
PowerPoint presentations are a powerful way to communicate ideas visually, but creating engaging, interactive slides can sometimes feel daunting. In this comprehensive guide, you’ll learn how to design a creative and professional PowerPoint slide featuring six interactive options arranged around a wooden pole graphic. This design not only looks visually appealing but also enhances audience engagement by allowing you to reveal detailed information on click.
Drawing from a detailed tutorial by POWERPOINT UNIVERSITY, this article walks you through every step of building this slide from scratch, including shaping, coloring, icon insertion, grouping, and animating. Whether you’re a beginner or an experienced user, mastering this PowerPoint slide design technique will add a wow factor to your presentations.
Table of Contents
- Introduction to the Six-Option PowerPoint Slide Design
- Preparing Your PowerPoint Slide
- Creating the Base Wooden Pole Shape
- Adding the Six Interactive Options
- Customizing Colors and Icons for Each Option
- Grouping and Duplicating Shapes for Efficiency
- Adding Engaging Animations
- Advanced Tips for Enhancing Your Slide
- Frequently Asked Questions
- Conclusion
Introduction to the Six-Option PowerPoint Slide Design
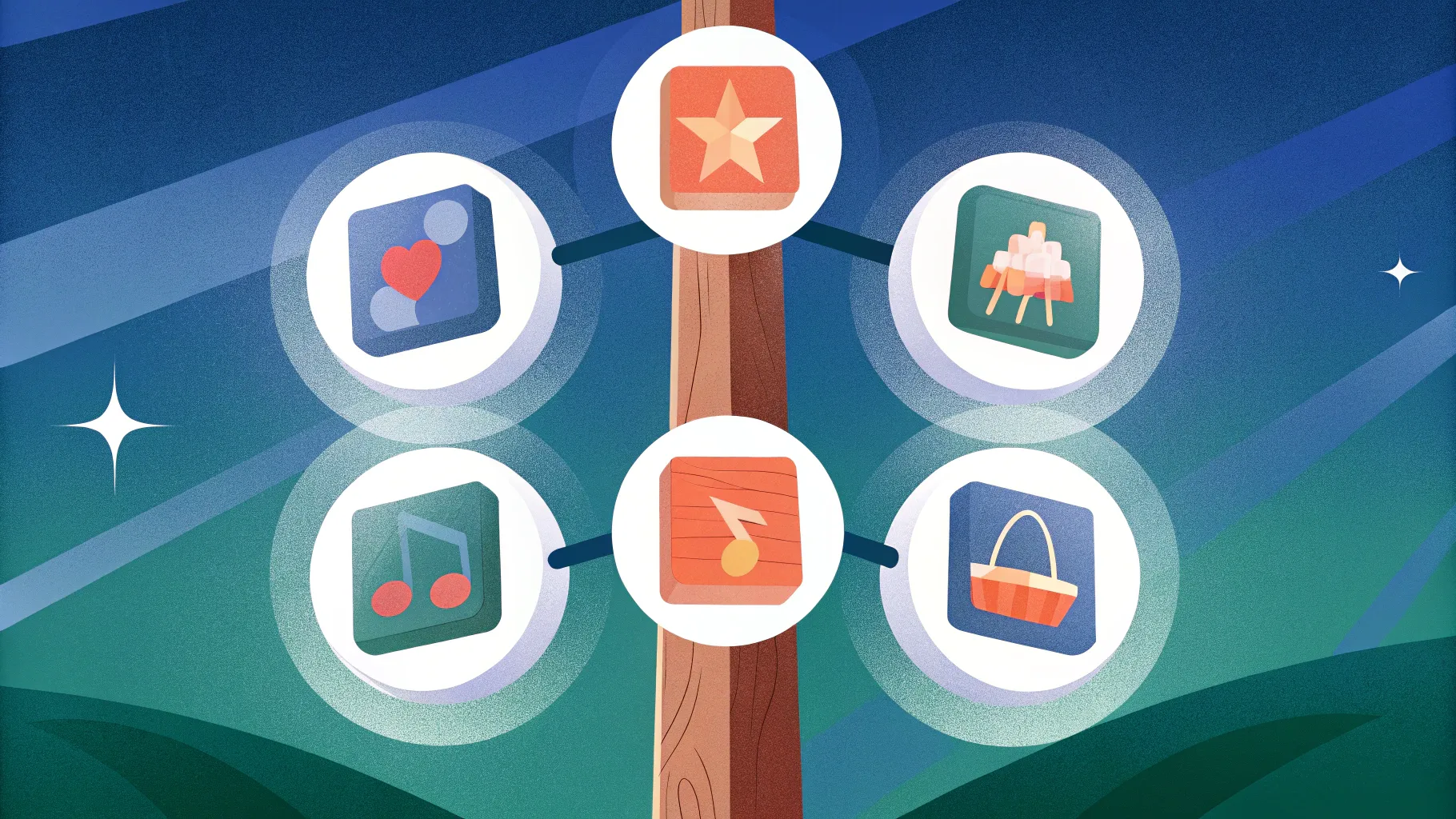
This PowerPoint slide design centers around a visually striking wooden pole graphic, flanked by six interactive options. Each option can be clicked to reveal detailed content, including a title, explanatory text, and an icon. The options are symmetrically arranged on either side of the wooden pole, creating a balanced and professional infographic that is perfect for step-by-step processes, feature highlights, or segmented information.
The design is flexible and customizable, allowing you to change colors, icons, and text to suit your presentation theme. Additionally, we will cover how to add animations to make your slide even more dynamic and engaging.
Preparing Your PowerPoint Slide
Before diving into the design, start by setting up your PowerPoint slide properly. Follow these steps to prepare a clean canvas:
- Add a new slide: Insert a blank or title-and-content slide depending on your preference.
- Set the background color: Change the slide background to a light gray shade. This neutral color helps the design elements stand out.
- Enable guides: To ensure precise alignment of shapes and elements, enable guides in the View tab.
Having a consistent background and alignment guides will make the design process smoother and the final output more polished.
Creating the Base Wooden Pole Shape
The central element of this slide is the wooden pole, which serves as the anchor for the six options. Here’s how to create it:
- Insert the main shape: Go to Insert > Shapes and choose the rectangle shape with one rounded and one snipped top corner.
- Adjust shape points: Drag the small orange adjustment point on the extreme left outward to create a more pronounced snip cut effect on the corner.
- Flip the shape vertically: Use the Rotate option to flip the shape vertically, making the snip appear at the bottom.
- Fill and outline: Remove the shape outline and fill the shape with white color.
- Duplicate for shadow: Press Ctrl + D to duplicate the shape. For the duplicate, remove the fill color and add a gray outline. Send this shape to the back to create a subtle shadow effect.
- Add shadow effect: Select the white shape and apply a shadow preset effect (Offset Bottom). Adjust the size and blur to create a realistic shadow under the pole.
This process results in a clean, dimensional wooden pole shape that will visually connect the options on either side.
Enhancing the Wooden Pole with Additional Shapes
To add depth and realism to the pole, we will create color variations and add triangular shapes:
- Duplicate and color options: Duplicate the white shape and resize it smaller. Fill this with a bright color (e.g., orange) and remove shadows.
- Cut shapes into parts: Use the Merge Shapes > Fragment feature to split shapes and assign different colors to each segment for a layered look.
- Add triangular shape: Insert a right triangle, fill it with the same color as the darker pole segment, and rotate it by flipping vertically and horizontally. This triangular shape simulates a shadow or bevel effect on the pole.
The combination of these shapes creates a visually interesting wooden pole that serves as the focal point of your slide.
Adding the Six Interactive Options
With the wooden pole in place, it’s time to add the six options that will provide detailed information on click. Each option consists of a colored shape, an icon, and text content.
- Create the base shape for options: Use the same rectangle shape type as the pole but smaller in size. Remove shadows and outlines for a clean look.
- Insert option number: Add a text box and type the option number (e.g., “Option 01”). Format the text with a bold font, white color, and center alignment.
- Add icons: Go to Insert > Icons and select relevant icons that match the option’s theme. Resize the icon to approximately 0.6 height and width and place it next to the option number.
- Add title and detailed text: Insert additional text boxes for the option title and detailed description. Use a font like Open Sans Extra Bold for the title and a smaller size for the description to maintain hierarchy.
- Group elements: Once the option shape, icon, and text are positioned, select all and press Ctrl + G to group them. This makes it easier to move and duplicate the option.
- Duplicate to create all options: Hold Ctrl + Shift and drag the grouped option to duplicate it horizontally. Repeat until you have six options.
Tips for Choosing Icons
- Select icons that clearly represent the option’s content or function.
- Avoid abstract or unrelated icons to maintain clarity.
- Use consistent icon styles and sizes throughout the slide for visual harmony.
Customizing Colors and Icons for Each Option
Color plays a vital role in making your slide visually appealing and easy to navigate. Here’s how to apply thoughtful color combinations to your options:
| Option Number | Darker Shade Color | Lighter Shade Color | Example Color Scheme |
|---|---|---|---|
| Option 1 | Dark Green | Light Green | Forest Green / Mint Green |
| Option 2 | Dark Blue | Light Blue | Navy Blue / Sky Blue |
| Option 3 | Dark Purple | Light Purple | Eggplant / Lavender |
| Option 4 | Dark Brown | Light Brown | Chocolate / Tan |
| Option 5 | Gray | Light Gray | Charcoal / Silver |
| Option 6 | Dark Burgundy | Light Burgundy | Wine / Rose |
To change the color of each option:
- Select the shape for the option.
- Choose Shape Fill and pick the darker shade for the main shape.
- Apply the lighter shade to the adjacent or overlapping smaller shapes to create contrast.
- For icons and text, use white or light colors to maintain readability against darker backgrounds.
Additionally, icons can be changed anytime by selecting the icon, going to Graphic Format > Change Graphics, and selecting a new icon from the library.
Grouping and Duplicating Shapes for Efficiency
Working efficiently in PowerPoint involves grouping elements and duplicating them without losing formatting. Here’s how to manage your grouped options:
- Group individual options: Make sure each option’s shape, icon, and text are grouped. This allows you to move and resize the entire option as one object.
- Duplicate using keyboard shortcuts: Hold Ctrl + Shift and drag a grouped option to create a perfect copy aligned horizontally or vertically.
- Ungroup to adjust: If you need to reposition or edit individual elements, select the grouped object and press Ctrl + Shift + G to ungroup.
- Regroup after editing: After making changes, regroup the elements to keep your slide organized.
This method keeps your slide tidy and makes it easier to replicate consistent designs across multiple options.

Adding Engaging Animations
Animations can breathe life into your slide and guide your audience’s focus. Here’s how to add simple yet effective entrance animations to the options:
- Open the Animations tab and enable the Animation Pane for better control.
- Select the first option group and click Add Animation > More Entrance Effects.
- Choose the Stretch animation effect and set the direction to From Right.
- Use the Animation Painter tool to copy this animation to the second option, but change its direction to From Left.
- Continue alternating the animation direction (right, left, right, etc.) for the remaining options.
- Adjust animation timing and triggers as needed to synchronize with your presentation flow.
This alternating animation effect creates a dynamic entrance for your options, reinforcing the interactive nature of the slide.
Advanced Tips for Enhancing Your Slide
To take your PowerPoint slide design to the next level, consider these advanced tips:
- Use gradient fills on the wooden pole: Apply a gradient fill with multiple brown tones to simulate wood texture and add depth.
- Align shapes precisely: Use the guides enabled earlier to ensure the pole and options align perfectly for a professional look.
- Maintain consistent typography: Stick to fonts like Open Sans Extra Bold for titles and regular Open Sans for descriptions to ensure readability and style consistency.
- Optimize for readability: Use contrasting colors between text and background to make sure your content is legible from a distance.
- Test animations: Run your slide in presentation mode to ensure animations trigger smoothly and enhance the storytelling effect.
Frequently Asked Questions
How do I choose the right shapes for my PowerPoint slide design?
Choose shapes that complement your content and enhance visual structure. Rectangles with rounded or snipped corners work well for modern, clean designs. Experiment with shape adjustments to create unique custom graphics.
Can I change the icons after inserting them?
Yes. Select the icon, go to Graphic Format > Change Graphics, and pick a new icon from the library. This flexibility lets you update your design as your content evolves.
What are the best colors to use for option highlights?
Use contrasting colors with a balance of dark and light shades for each option. For example, pairing dark green with light green or dark blue with light blue creates visual harmony and makes text and icons stand out.
How can I make my PowerPoint slide design more interactive?
Use clickable triggers and animations to reveal content progressively. Group your elements and apply animations that bring options in from different directions to engage your audience visually.
Is it necessary to group shapes in PowerPoint?
Grouping shapes keeps your slide organized and allows you to move and format multiple elements as a single unit, saving time and ensuring design consistency.
Can I use these techniques for other slide types?
Absolutely. The principles of shape customization, grouping, coloring, and animation apply across various slide designs, from infographics to process flows and more.
Conclusion
Mastering PowerPoint slide design is about combining creativity, precision, and efficient use of tools. By following this step-by-step guide to creating a six-option interactive slide with a wooden pole centerpiece, you will elevate your presentations to a professional level that captivates and informs your audience.
From preparing your slide and creating complex shapes to customizing colors, icons, and animations, each stage builds on the previous one to deliver a cohesive and visually stunning result. Remember to keep your design aligned, your text readable, and your animations smooth.
Practice these techniques, experiment with your unique color schemes and icons, and watch your PowerPoint presentations transform from ordinary to extraordinary.
For more free PowerPoint templates and tutorials, consider exploring resources that offer thousands of editable designs to jumpstart your creative process.
Check out the full video: Popular PPT Design







