If you’re looking to master PowerPoint slide design and want to see how creative minds can transform the same content into unique, engaging presentations, you’ve come to the right place. In this article, we’ll explore a fascinating slide design challenge involving three talented PowerPoint creators — One Skill PPT, Lewis, and Marius — who each reimagined the same slide about time travel theories with their own creative flair.
This challenge highlights how thoughtful design, strategic use of PowerPoint’s interactive features, and multimedia integration can elevate a simple slide to a professional, interactive experience. Whether you’re a beginner or an experienced presenter, this walkthrough will inspire you to rethink how you approach your own presentations.
Table of Contents
- Challenge Overview: The Rules and Participants
- One Skill PPT’s Approach: Interactive and Animated Exploration
- PowerPoint Design Techniques Used
- Creating Interactive Menus and Hyperlinks
- Integrating Multimedia: Videos and Audio
- Ensuring a Cohesive Presentation Structure
- Tips for Designing Interactive PowerPoint Slides
- Frequently Asked Questions (FAQs)
- Conclusion: Bringing PowerPoint Slides to Life
Challenge Overview: The Rules and Participants
In this exciting slide design challenge, three PowerPoint creators — One Skill PPT, Lewis (@lourrutiappt), and Marius (@plsfixppt) — were tasked with transforming the same basic slide about time travel theories into their own unique presentations. The challenge rules were clear:
- Each designer could use a maximum of four slides.
- All original text on the slide had to be included.
- The presentation should creatively engage the viewer through design, animation, and interaction.
This setup encouraged the creators to push PowerPoint’s boundaries and demonstrate how much impact good slide design can have on storytelling and audience engagement.

One Skill PPT’s Approach: Interactive and Animated Exploration
One Skill PPT’s design is a masterclass in using PowerPoint’s interactive capabilities to break down complex information into digestible parts, while keeping the viewer engaged through animations and multimedia. Here’s a detailed breakdown of their approach:
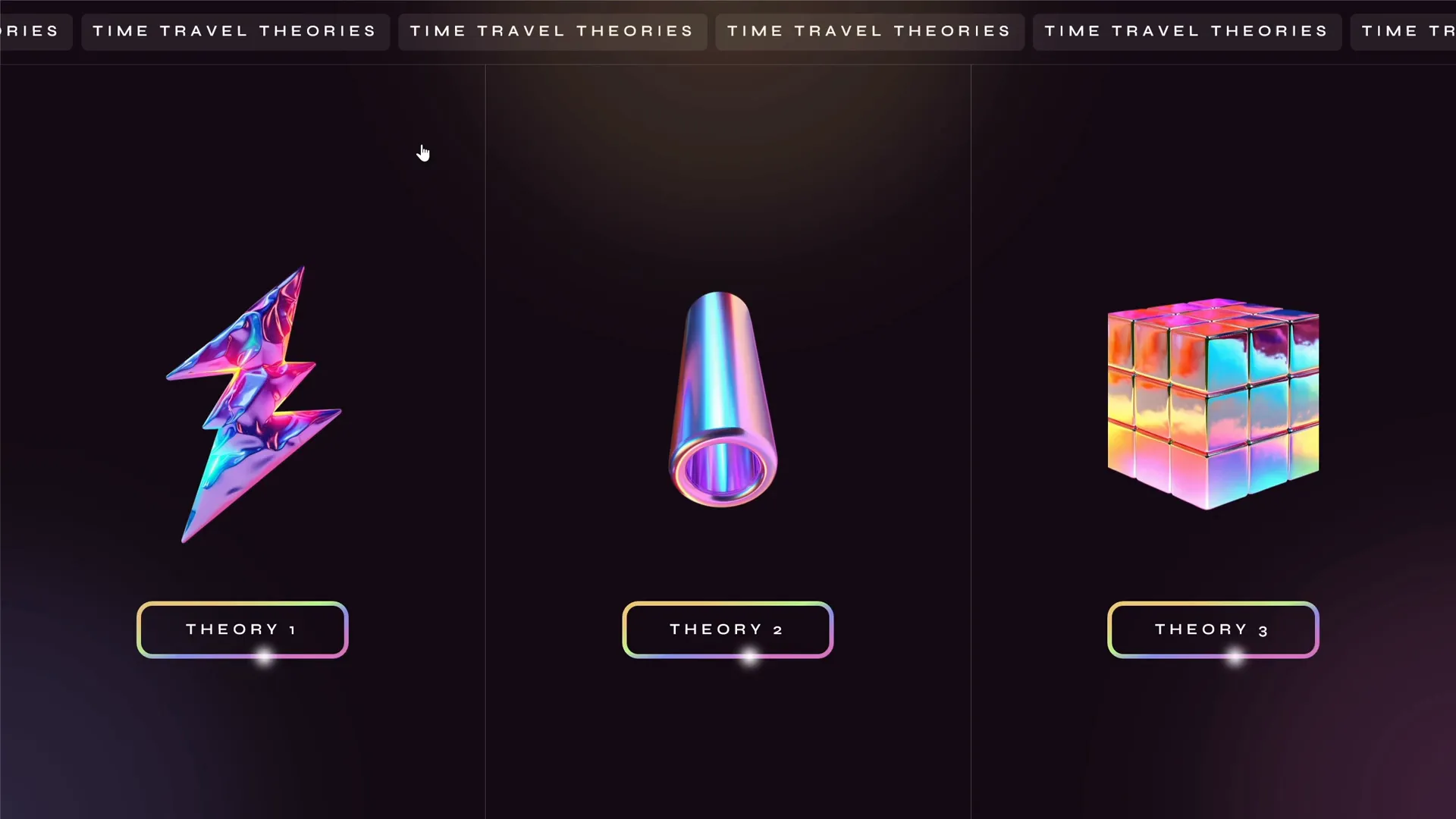
Dividing the Slide into Three Sections
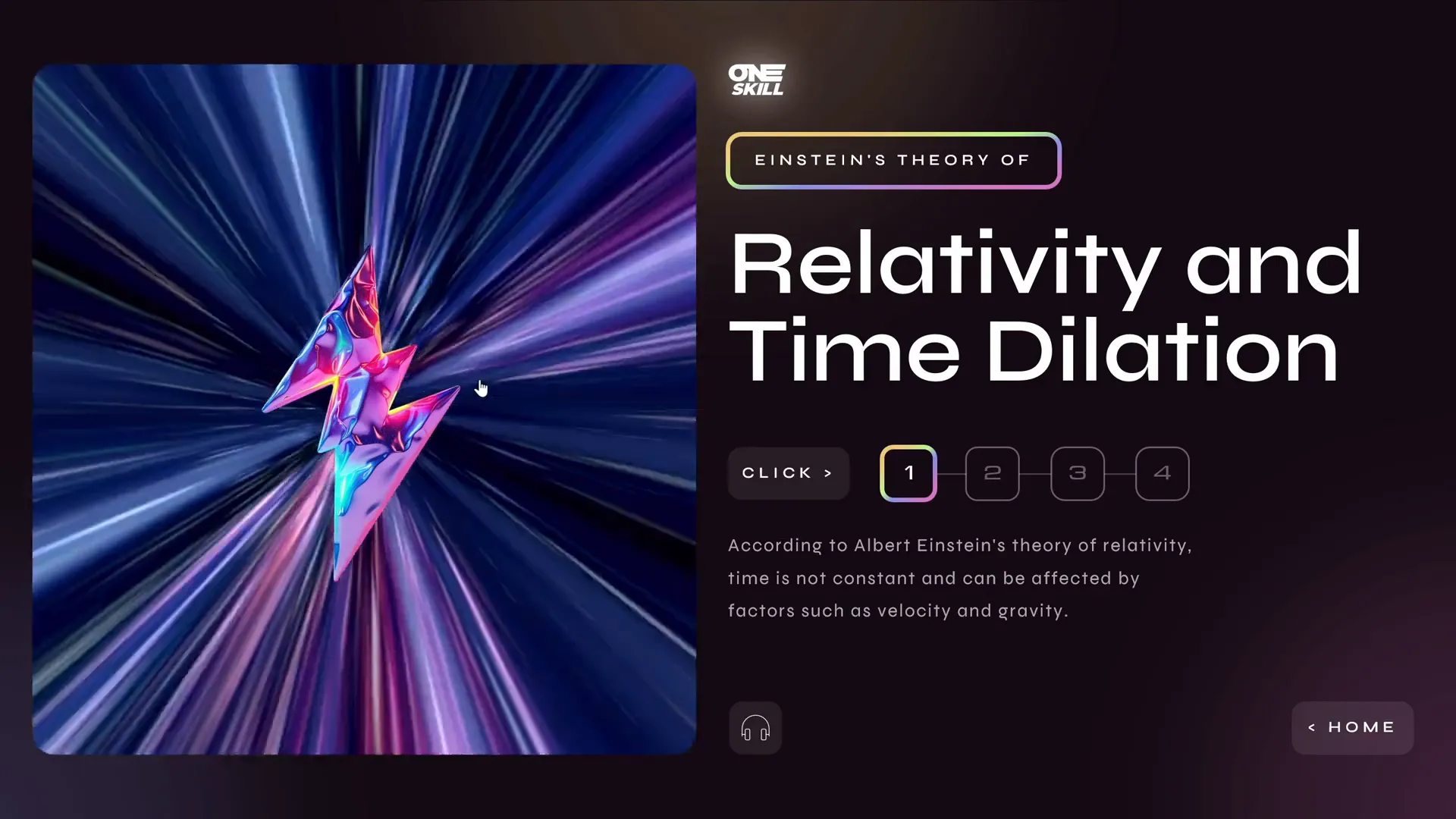
The starting slide is cleanly divided into three equal vertical parts, each representing one of the three time travel theories: Relativity and Time Dilation, Wormholes and General Relativity, and the Multiverse Theory. This tripartite layout provides a clear visual structure and an intuitive navigation path for viewers.

Clickable Sections with Animations
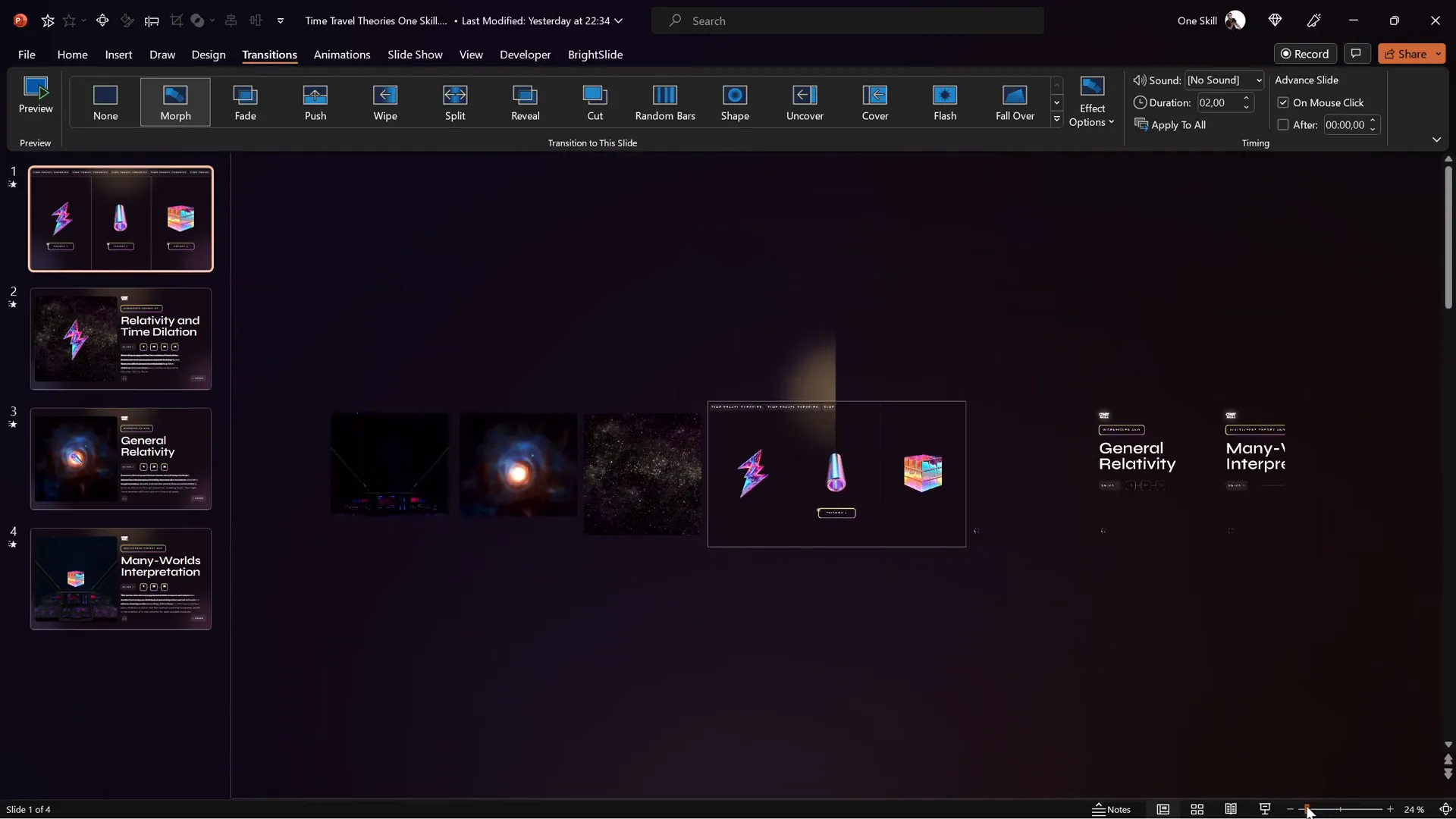
Each section is clickable, implemented using invisible rectangles with embedded hyperlinks. Clicking on a section transitions the viewer to a detailed slide about the selected theory. The use of PowerPoint’s morph transition makes these movements smooth and visually appealing, as elements on the slide appear and disappear naturally.
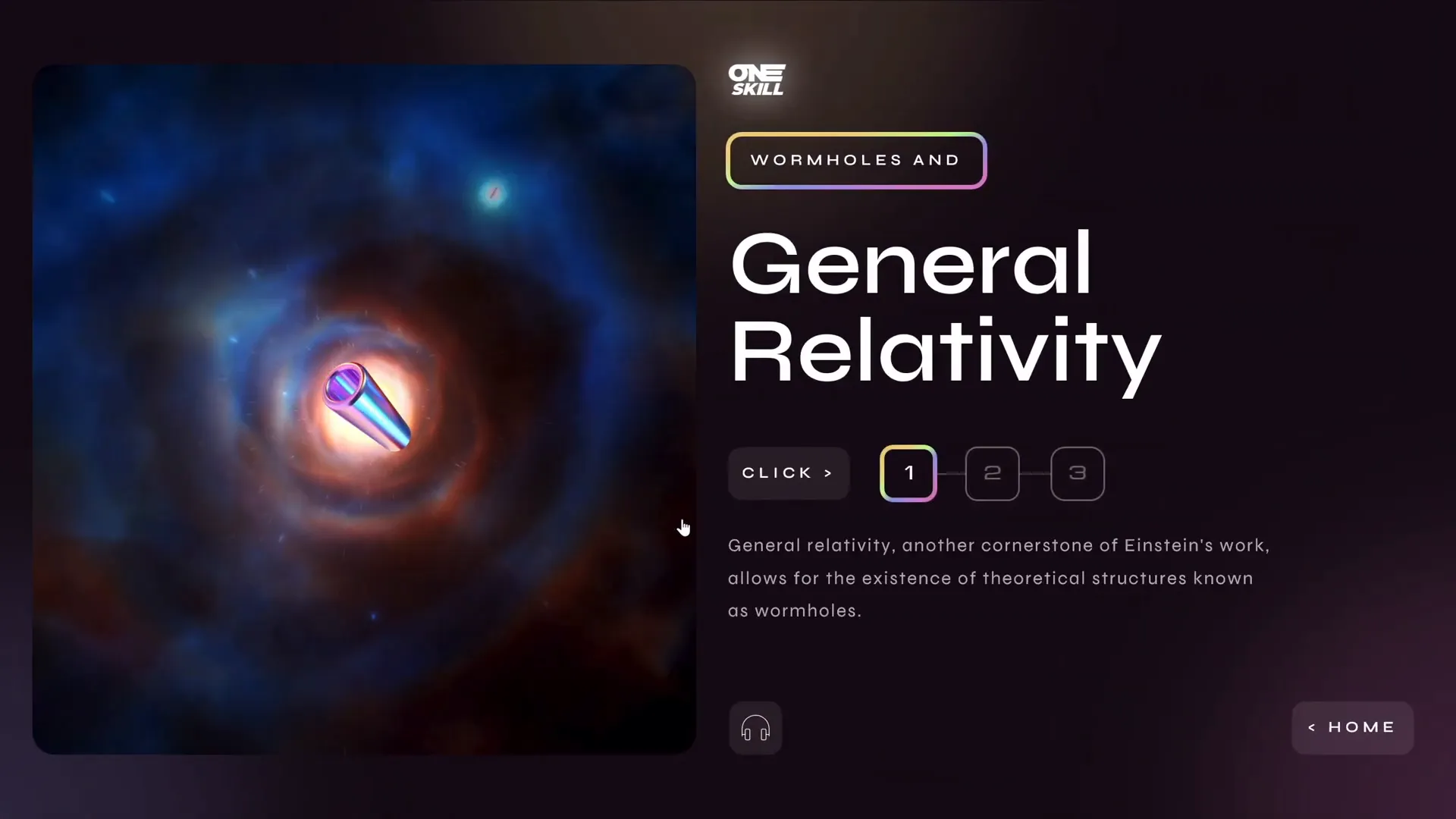
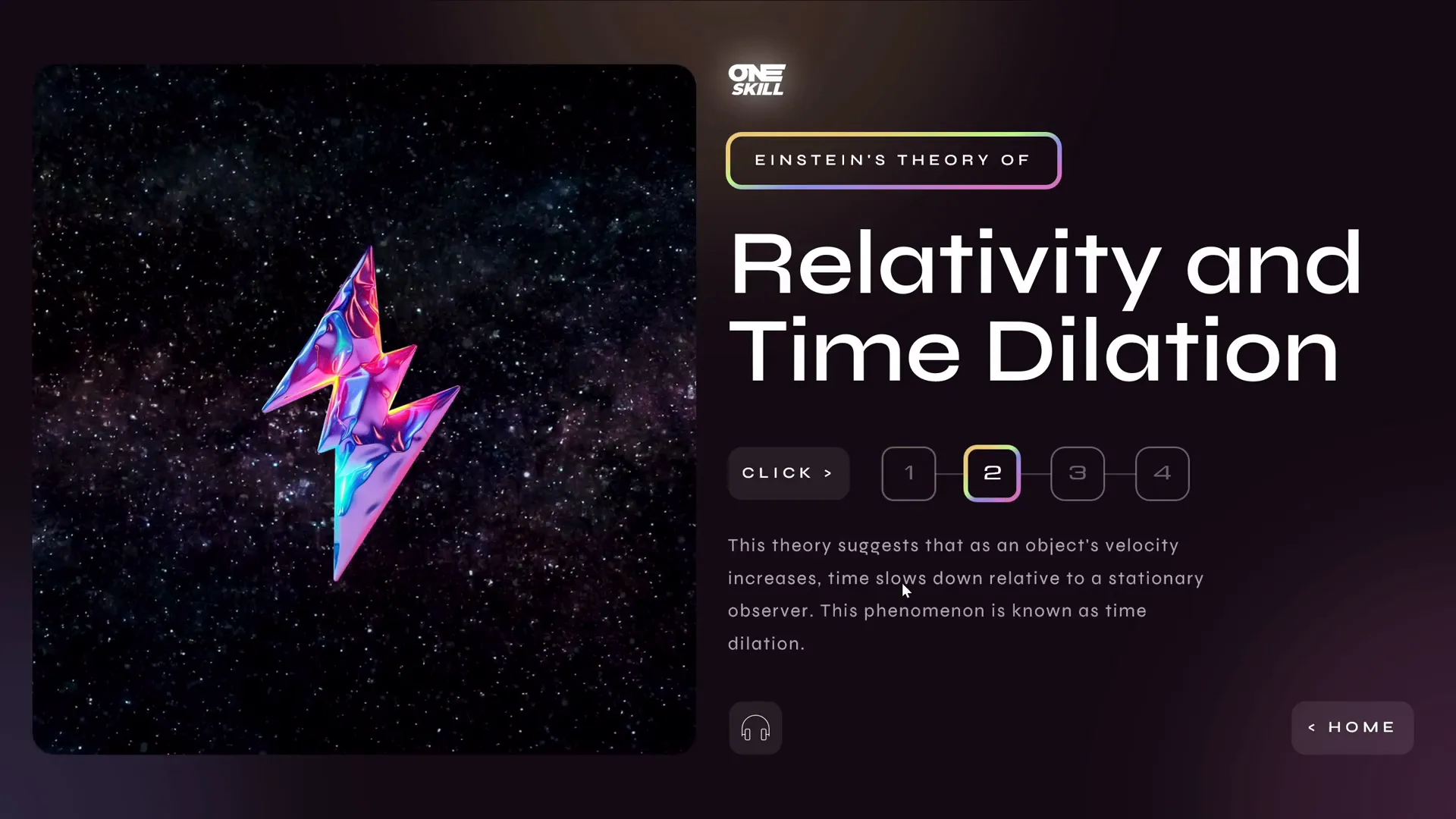
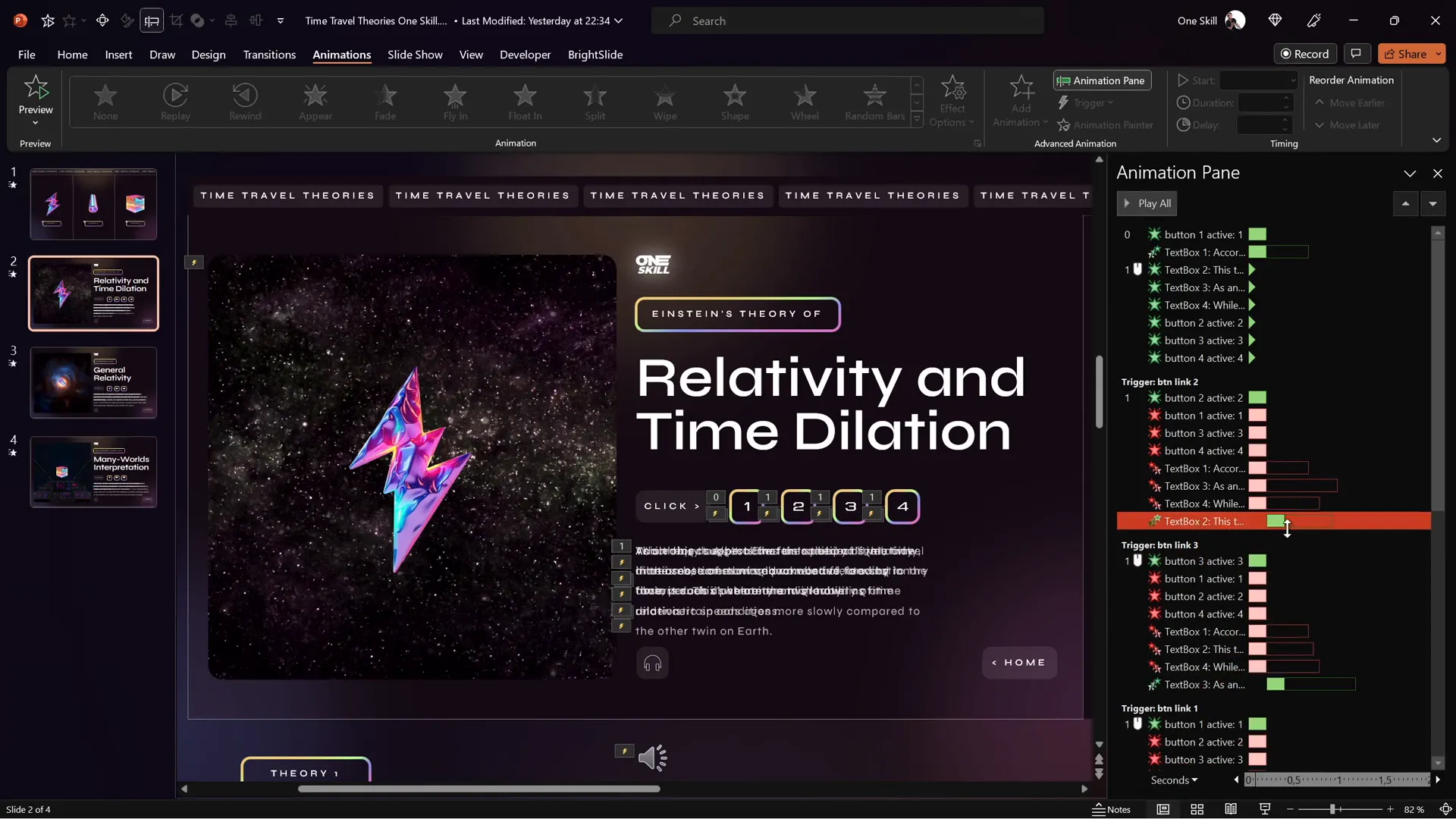
Breaking Down Dense Text Using Interactive Menus
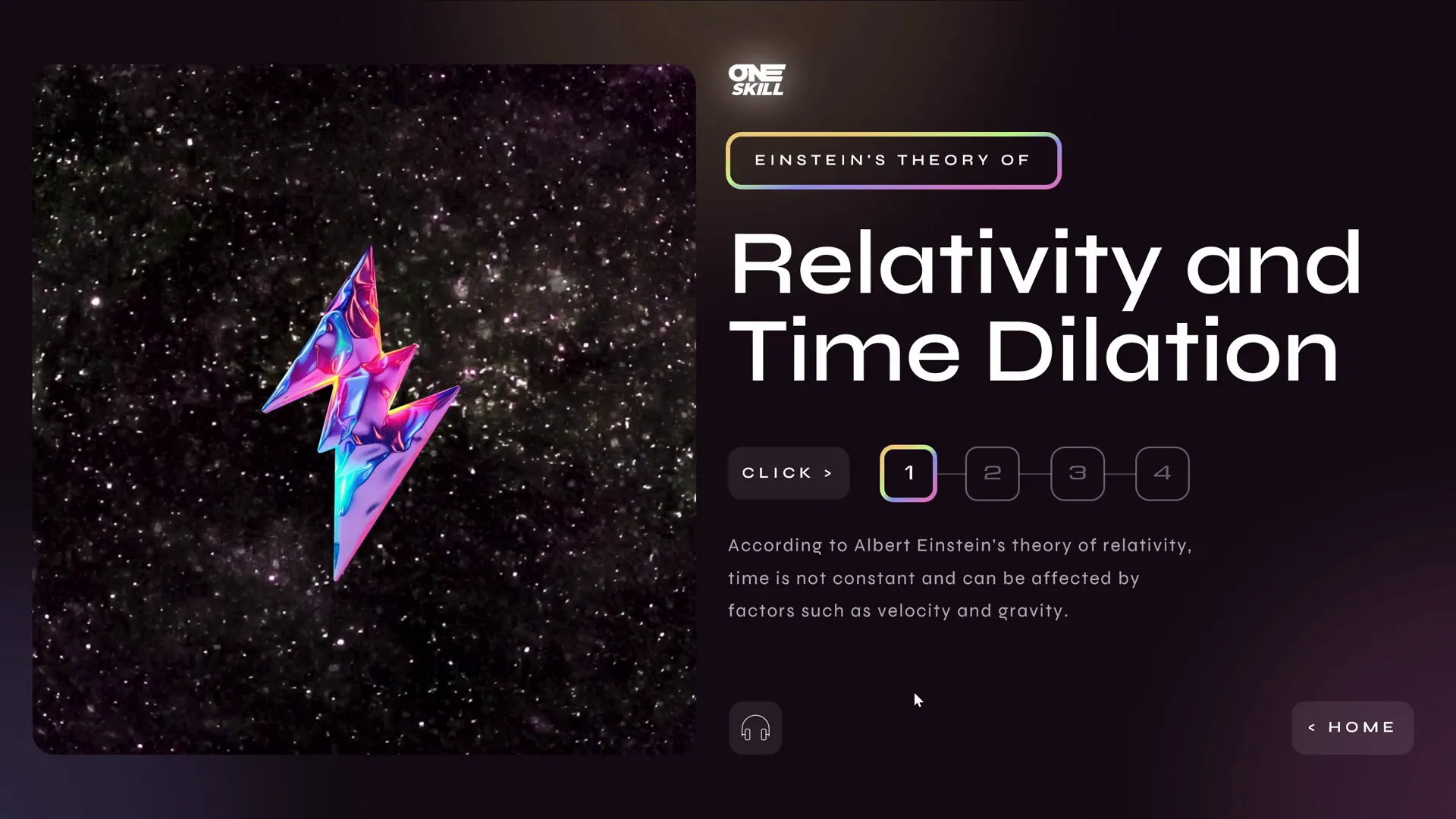
Given the original slide contained a lot of text, One Skill PPT chose to break it down into smaller, more manageable pieces. They created an interactive menu with buttons that allow the viewer to navigate through different passages of text within the same slide. This method avoids overwhelming the audience and encourages active engagement.

Incorporating Animated Highlights and Floating Illustrations
The slide features a dynamic highlight that follows the mouse pointer or selection, as well as holographic illustrations that float up and down. These subtle animations add a layer of sophistication and help maintain viewer interest without distracting from the content.
Audio Playback for Accessibility and Engagement
At the bottom of each detailed slide, an audio button reads out the text aloud. This feature was generated using the Eleven Labs text-to-speech tool. Audio narration not only aids accessibility but also enhances the immersive experience of the presentation.
Looping Videos for Visual Impact
Clicking on holographic illustrations launches beautiful looping videos related to each theory, sourced from Artlist.io. These videos enrich the content and provide a multimedia experience that extends beyond static slides.

PowerPoint Design Techniques Used
One Skill PPT’s presentation showcases several advanced PowerPoint design techniques that you can apply to your own slide designs. Here’s a detailed explanation of each:
| Technique | Description | Benefit |
|---|---|---|
| Slide Division | Splitting the screen into equal parts to organize content logically. | Improves clarity and guides the viewer’s attention. |
| Invisible Hyperlink Rectangles | Using transparent shapes with hyperlinks for clickable areas. | Enables interactive navigation without cluttering the slide. |
| Morph Transition | Smoothly animates objects between slides. | Creates polished, fluid transitions enhancing professional feel. |
| Animation Triggers | Activates animations based on user clicks. | Allows interactive menus and dynamic content display. |
| Swivel Animation | Creates flickering text effects. | Adds visual interest and focus to textual content. |
| Kiosk Mode | Disables default mouse and keyboard navigation. | Controls user interaction strictly through buttons and links. |
Creating Interactive Menus and Hyperlinks
One of the standout features of this presentation is the use of interactive menus within slides. Here’s how you can implement similar features in your PowerPoint slide designs:
1. Use Invisible Rectangles for Clickable Areas
Create transparent rectangles over areas you want to make clickable. Then, add hyperlinks to these rectangles that link to other slides or sections within your presentation.
2. Add Animation Triggers
PowerPoint allows you to set animations to start based on clicks on specific objects. Use this to show and hide text blocks or images dynamically, creating an interactive feel.
3. Use Entrance and Exit Animations Together
When designing interactive menus where content changes based on clicks, pair entrance animations (to make new content appear) with exit animations (to hide old content). Make sure they share the same trigger to keep the navigation seamless.
4. Enable Kiosk Mode for Controlled Navigation
Set your presentation to browse in kiosk mode to disable default mouse clicks and keyboard controls, enforcing navigation through your interactive buttons and links only.

Integrating Multimedia: Videos and Audio
Multimedia integration is a powerful way to boost engagement in PowerPoint presentations. One Skill PPT demonstrated this beautifully with:
- Looping Videos: Embedded videos related to each theory play when triggered by clicking holographic illustrations. These videos were sourced from Artlist.io, a platform offering high-quality stock videos and music.
- Audio Narration: Text-to-speech audio playback was added to read the text aloud, improving accessibility and providing an alternative way to consume the content.
Here’s a quick guide to adding multimedia elements:
| Multimedia Type | How to Add | Tip |
|---|---|---|
| Videos | Insert > Video > Video on My PC, then resize and position on slide. | Use looping and autoplay options for seamless playback. |
| Audio | Insert > Audio > Audio on My PC or record audio directly. | Use triggers to play audio on button clicks for interactive narration. |

Ensuring a Cohesive Presentation Structure
One Skill PPT kept to the challenge’s rule of a maximum of four slides, but used the power of hyperlinks and transitions to create a multi-layered, interactive experience. Here’s how they structured it:
- Slide 1: The home slide divided into three clickable sections for each theory.
- Slides 2-4: One detailed slide per theory, featuring interactive text menus, multimedia, and navigation buttons.
Using the morph transition between slides allowed elements to seamlessly move in and out of view, creating a cohesive flow without overwhelming the viewer with too many slides.
Zooming out on the starting slide reveals elements hanging outside the slide window, which then transition smoothly into place on the detailed slides thanks to the morph transition.

Tips for Designing Interactive PowerPoint Slides
If you want to create interactive PowerPoint slides like One Skill PPT, here are some expert tips to consider:
- Plan Your Slide Layout: Divide your slide logically to organize content clearly.
- Use Invisible Shapes for Navigation: Make clickable areas with transparent rectangles linked to other slides.
- Leverage Animation Triggers: Set animations to appear or disappear on clicks to build interactive menus.
- Combine Entrance and Exit Animations: Ensure old content disappears as new content appears for smooth transitions.
- Use Morph Transitions: Morph creates fluid animations between slides and can animate objects moving across slides.
- Incorporate Multimedia: Videos and audio enhance engagement and accessibility.
- Set Kiosk Mode for Controlled Navigation: Disable default navigation to enforce your custom interactive paths.
- Test Thoroughly: Preview your presentation multiple times to ensure all links and animations work as expected.
Frequently Asked Questions (FAQs)
How many slides should an interactive PowerPoint presentation have?
While there’s no strict rule, keeping slides minimal and using interactive elements and transitions to navigate content efficiently is ideal. In the challenge, the designers used a maximum of four slides to cover all content.
What is the morph transition in PowerPoint?
Morph is a transition effect that animates smooth movement of objects from one slide to the next, making transitions look natural and dynamic. It’s perfect for interactive presentations with animated elements.
How can I create clickable areas on a PowerPoint slide?
You can create invisible rectangles or shapes over parts of your slide and add hyperlinks to these shapes. Clicking these areas jumps to other slides or triggers animations, enabling interactive navigation.
Can I add audio narration to my PowerPoint slides?
Yes, PowerPoint allows you to insert audio files or record narration directly. You can also use text-to-speech tools like Eleven Labs to generate voiceovers and embed them as audio clips.
What is kiosk mode in PowerPoint?
Kiosk mode disables mouse and keyboard navigation except for clicks on hyperlinks or buttons, giving you full control over how your audience navigates your presentation.
Where can I find high-quality illustrations and videos for PowerPoint?
Platforms like Figma Community provide free illustrations, while Artlist.io offers professional videos and music. These can be integrated into your slides to enrich the content visually and auditorily.
Conclusion: Bringing PowerPoint Slides to Life
This slide design challenge demonstrates the power of PowerPoint slide design when paired with creativity, interactivity, and multimedia integration. One Skill PPT’s approach shows how even a single slide’s content can be transformed into an engaging, interactive experience using just four slides, thanks to clever use of animations, hyperlinks, and multimedia.
Whether you’re presenting complex scientific theories or business data, these techniques can help you:
- Make your content more digestible and engaging.
- Encourage active participation from your audience.
- Enhance accessibility through audio narration.
- Elevate the professionalism and polish of your presentations.
We encourage you to explore these PowerPoint design techniques and experiment with interactive elements in your next presentation. You might be surprised how much more captivating your slides become!
Don’t forget to check out what Lewis and Marius created with the same slide — their unique takes are equally inspiring and showcase the diversity of PowerPoint slide design possibilities.
Ready to transform your slides? Dive in and start designing!