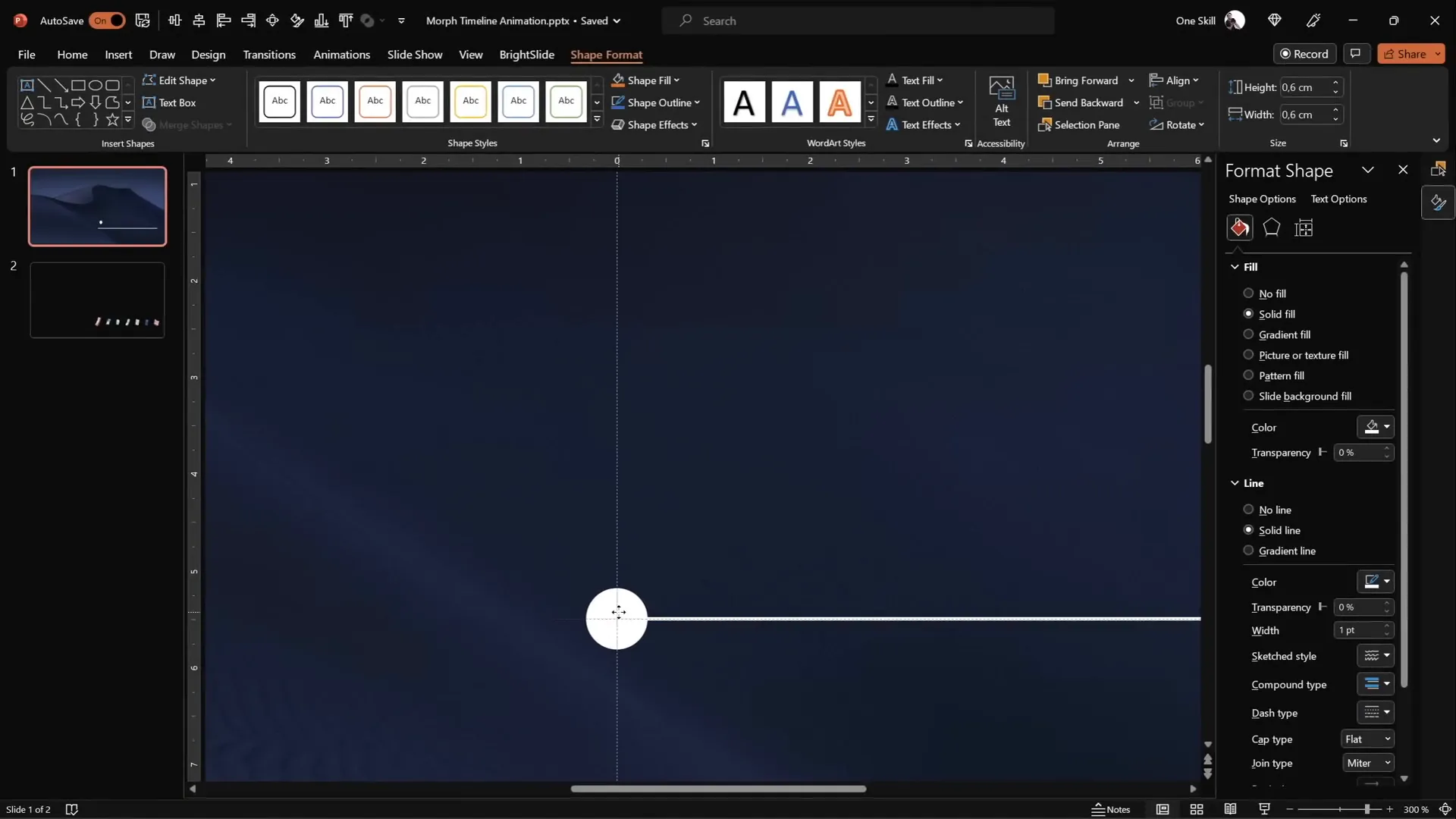
2. Add a Background Image
A visually appealing background sets the tone for your timeline. Instead of inserting a full-screen image, paste the background image as a slide background fill. This method ensures that subsequent elements like circles can use the slide background fill option, which only works if the background is pasted, not inserted.
- Download a high-quality image from Unsplash.
- Copy the image (right-click > Copy Image).
- In PowerPoint, right-click the slide background > Format Background > choose Picture or Texture Fill > select Clipboard to paste the image as background.

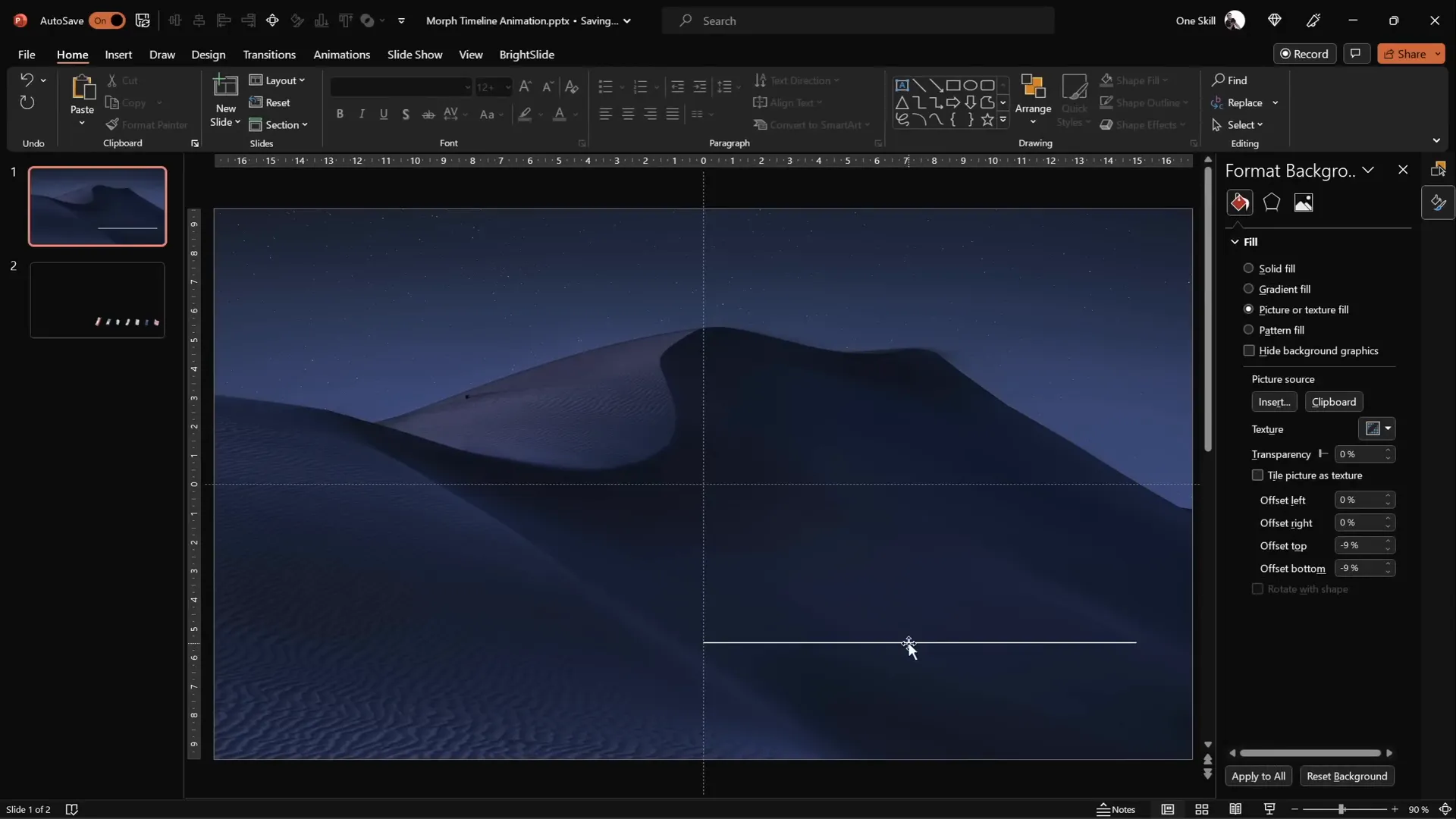
3. Insert a Timeline Base Line
Next, add a simple horizontal line that will serve as the base of your timeline.
- Go to the Insert tab and select Shapes > Line.
- Hold down the Shift key to draw a perfectly horizontal line starting from the center guide.
- Set the line length to about 15 cm and the line width to 1 pt for a clean look.

Designing the Timeline: Circles, Lines, and Years
With the base slide ready, it’s time to create the timeline elements – circles representing points in time, and years inside them.
1. Draw the Circles
Circles act as markers for each year or milestone on the timeline.
- Insert a circle shape by selecting Insert > Shapes > Oval.
- Hold down Shift to draw a perfect circle.
- Adjust the size to approximately 0.6 cm width and height (feel free to customize based on your slide size).
- Place the first circle on the left side of the timeline line.
- Use Ctrl + Shift and drag to the right side to create a second circle.
- Repeat until you have seven circles evenly spaced.
- Select all circles, then use Arrange > Align > Distribute Horizontally to space them evenly.

2. Add Year Labels in Circles
Each circle should contain a year to indicate the timeline milestone.
- Insert text boxes inside each circle and type years starting from 1980 to 2020 (e.g., 1980, 1990, 2000, 2010, 2020).
- Use the Hanson font or any clean, readable font. Set the font size to 5 pt initially for visibility while editing.
- Keep the text color black for now to ensure visibility during editing.

3. Set Text Color to White
Once all years are inserted, select all the text boxes and change their font color to white. This will make the text invisible temporarily, but it will reappear after applying the Morph animation effect.
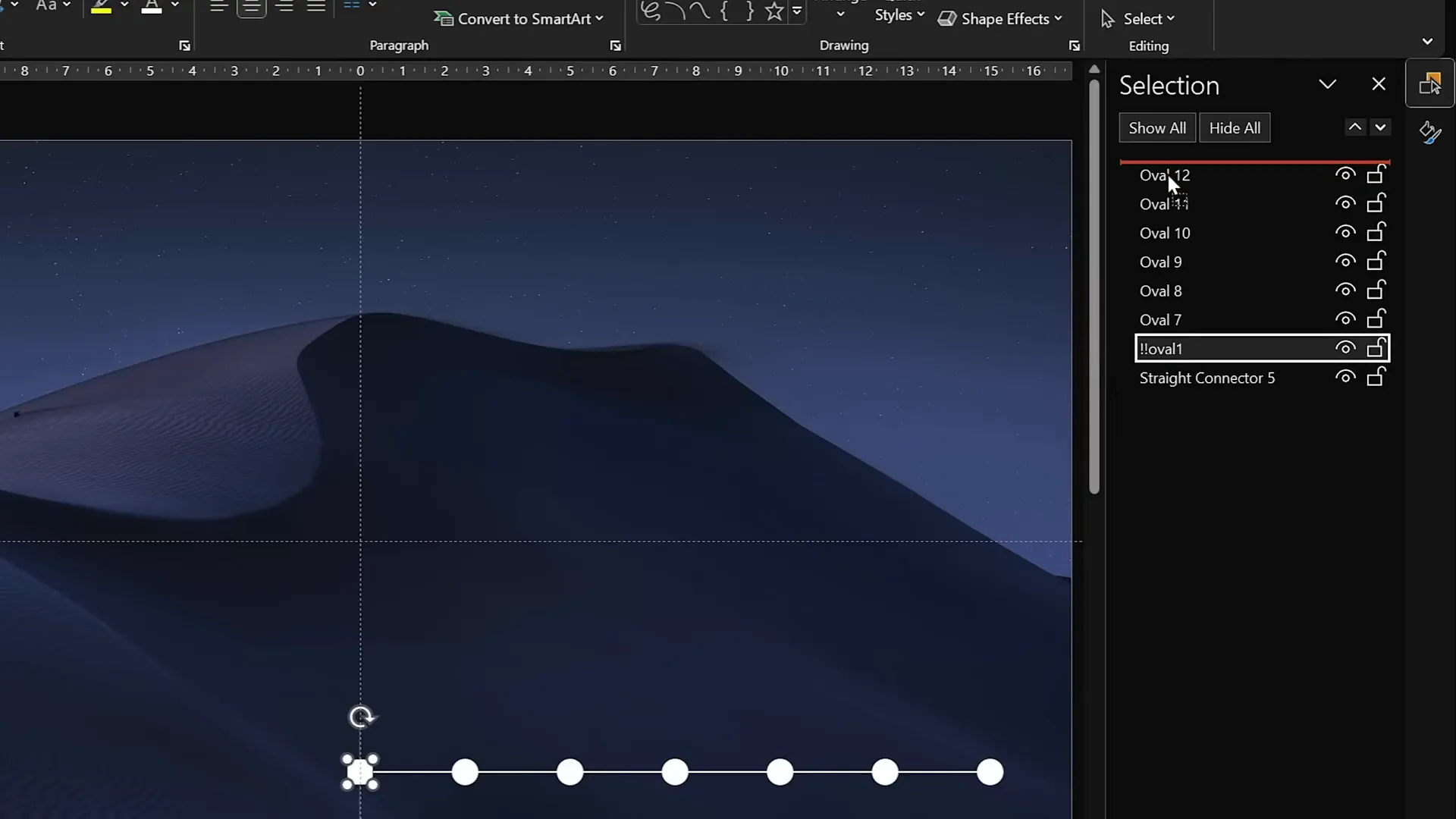
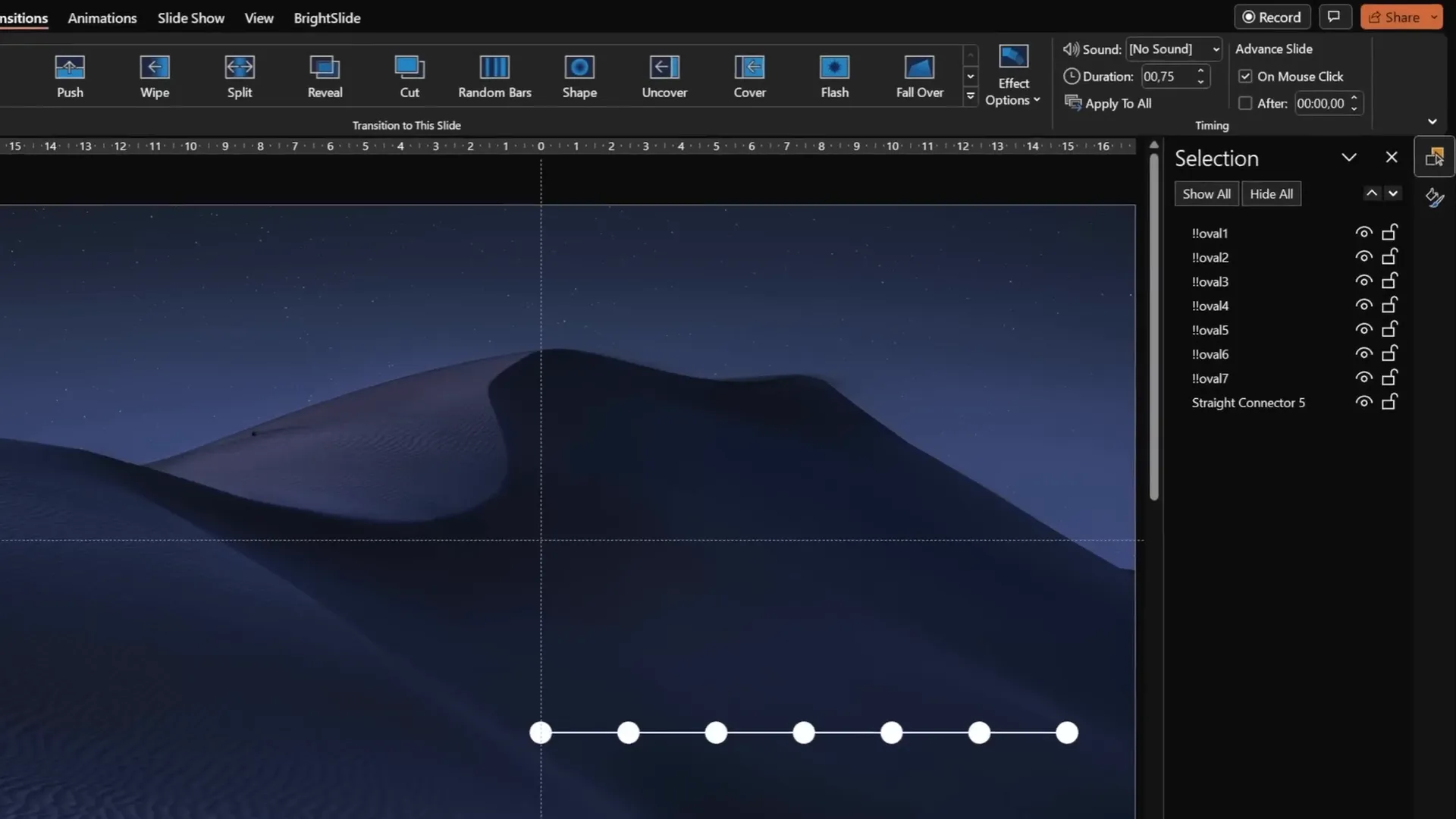
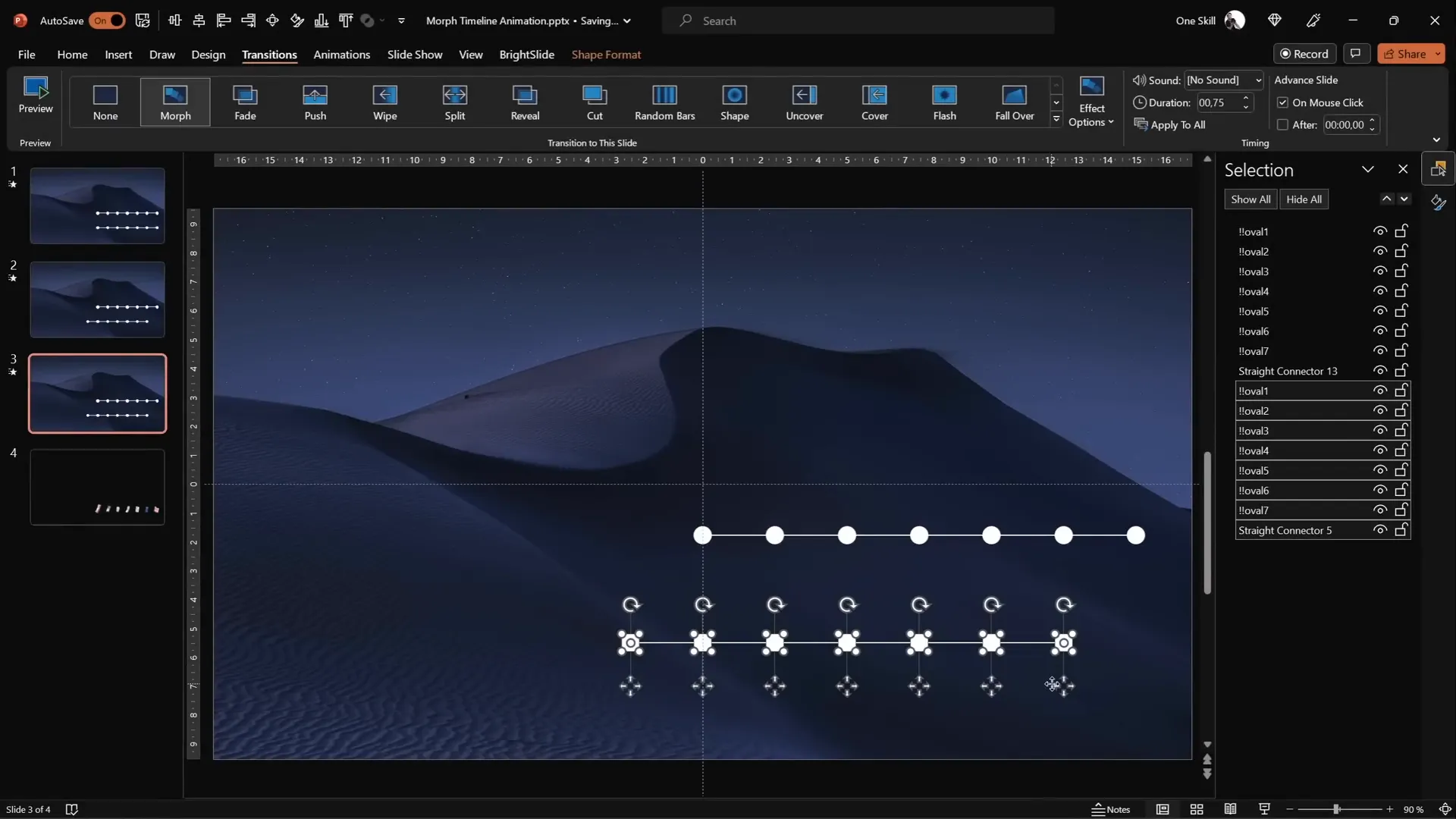
4. Rename Circles for Easy Management
Using the Selection Pane (Home > Select > Selection Pane), rename each circle with a consistent naming convention such as !!oval1, !!oval2, etc. The double exclamation marks ensure these objects stay at the top of the list for easier selection later.

Applying Morph Animation for Smooth Transitions
Now that the timeline elements are in place, it’s time to bring them to life with PowerPoint’s Morph transition, creating smooth and elegant animations.
1. Set Slide Transition to Morph
- Go to the Transitions tab and set the transition for your slides to Morph.
- Adjust the transition duration to around 0.75 seconds for a fast but smooth animation.

2. Duplicate Slides and Shift Circles
The Morph transition works by animating the movement and transformation of objects from one slide to the next. To create the animated timeline effect:
- Duplicate your slide containing the timeline.
- Select all circles and the horizontal line at the bottom.
- Move the circles one step to the left on the duplicated slide.
- Repeat duplicating and shifting the circles left until you have seven slides, each showing the timeline shifted left by one circle.
- Use the original circles (positioned above) as a guide for alignment, then delete them when done.

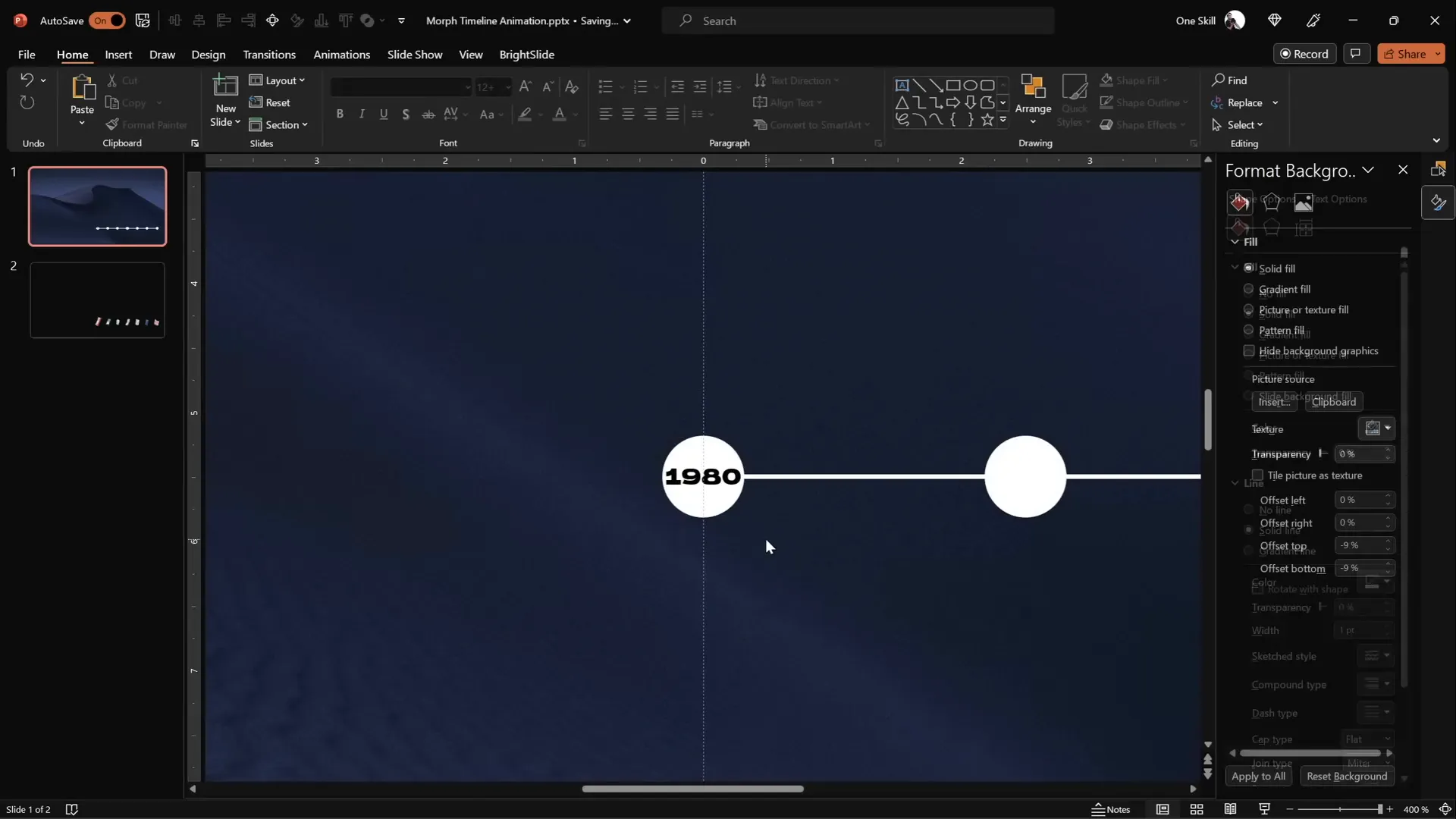
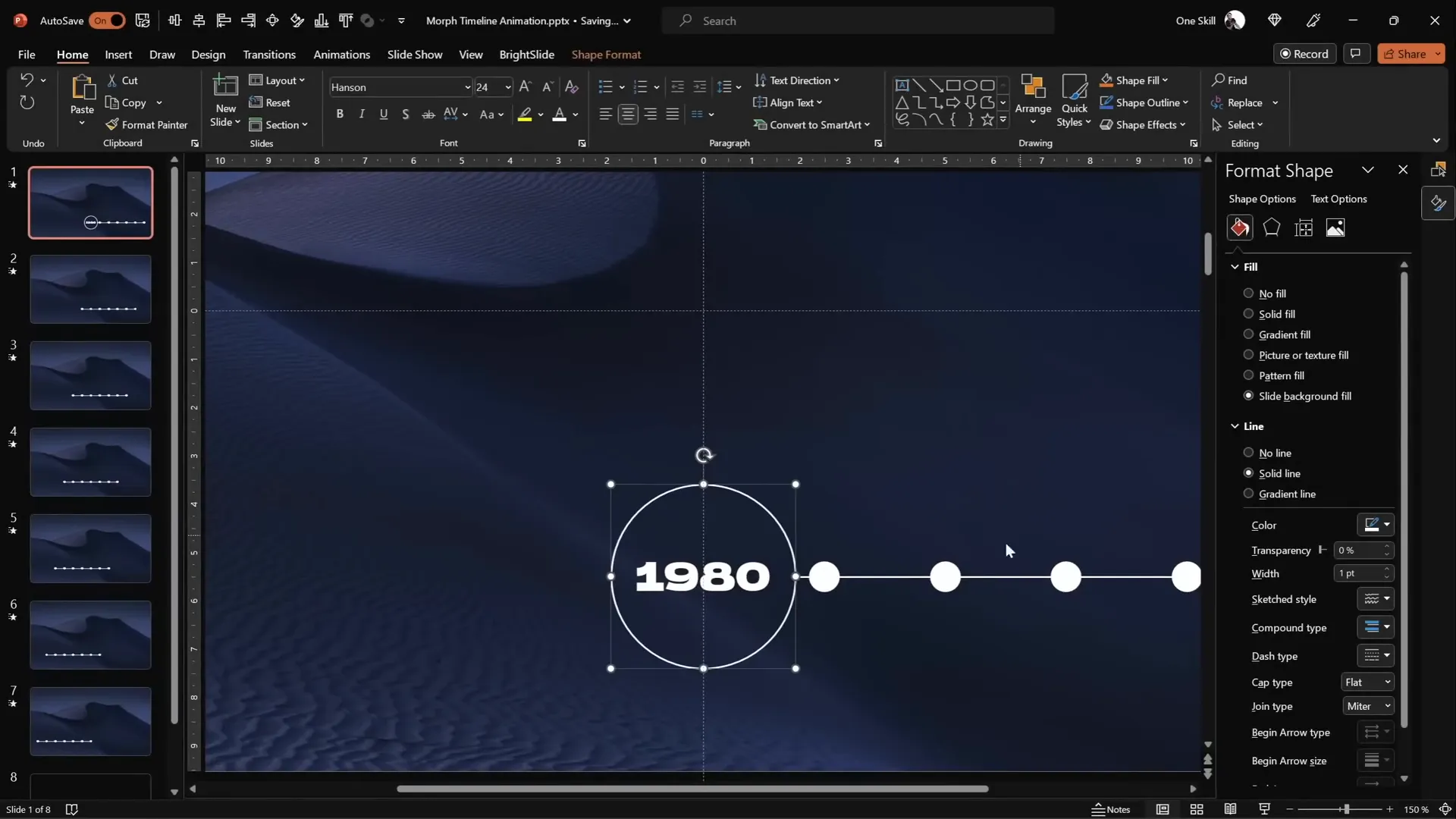
3. Enlarge and Style the Active Circle
To highlight the current year on each slide:
- On each slide, select the active circle and enlarge it by holding Ctrl + Shift and dragging the corner handle.
- Remove the fill from the circle (No Fill) to reveal the year text inside.
- Increase the font size inside the circle to 24 pt for visibility.
- Apply a light background fill to the circle to hide any unwanted lines behind the text.
- Use Ctrl + Shift + C to copy the style from one enlarged circle and Ctrl + Shift + V to paste it onto others for consistency.

4. Preview the Timeline Animation
Run your slideshow from the first slide to see the smooth leftward movement of the timeline circles created by the Morph transition.

Enhancing Your Timeline with Phone Illustrations
Adding visuals like illustrations enhances the storytelling and makes your timeline more engaging.
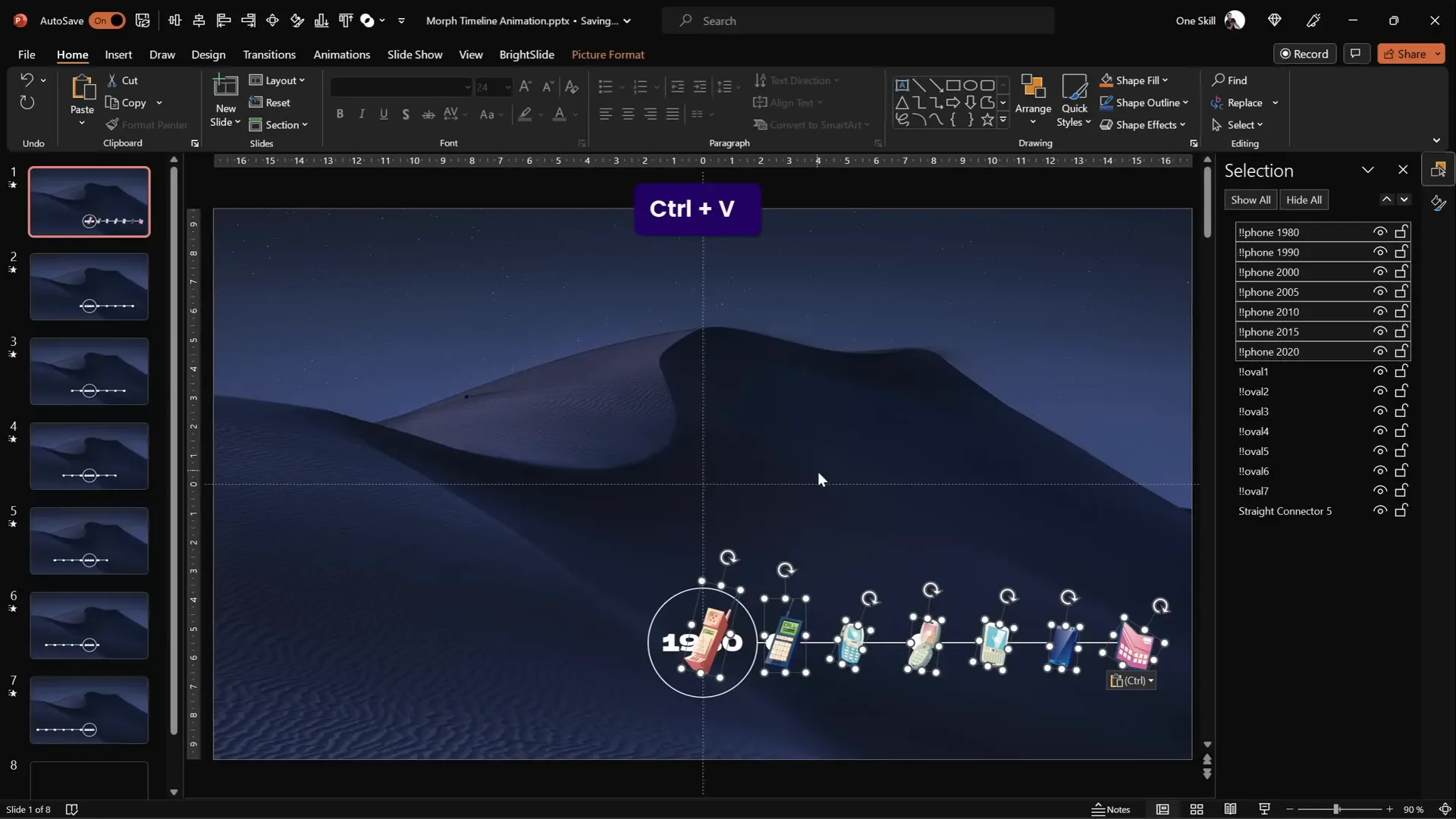
1. Insert Phone Illustrations
For this timeline, phone illustrations representing different eras are used to add context and visual appeal.
- Download phone illustrations from Freepik: Cellphones Technologies Evolution Cartoon Vector Banner.
- Paste all phone illustrations into the first slide.
- Arrange the phones just above the timeline line.
- Name each phone in the Selection Pane with a double exclamation mark and the corresponding year (e.g.,
!!phone1980).

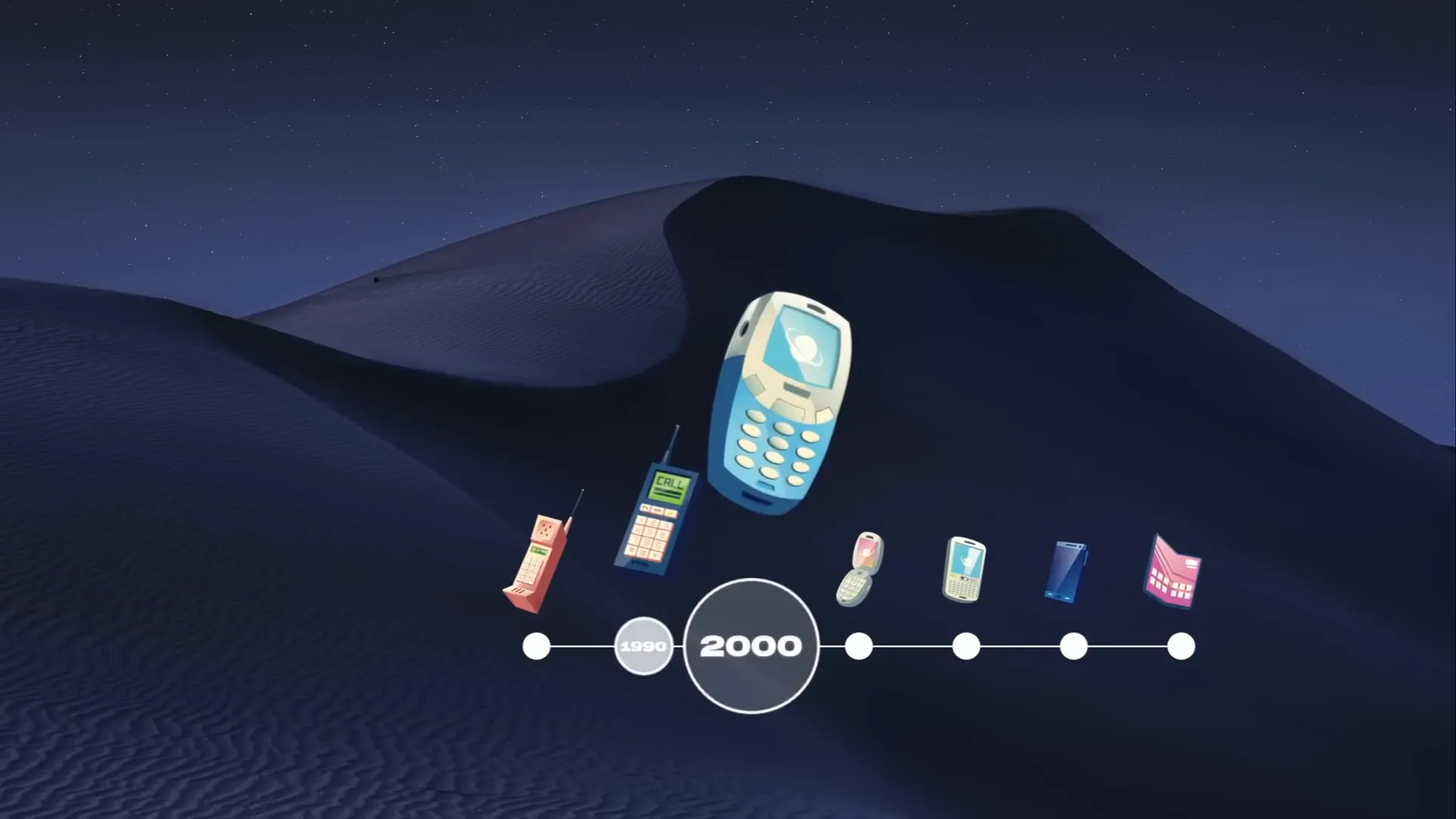
2. Resize and Rotate Phones
Adjust the size and orientation of each phone illustration for variety and to match the timeline aesthetic.
- Enlarge the 1980s phone and rotate it slightly for a dynamic look.
- Repeat resizing and rotating for each phone illustration on each slide.
3. Animate Phones with Morph
Just like the circles, move the phone illustrations one step to the left on each duplicated slide to sync with the timeline animation.

Adding Interactivity with Hyperlinks
PowerPoint animation effects can be further enhanced by adding interactive elements such as hyperlinks.
1. Create Hyperlinks Between Timeline Circles
To allow users to jump between different timeline points:
- On slide 1, select the circle on the right and add a hyperlink to slide 7.
- On slide 7, select the circle on the left and add a hyperlink back to slide 1.
- Optionally, add hyperlinks to all circles for full navigation control.

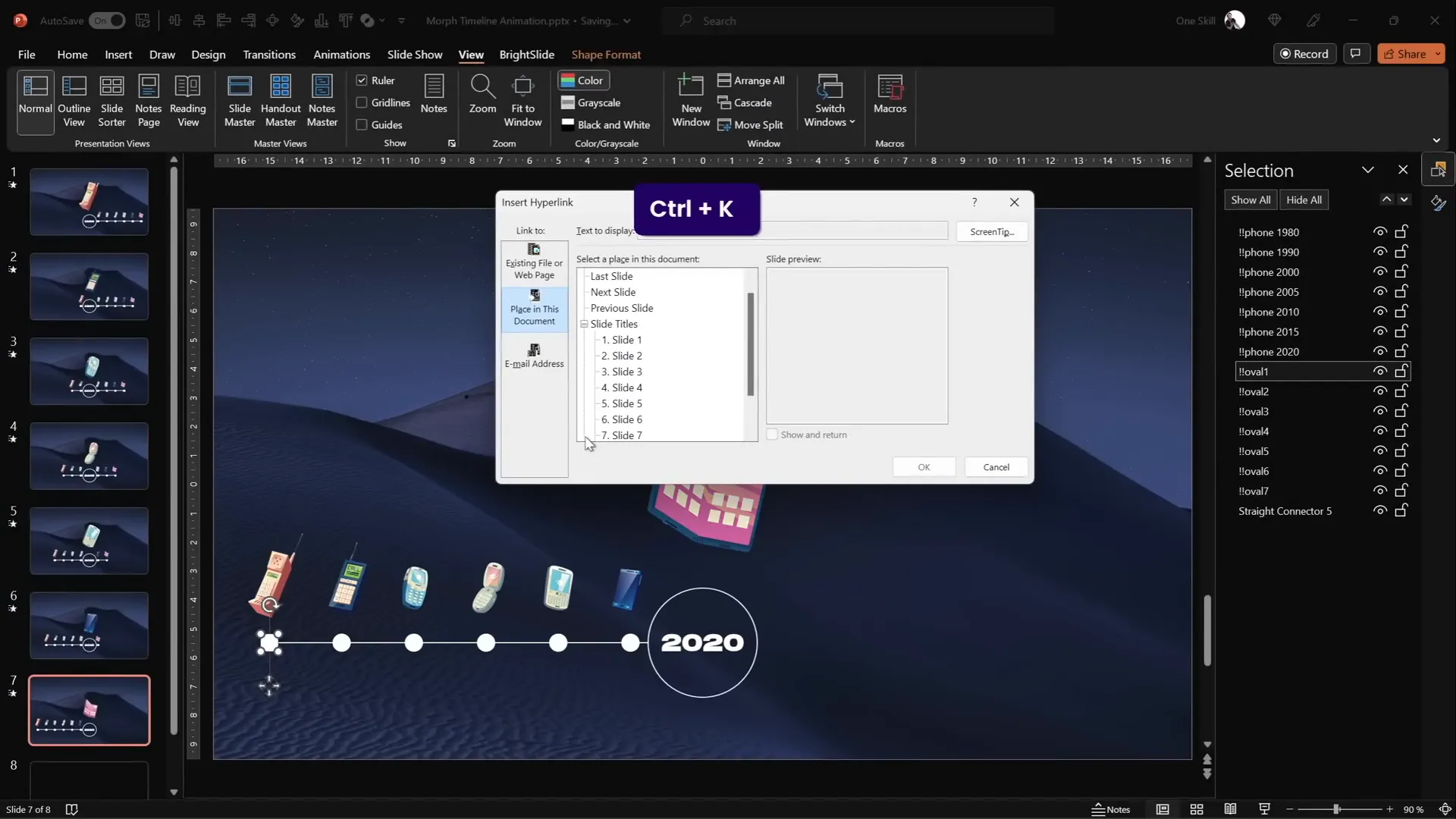
2. How to Add Hyperlinks
- Select the shape or text box you want to hyperlink.
- Press Ctrl + K or right-click and select Link.
- Choose Place in This Document and select the target slide.
- Click OK to set the link.
Final Touches and Pro Tips
With the timeline animation and interactivity set up, here are some tips to polish your presentation further:
- Consistent Naming: Use consistent and clear naming conventions for shapes and objects to make editing and animating easier.
- Use Guides and Grids: Align your elements precisely using PowerPoint’s guides and gridlines to ensure a clean, balanced look.
- Keep Slide Transitions Fast: Set transition durations around 0.75 seconds for smooth but snappy animations.
- Test on Different Devices: Morph animations may behave slightly differently depending on PowerPoint versions; test your presentation on multiple devices.
- Use Quality Images and Illustrations: High-resolution visuals ensure your timeline looks professional and appealing.
- Practice Your Presentation: Run through the timeline animation several times to get comfortable with pacing and navigation.
With these tips and the step-by-step tutorial, you’re ready to create engaging and impressive animated timelines in PowerPoint using Morph transition effects.
Frequently Asked Questions (FAQ)
What is the Morph transition in PowerPoint?
The Morph transition is a PowerPoint animation effect that allows smooth movement and transformation of objects between slides. It creates the illusion of objects sliding, resizing, or changing seamlessly, making it ideal for animations like timelines.
Can I use Morph transition on all versions of PowerPoint?
The Morph transition is available in PowerPoint 2019, PowerPoint for Microsoft 365, and PowerPoint Online. It is not supported in older versions like PowerPoint 2016 or earlier.
How many circles or timeline points can I include?
You can include as many timeline points as you want, but keep in mind that more points mean more slides to animate. Seven points are a good balance for clarity and smooth animation.
Can I customize the animation speed?
Yes, you can adjust the duration of the Morph transition in the Transitions tab. Around 0.75 seconds is recommended for a smooth but quick effect.
Are hyperlinks necessary for timeline navigation?
Hyperlinks add interactivity and allow users to jump between different timeline points easily. While not mandatory, they improve the user experience, especially in self-running presentations.
Where can I find the phone illustrations used in this tutorial?
The phone illustrations are available for free download on Freepik at this link.
Can I use this technique for timelines other than phone evolution?
Absolutely! The Morph transition technique works for any timeline or sequential animation, whether for business milestones, project phases, historical events, or product releases.
Summary Table: Key Steps to Create an Animated Morph Timeline in PowerPoint
| Step | Action | Tips |
|---|---|---|
| 1 | Start with a blank slide and paste a background image as slide fill | Use high-quality images and paste as background for better fill options |
| 2 | Insert a horizontal line for the timeline base | Hold Shift for perfect horizontal line, set length and width precisely |
| 3 | Create and evenly distribute seven circles along the line | Use Ctrl + Shift to duplicate and Shift + Align options for spacing |
| 4 | Add year text inside each circle | Set font size small for editing, then enlarge on active slide |
| 5 | Rename circles in Selection Pane for easy management | Use double exclamation marks for top sorting |
| 6 | Duplicate slides and shift circles left on each slide | Use original circles as guides, then delete after alignment |
| 7 | Enlarge active circle, remove fill, and increase font size | Copy and paste styles for consistency |
| 8 | Insert and arrange phone illustrations above timeline | Resize and rotate phones for visual interest |
| 9 | Move phone illustrations left on duplicated slides to animate | Sync phone movement with timeline circles |
| 10 | Add hyperlinks to timeline circles for interactive navigation | Use Ctrl + K to insert links to specific slides |
By following these detailed steps, you can master PowerPoint animation effects and deliver timelines that are not only visually stunning but also interactive and engaging.








