
If you’ve ever wanted to take your PowerPoint presentations to the next level, mastering advanced PowerPoint animations is a game-changer. Whether you’re pitching to clients, teaching a class, or sharing ideas with colleagues, compelling animations can transform your slides from static visuals into engaging storytelling tools.
In this comprehensive guide, inspired by the expert tips from One Skill PPT featuring Interstellar PowerPoint, you’ll learn five professional-grade PowerPoint animation techniques. These are practical, creative, and easy to integrate into your presentations right away. From adding flip effects to slide zooms, creating animated textures, to spinning colorful donut charts, you’ll find step-by-step instructions, helpful tips, and creative ideas to make your slides truly stand out.
Ready to animate like a pro? Let’s dive in.
Table of Contents
- 1. Flip Effect for Slide Zooms
- 2. Animated Textures to Spice Up Illustrations
- 3. Combining 3D Rotation with Morph Transition for Rotating Text
- 4. Futuristic Typewriter Animation for Text
- 5. Spinning Colorful Donut Charts
- Frequently Asked Questions (FAQ)
- Conclusion
1. Flip Effect for Slide Zooms
Slide Zoom is a powerful PowerPoint feature that lets you jump into specific slides with a zooming effect, creating dynamic navigation within your presentation. But what if you could make that zoom even more captivating with a flip animation?
This first technique shows you how to apply a 3D flip effect to your slide zooms, adding a sleek, professional flair that grabs attention.
Step-by-Step: Creating the Flip Animation
- Insert a Slide Zoom: Go to Insert > Zoom > Slide Zoom, then select any slide you want to zoom into.
- Remove Zoom Border: Click on the slide zoom object and remove its border for a cleaner look.
- Enable Return to Zoom: Ensure the Return to Zoom option is activated so you can zoom back after viewing the slide.
- Add 3D Rotation: Select the slide zoom, then go to Format Shape > Effects > 3D Rotation. Choose a parallel rotation preset.
- Adjust Rotation Angles: Increase the X Rotation to flip the slide zoom to the opposite side, optionally tweaking Y and Z rotations for the desired effect.
Now, when you click the slide zoom during your presentation, it flips gracefully as it zooms in, creating a visually engaging transition.

Adding Subtle Floating Animation
To complement the flip effect, you can animate additional objects, like a character or icon, with subtle floating motions. For example, a VR glasses-wearing figure can have two animations:
- Motion Path (Line): A gentle up-and-down movement with a short distance, lasting about two seconds, with smooth start/end and auto-reverse enabled.
- Spin: A subtle 2-degree spin, also auto-reversed with smooth start/end.
Combining these makes the figure appear to float softly, adding life to your slide.

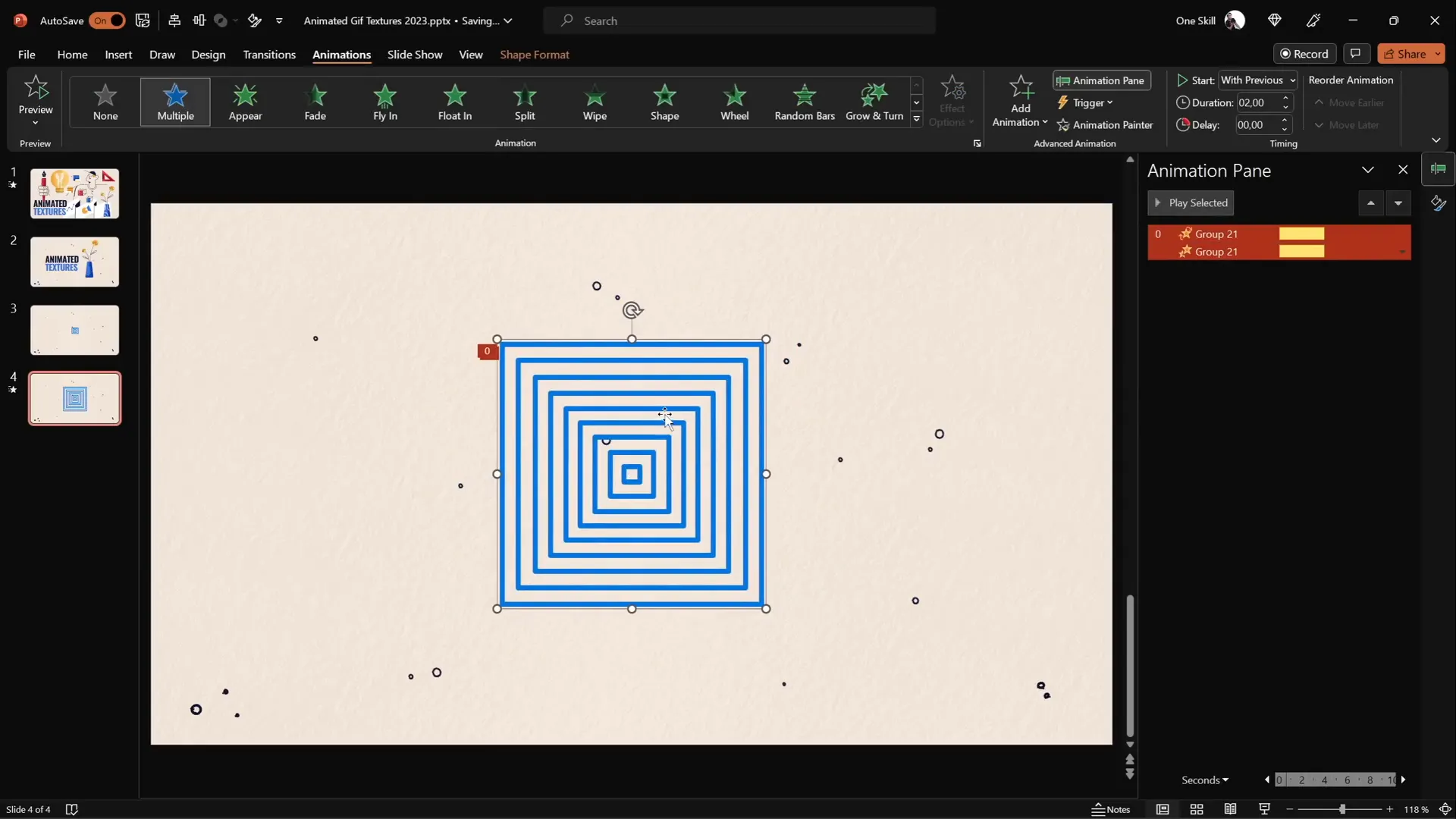
2. Animated Textures to Spice Up Illustrations
Static illustrations can sometimes feel flat. Animated textures add depth and interest to your slide designs, making them more engaging without overwhelming your content.
This technique leverages vector shapes and PowerPoint’s animation tools to create dynamic textures that can be applied inside shapes or illustrations.
How to Create Animated Textures
- Use Vector Shapes: Make sure your illustration components are vector shapes (editable points).
- Draw Multiple Squares: Insert a perfect square (Insert > Shapes > Rectangle, hold Shift to keep proportions).
- Duplicate and Resize: Copy the square multiple times, increasing their sizes progressively and aligning them centrally.
- Group the Squares: Select all squares and press Ctrl + G to group them, making animation easier.
- Add Spin Animation: Apply a spin animation to the group, clockwise, with a quarter spin amount, duration 2 seconds, smooth start/end, and auto-reverse enabled.
- Add Grow/Shrink Animation: Use the Add Animation button to add a grow/shrink effect (130% growth suggested), with smooth start and auto-reverse.
This combination creates a mesmerizing effect where the shapes spin and pulse in size simultaneously.

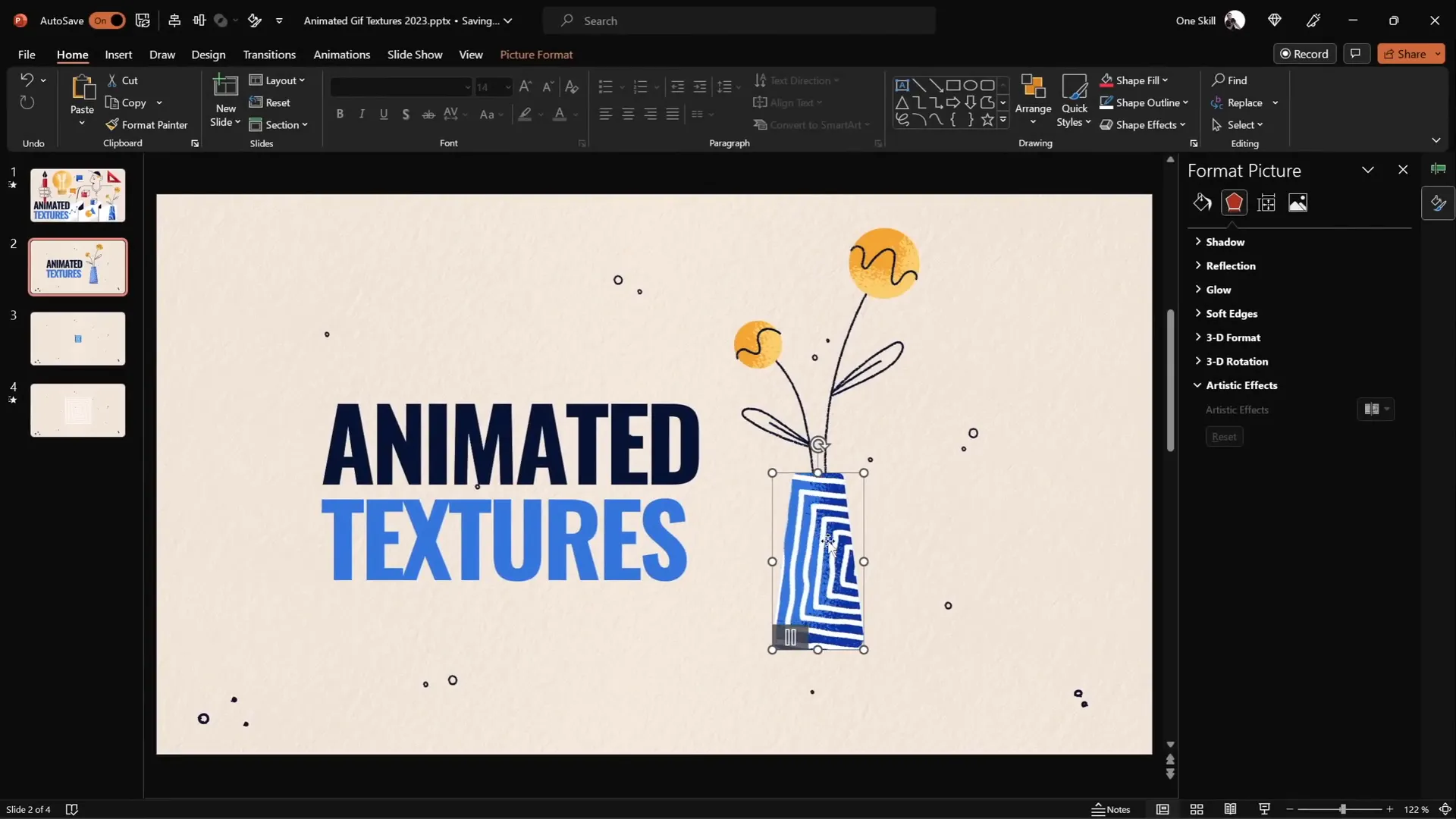
Applying Animated Textures to Illustrations
To apply this animated texture inside a specific shape, such as a vase illustration:
- Export the Animated Slide as GIF: Export the slide with your animated squares as an animated GIF with transparency and high quality.
- Insert the GIF: Insert the exported GIF back into your presentation.
- Duplicate the Vase Shape: Make a copy of the vase shape and change its color to contrast for visibility.
- Align the GIF and Shape: Position the GIF over the vase shape.
- Crop GIF to Shape: Select the GIF and the duplicated shape, then go to Shape Format > Merge Shapes > Intersect. This crops the GIF to the shape’s outline.
The result is a vase with an animated textured surface, adding visual interest and a modern look.

3. Combining 3D Rotation with Morph Transition for Rotating Text
Creating dynamic text animations can dramatically enhance your presentation’s introduction or key message slides. Using PowerPoint’s 3D rotation options combined with the Morph transition enables smooth and impressive text rotations.
Creating the Rotating 3D Text Animation
- Choose a Text Box: Start with a large text box on a slide.
- Add a Shine Effect: Apply a white shadow with a large blur (e.g., 100 points) to simulate a shine on the text box.
- Apply 3D Rotation: Under the text box’s Format Shape > Effects > 3D Rotation, select a perspective preset (e.g., Perspective Relaxed) and set the perspective degree to 120 (maximum allowed).
- Duplicate the Slide: On the next slide, change the text to the next word or phrase you want to animate.
- Adjust 3D Rotation for Animation: Copy the original text box and paste it onto the second slide. Rotate this copy by 90 degrees on the X-axis (making it flat and invisible), then align it so its midpoint touches the new text below.
- Use Morph Transition: Apply the Morph transition between the two slides with a duration of about 1 second. This creates the illusion of the text flipping.
- Repeat for Additional Text: Repeat the process for any additional text boxes, rotating them in the opposite direction (e.g., 270 degrees) on the Y-axis.
This technique results in a smooth, professional-looking rotating text animation that’s perfect for intros or emphasizing key points.

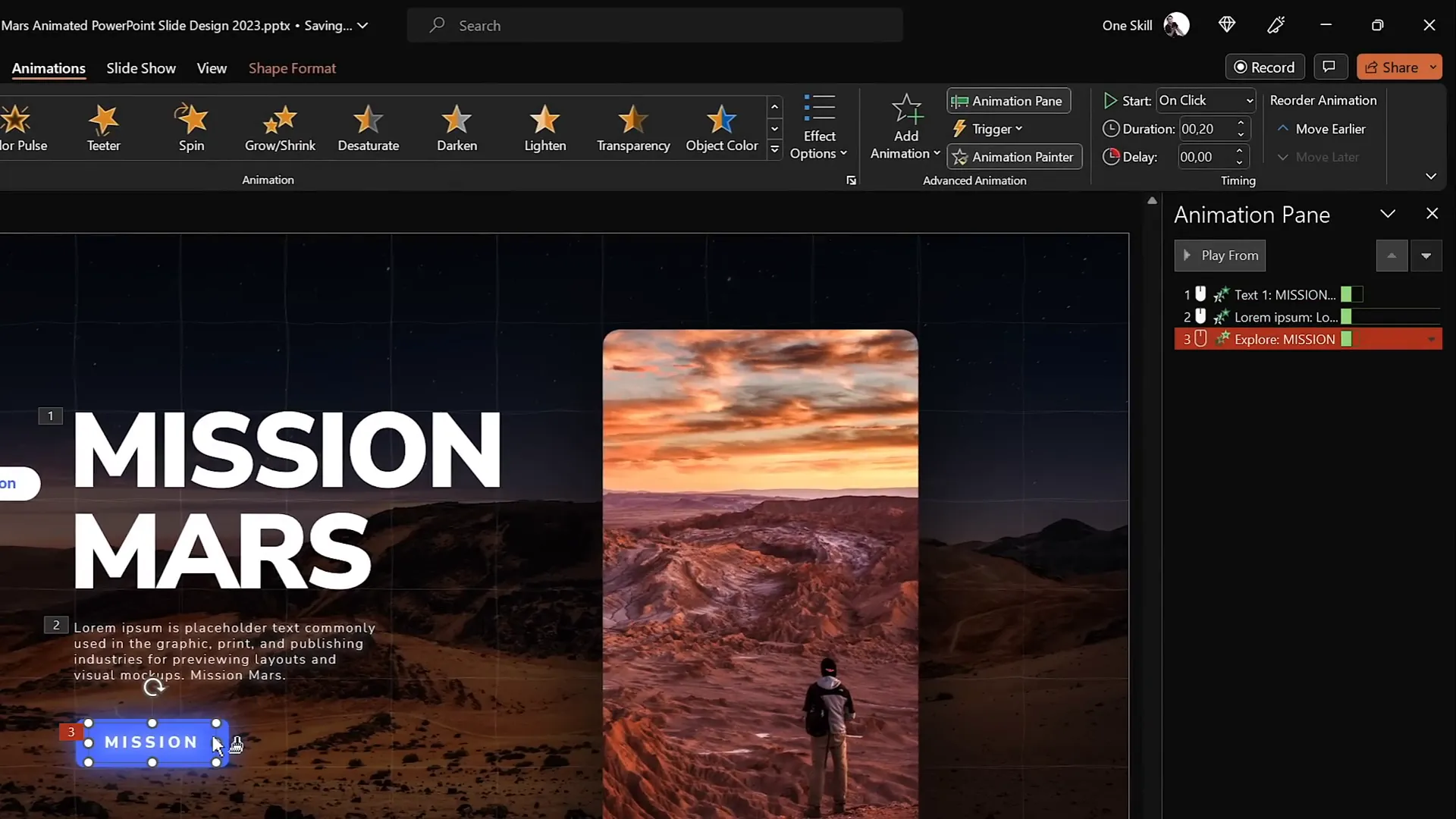
4. Futuristic Typewriter Animation for Text
If you want to add a modern, tech-inspired vibe to your text, the futuristic typewriter animation is a fantastic choice. It animates text letter-by-letter with a swivel effect, resembling a digital or sci-fi typewriter.
How to Create the Futuristic Typewriter Effect
- Select the Text: Click on the text box you want to animate.
- Apply Swivel Animation: Go to Animations and select the Swivel entrance effect.
- Adjust Animation Settings: Set the duration to a short time (around 0.2 seconds).
- Animate Text by Letter: In the animation options, choose to animate text By Letter with a delay of about 10% between letters.
- Copy Animation to Other Objects: Use the Animation Painter tool to apply the same effect to other text boxes or elements you want to animate similarly.
- Set Animation Timing: Adjust the start options so the first animation starts on click, and subsequent animations start With Previous for seamless playback.
- For Paragraphs: If animating paragraphs, consider animating by word instead of by letter to speed up the effect.
The result is a slick, dynamic text animation that feels futuristic and engaging, ideal for headings or key statements.

5. Spinning Colorful Donut Charts
Charts are a staple of presentations, but static charts can sometimes feel dull. Adding spinning animations to donut charts adds energy and visual interest, making data more engaging.
Creating Donut Shapes for Animation
- Use the Arc Shape: Insert an arc shape (Insert > Shapes > Arc) and hold Shift to draw a perfect arc.
- Adjust Line Width and Caps: Increase the line width (e.g., 20 points) and set the cap type to Round for smooth edges.
- Customize Arc Length: Use the yellow handles on the arc to control the donut’s size and thickness.
Animating Donut Charts
- Wedge Animation: Apply the Wedge entrance animation to the donut chart to create a sweeping effect. Shorten the duration to about 0.6 seconds for a snappy feel.
- Spin Animation: Add a spin animation that starts With Previous, lasts about 1 second, and spins 1080 degrees (three full spins).
- Adjust Timing: Use a half-second delay or smooth timing to ensure fluid motion.
- Duplicate Animations: Use the Animation Painter to apply the same animations to other donut charts for consistency.

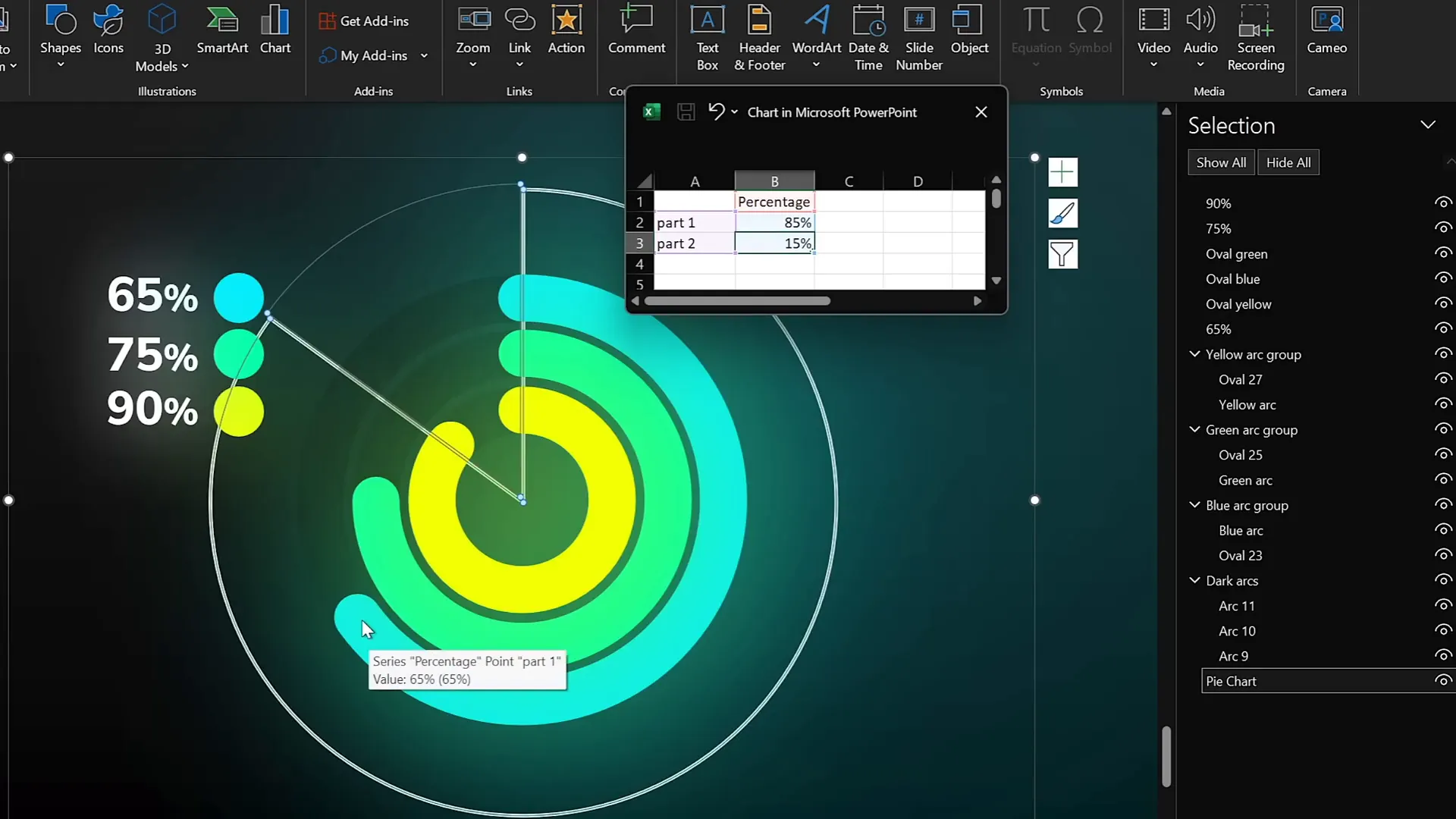
Adjusting Donut Chart Percentages Precisely
To ensure your donut charts visually represent exact percentages, use a simple pie chart as a guide:
- Insert a Pie Chart: Go to Insert > Chart > Pie Chart and insert a basic pie chart behind your donut charts.
- Edit Data: Right-click the pie chart and select Edit Data. Adjust the percentage values to your target (e.g., 85%).
- Align Donut Charts: Drag the donut chart’s arc to match the pie chart’s segment edge, ensuring accurate visual representation.
This method helps maintain data accuracy while keeping the animation fun and futuristic.

Frequently Asked Questions (FAQ)
Q1: Can these animation techniques be used in all versions of PowerPoint?
Most of these techniques require PowerPoint 2016 or later, especially for the Morph transition and 3D rotation effects. Earlier versions might lack some features like Morph, but you can still use alternative animations.
Q2: How can I make sure animations run smoothly during my presentation?
Practice running your slideshow in presentation mode to test animations. Use consistent timing and avoid overloading slides with too many effects, which can slow down performance.
Q3: Are animated GIFs supported in PowerPoint presentations?
Yes, PowerPoint supports animated GIFs. When inserted, they loop automatically during the slideshow, making them ideal for animated textures or decorative elements.
Q4: Can I customize the speed and direction of these animations?
Absolutely. PowerPoint’s Animation Pane allows you to adjust duration, delay, repeat, and direction settings for each animation to fit your presentation style.
Q5: How do I apply these animations to multiple objects efficiently?
Use the Animation Painter tool to copy animation settings from one object and apply them to others, saving time and ensuring consistency.
Q6: Is it possible to combine these animation techniques on the same slide?
Yes, combining animations such as flip effects, textures, and text animations can create dynamic and engaging slides, but be mindful to keep the design balanced and not overwhelming.
Conclusion
Mastering PowerPoint animations can elevate your presentations from ordinary to extraordinary. The five pro-level techniques covered here — flip effects on slide zooms, animated textures, 3D rotating text with morph transitions, futuristic typewriter text animations, and spinning colorful donut charts — each bring a unique flair to your slides.
By integrating these animations thoughtfully, you can captivate your audience, highlight key points, and convey your message with style and professionalism.
Remember, these techniques come from the creative genius of Interstellar PowerPoint, as shared by One Skill PPT. For more inspiration and detailed tutorials, be sure to check out their channels and resources.
Now it’s your turn to get creative and make your PowerPoint presentations shine with professional animations!
Happy animating!








