
PowerPoint is a powerful tool, but mastering it can truly transform your presentations from ordinary to extraordinary. In this comprehensive guide, I’ll share with you my top 20 PowerPoint tips and tricks that will take your skills and slide design to the next level. Whether you’re a beginner or an experienced user, these insights will help you work smarter, create stunning visuals, and impress your audience every time.
Let’s dive in!
Table of Contents
- 1. Create a Stunning Glassmorphic Effect
- 2. Insert Photos and Videos into Any Custom Shape
- 3. Use Slide Grids for Perfect Alignment
- 4. Apply the Duotone Effect to Photos
- 5. Master Text and Line Spacing for Better Readability
- 6. Convert Text to Vector Shapes and Create Creative Designs
- 7. Add Colorful Shadows to Enhance Slide Elements
- 8. Harness the Power of the Slide Master for Global Changes
- 9. Create Eye-Catching Gradient Text
- 10. Design Modern Gradient-Filled Charts
- 11. Add Animations in Slide Master for Consistent Effects
- 12. Extend Animation Duration Beyond Limits
- 13. Customize Rotation Centers for Precise Animations
- 14. Combine GIFs and PowerPoint Animations for Complex Effects
- 15. Loop Multiple Animations Using Bookmark Triggers
- 16. Perfect the Morph Transition with Naming Conventions
- 17. Animate Photos with Morph and Crop Tools
- 18. Create Auto-Updating Donut Charts
- 19. Divide Donut Charts into Equal Parts for UI or Infographics
- 20. PowerPoint Keyboard Shortcuts to Speed Up Your Workflow
- Frequently Asked Questions (FAQ)
- Conclusion
1. Create a Stunning Glassmorphic Effect
The glassmorphic effect is a trendy design style that gives your shapes a frosted glass look, adding depth and modernity to your slides. Here’s how you can quickly create this effect for any shape:
- Start with a background photo on your slide.
- Create the shape you want to apply the effect to, such as a rounded rectangle with some text inside.
- Select the photo, go to Format Picture, then Artistic Effects, and choose the Blur effect.
- Set the blur radius to 100 (the maximum) to fully blur the photo.
- Right-click on the blurred photo and copy it.
- Reset the photo to its original state.
- Change the slide background fill from solid white to Picture.
- Click on the clipboard icon to paste the blurred photo as the slide background.
- Place the blurred photo so that it aligns with the shape you want to apply the glassmorphic effect to.
- Select your shape, then set its fill to Slide Background Fill. The shape will now take on the blurred photo as its fill.
- For added realism, apply a white inside shadow to the shape to create a frosty, translucent look.
This technique allows you to easily add a glassmorphic effect to any shape, making your slides look sleek and professional.

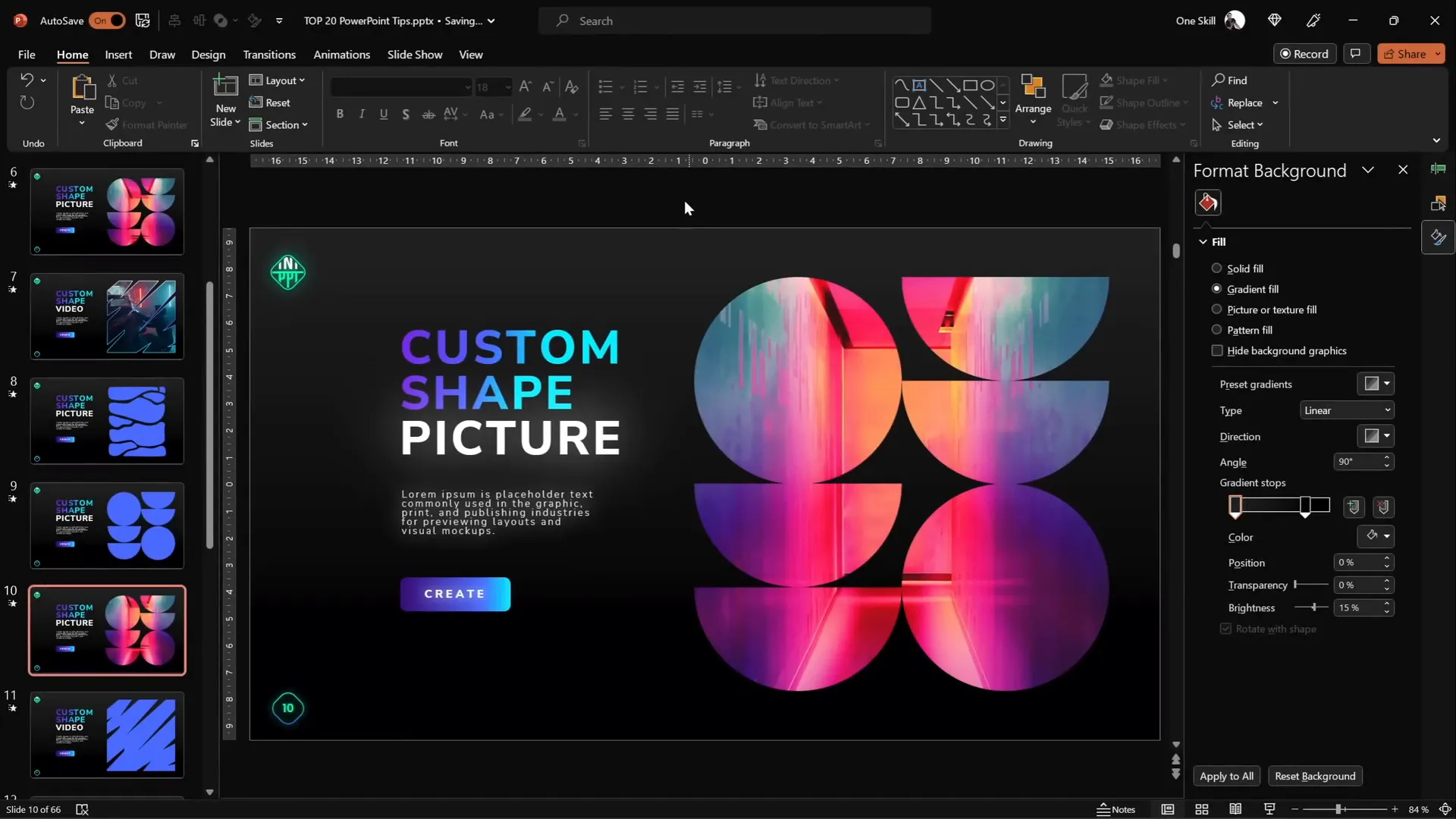
2. Insert Photos and Videos into Any Custom Shape
It’s simple to place images inside basic shapes like circles or squares, but what if you want to use more complex or custom shapes? PowerPoint lets you do just that with these steps:
- Create your custom shape using PowerPoint‘s vector tools. For example, use the Curve Tool to draw a blob shape by clicking multiple points and connecting the start and end points.
- To create circles and semicircles:
- Draw a perfect circle by holding Shift while dragging.
- Duplicate the circle and overlay a rectangle on one half.
- Select both shapes, go to Shape Format > Merge Shapes and choose Subtract to create a semicircle.
- Once you have your shape ready, insert the picture or video onto the slide, ensuring it covers the entire shape.
- Send the picture or video to the back.
- Select the picture or video, then hold Shift and select the custom shape.
- Go to Merge Shapes and choose Intersect. This crops the media to the shape.
- You can adjust how the picture fits inside the shape using the cropping tool.
This method works for videos as well, allowing you to add dynamic content in creative shapes. For videos on dark backgrounds, adding a gradient line around the shape can help it stand out.
If you’re designing a PowerPoint template for others, consider creating a custom picture placeholder:
- In the Slide Master, delete existing placeholders.
- Create your custom shape and unite all parts into one shape.
- Insert a Picture Placeholder and position it behind your custom shape.
- Select both the placeholder and shape, then intersect them.
- Exit the slide master, apply your new layout, and use the placeholder’s image button to insert pictures easily.
This approach streamlines picture insertion for template users with a neat, clickable placeholder.

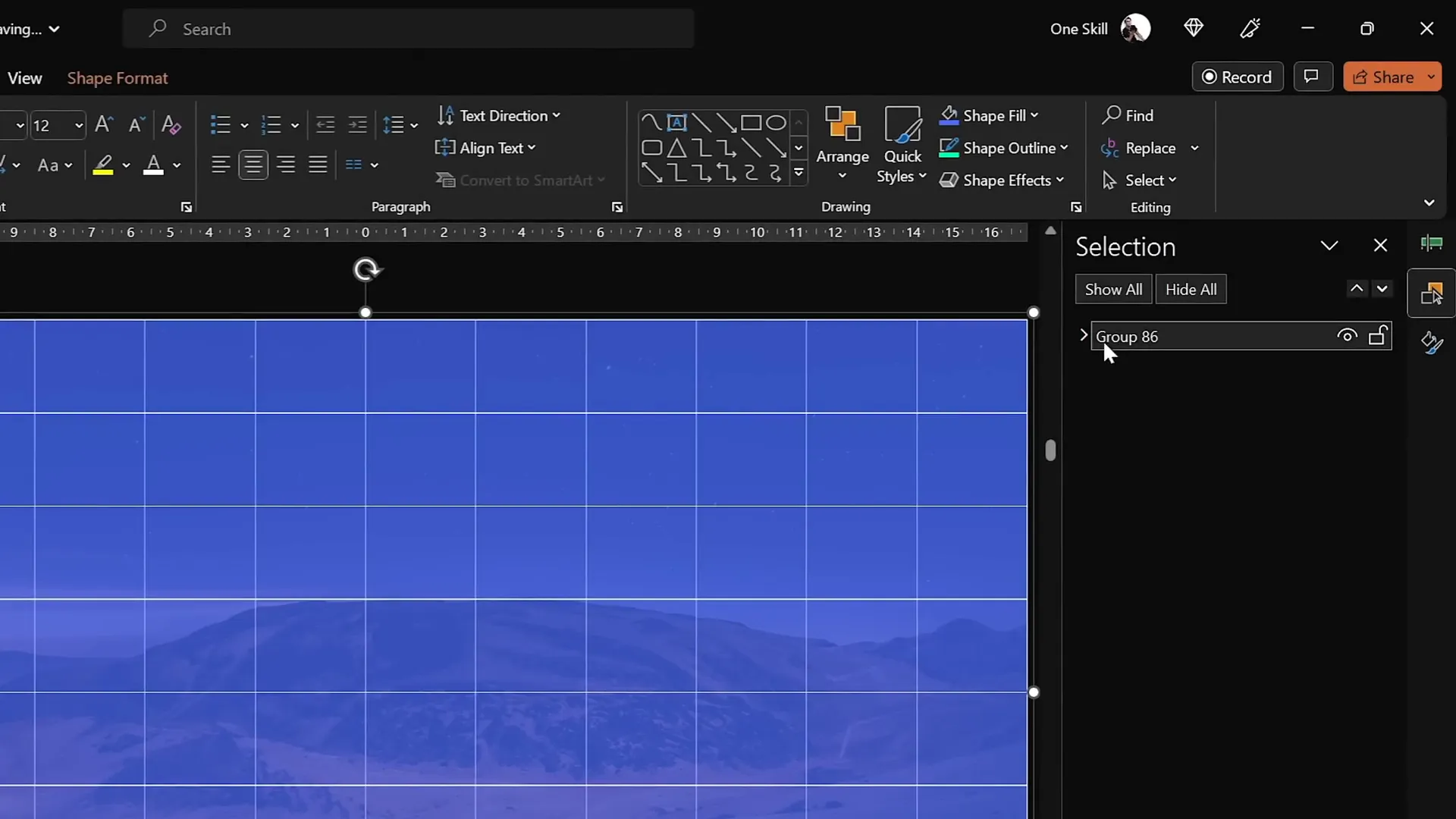
3. Use Slide Grids for Perfect Alignment
Alignment is key to making your slides look polished. Slide grids help you position elements consistently, creating balance and visual harmony.
Compare two slides with identical content but different alignments:
- The first slide’s elements are scattered, unaligned, and cramped against slide edges.
- The second slide uses a slide grid, resulting in evenly spaced and aligned elements.
PowerPoint allows you to create custom grids. Here’s how to build a 12-column by 8-row grid:
- Insert 12 rectangles side by side, touching top and bottom of the slide.
- Group them and stretch to cover the entire slide width.
- Repeat for 8 rows, grouping them as well.
- Select both groups and group them into one comprehensive grid.
- Adjust fill and transparency to make the grid lines subtle.
- Use the grid to align your content precisely.
- Toggle visibility of the grid with the selection pane’s eye icon.
Grids are flexible—you can create any number of columns and rows to suit your design needs.

4. Apply the Duotone Effect to Photos
The duotone effect adds a striking two-color overlay to your photos, giving them a dramatic and modern look. Since PowerPoint doesn’t natively support duotone, you can use an external free tool called Duotone by ShapeFactory.
Steps to create a duotone image:
- Choose two colors — one bright and one dark — to ensure good contrast.
- Input the hex values of your chosen colors into the website.
- Select or upload the photo you want to apply the effect to.
- Download the duotone image and insert it into your PowerPoint slide.
This technique is excellent for making your visuals pop and matching your brand colors.
Bonus tip: To share this process with colleagues or friends, use the free Chrome extension Scribe to create a step-by-step guide automatically by recording your actions on the website. It’s a fantastic time saver for creating tutorials.

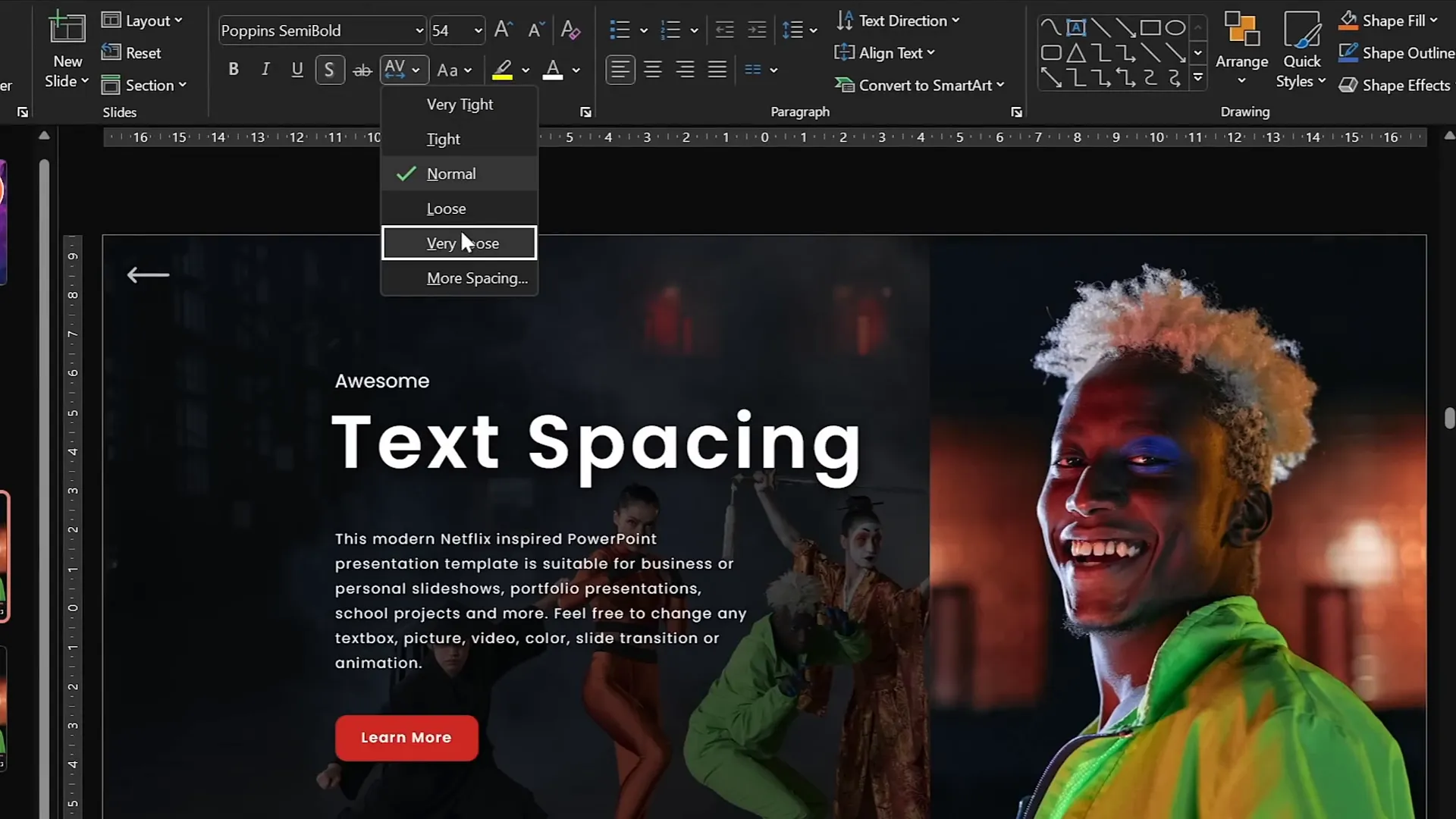
5. Master Text and Line Spacing for Better Readability
Spacing might seem simple, but adjusting letter spacing (tracking) and line spacing (leading) can dramatically improve the look and readability of your slides.
For letter spacing:
- Use preset options from the drop-down menu like Very Loose.
- If presets aren’t enough, go to More Spacing and choose Expanded to set custom spacing, e.g., 15 points for wide spacing.
- For subtle tweaks, try smaller expansions like 1 point for a bit more breathing room.
For line spacing:
- Adjust through paragraph settings.
- Common presets like 1.5 lines may be too wide.
- Try the Multiple option and enter a value like 0.8 for tighter line spacing.
- This prevents overlapping and improves text flow.
Fine-tuning spacing ensures your text looks polished and is easy to read, which is vital for audience engagement.

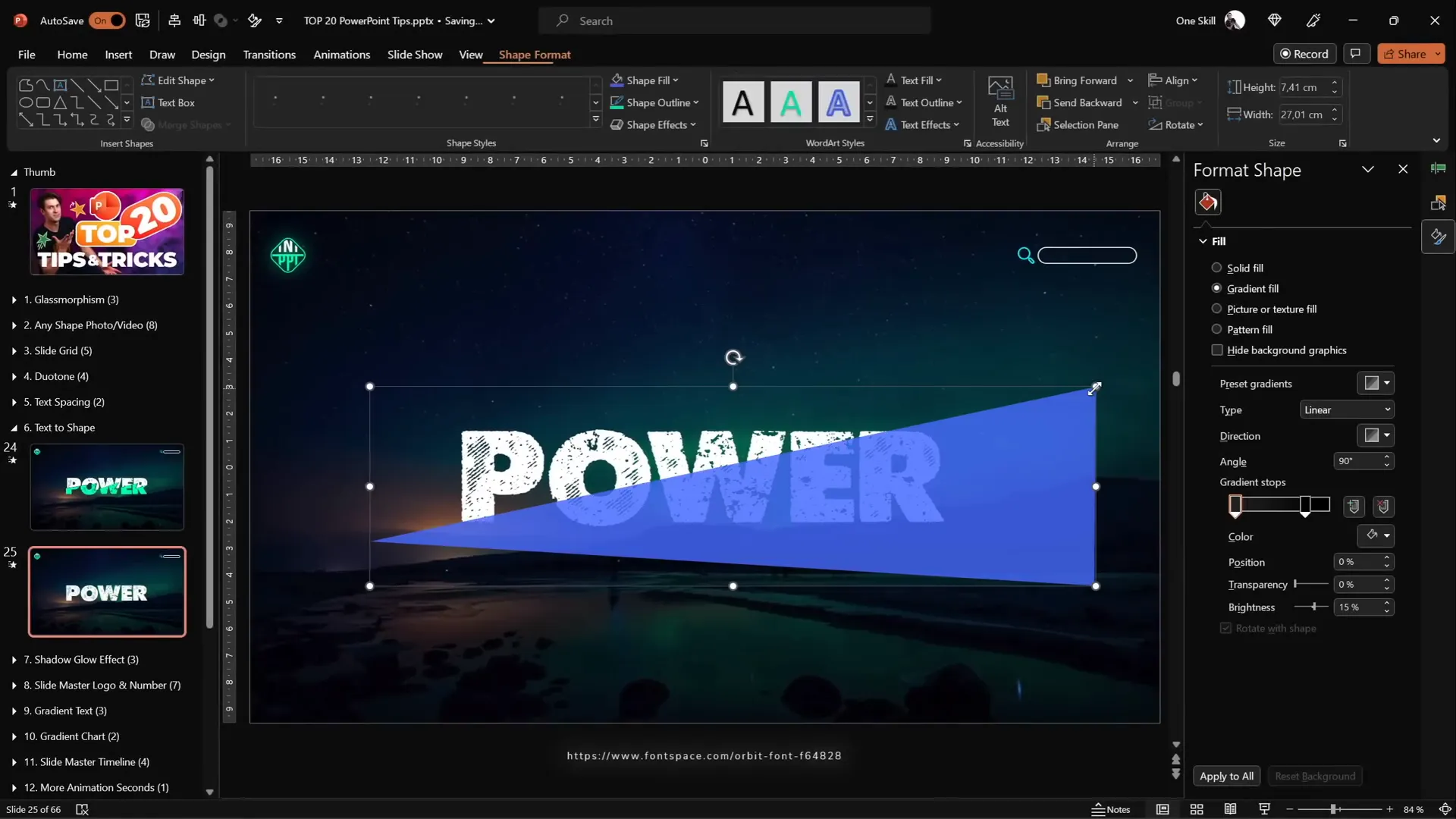
6. Convert Text to Vector Shapes and Create Creative Designs
Converting text into vector shapes unlocks powerful creative possibilities, such as cutting text with shapes or customizing text outlines.
How to convert text to vector:
- Create your text box using any font (I love using the Orbit font for its modern look).
- Create a shape you want to use for cutting.
- Select the text box, hold Shift, select the shape.
- Use Merge Shapes and choose Subtract to cut the text.
- If you want to convert the whole text to vector without cutting, duplicate the text box, align both copies perfectly, then unite them using Union.
Use this technique to create stunning designs, like splitting text into parts by intersecting with shapes and arranging them creatively.

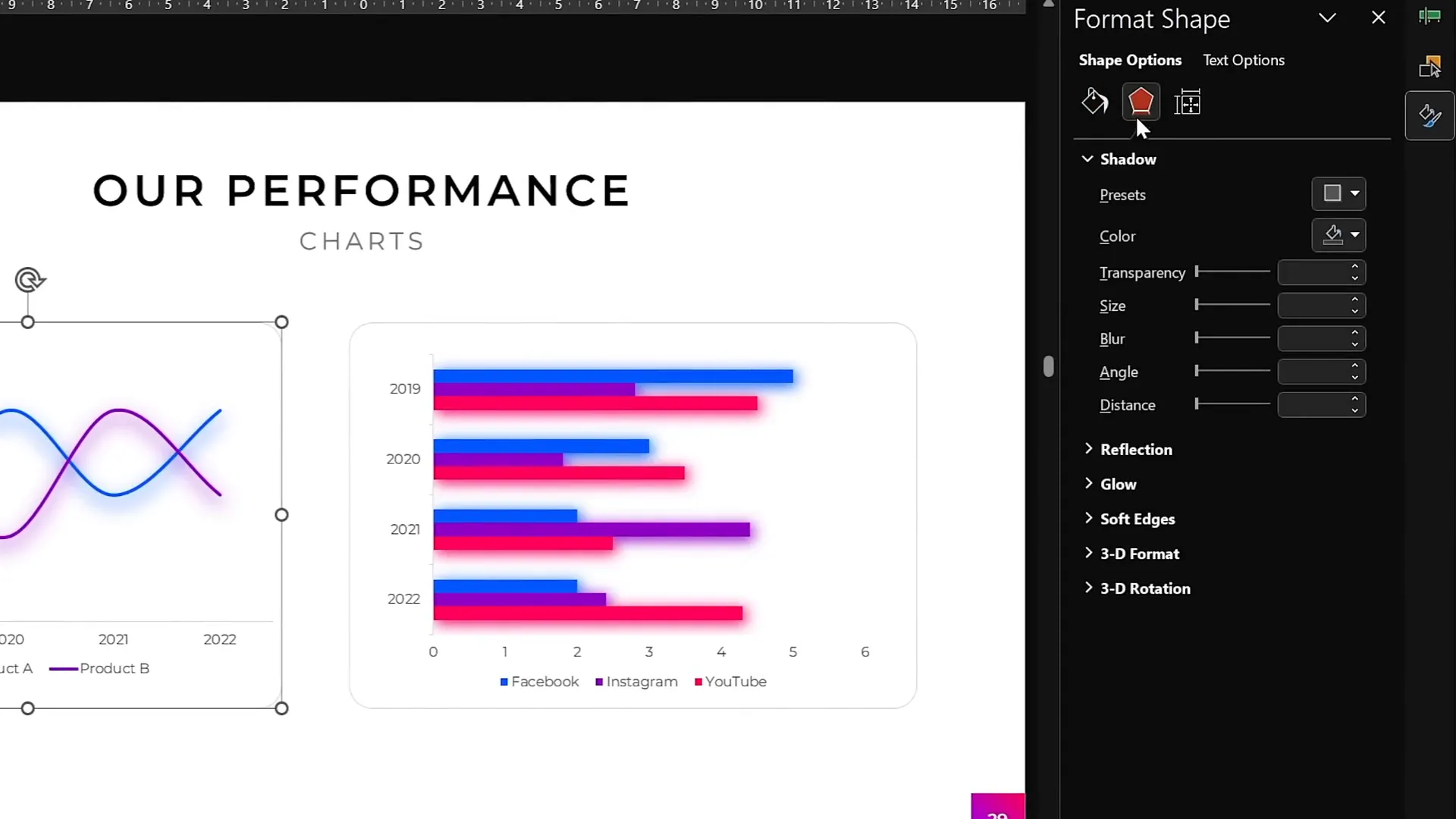
7. Add Colorful Shadows to Enhance Slide Elements
By default, PowerPoint shadows are black, but changing shadow colors can add a fresh, vibrant look to your slides.
To add colorful shadows:
- Select the shape or object.
- Go to shadow options and pick an outer shadow preset.
- Change the shadow color to any color you like.
- Increase blur to soften the shadow (e.g., 75 points).
- Adjust distance and transparency for the desired subtlety.
Soft, colorful shadows can highlight charts, buttons, and other elements, giving your presentation a professional edge.

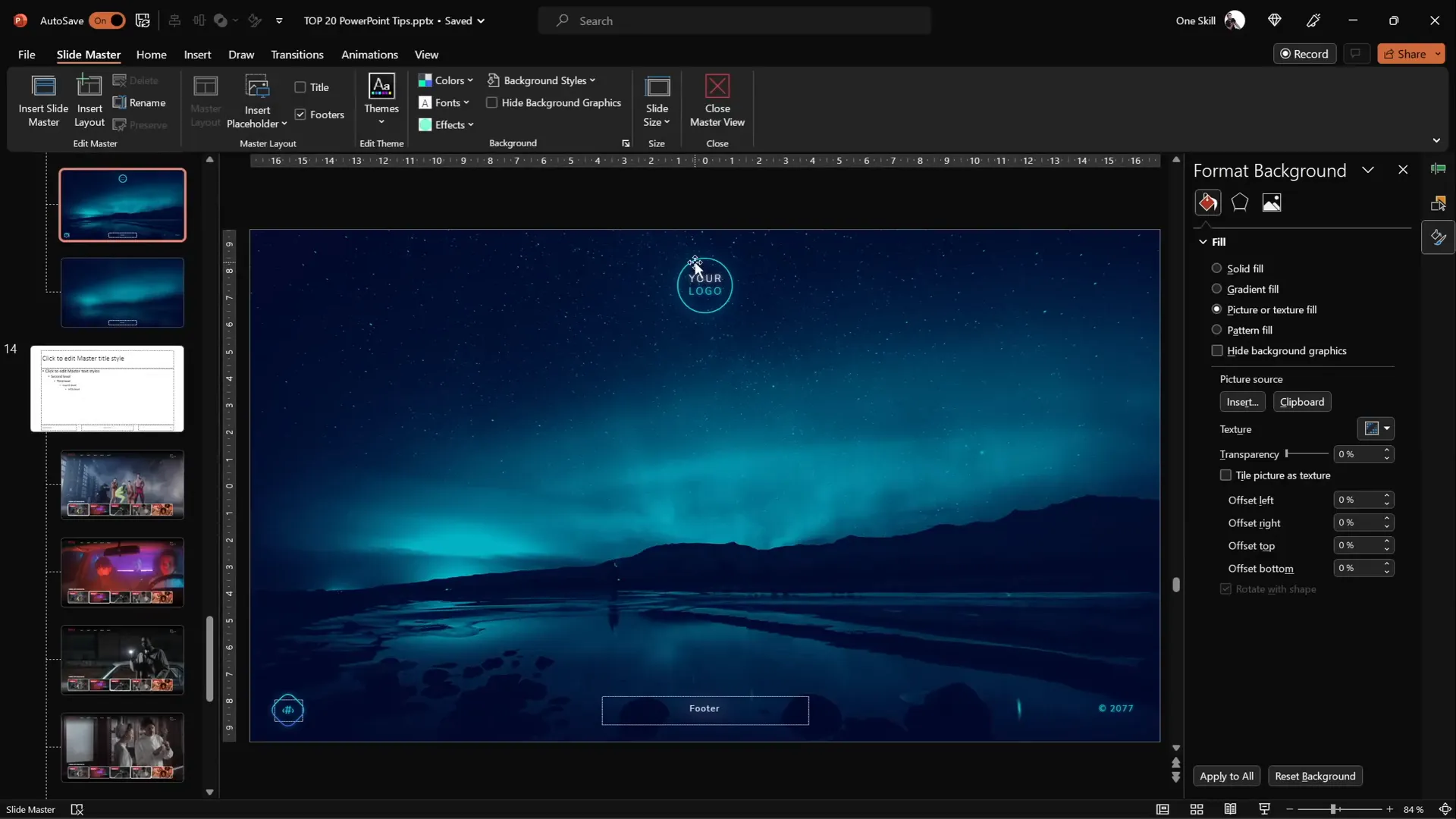
8. Harness the Power of the Slide Master for Global Changes
The Slide Master is your best friend for making consistent, global changes across your presentation.
Use it to:
- Insert logos that appear on every slide.
- Customize slide numbers’ appearance and position.
- Change fonts, colors, and layouts globally.
Access the Slide Master via View > Slide Master or by holding Shift and clicking the slide master icon.
Example:
- Replace the logo in the Slide Master and watch it update on all slides instantly.
- Change the slide number background from a rounded square to a circle and reposition it.
Using the Slide Master saves time and ensures a unified look throughout your presentation.

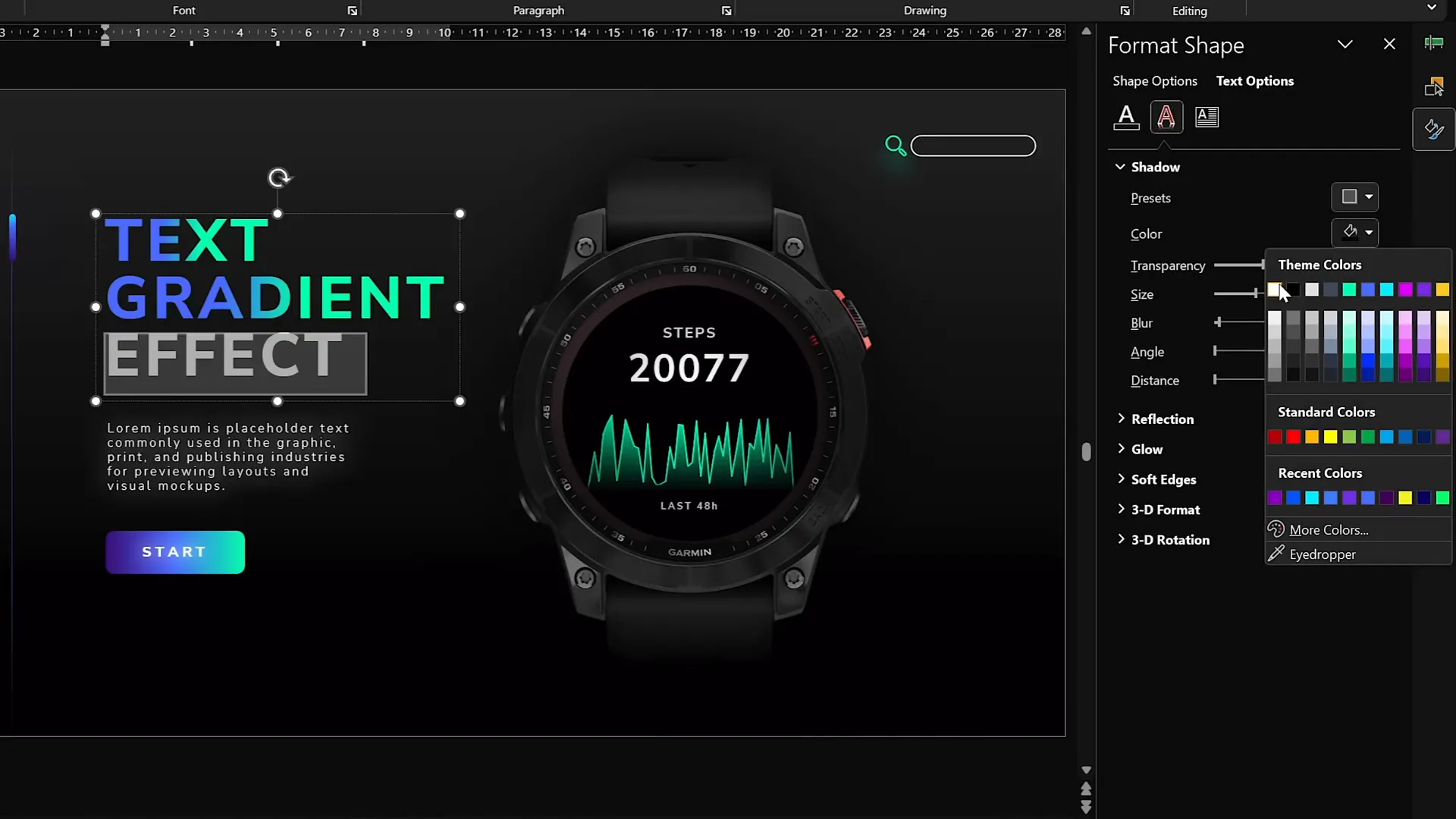
9. Create Eye-Catching Gradient Text
Gradient text adds a subtle but powerful pop to your slide titles and key phrases.
To apply gradient text:
- Select your text.
- Go to Text Fill Options and choose Gradient Fill.
- Add multiple color stops and adjust their positions to create the desired gradient.
- For emphasis, keep one word white and add a white shadow glow.
- You can also create gradients that fade to transparency for elegant effects.
This technique draws attention to important text without overwhelming your design.

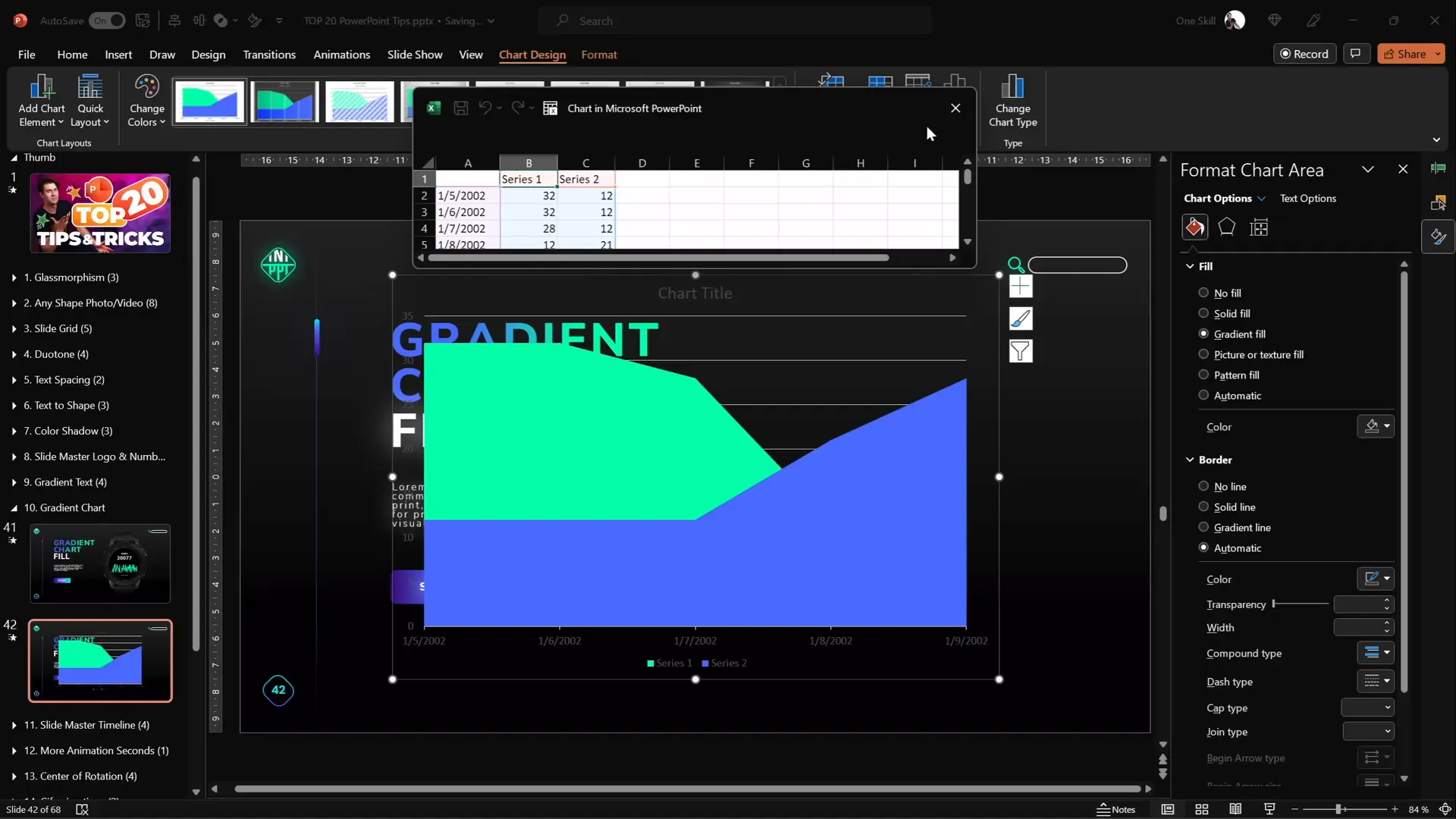
10. Design Modern Gradient-Filled Charts
Charts are essential for data visualization, and gradient fills can make them look sleek and modern.
Steps to create gradient area charts:
- Insert an Area Chart and resize it.
- Remove unnecessary elements like chart title, axis labels, and gridlines.
- Edit the data — keep just one data series for simplicity.
- For the X-axis, enter numbers (e.g., 1 to 100).
- In the data series, use the formula
=RANDBETWEEN(1,100)to generate random values. - Select the chart series and apply a gradient fill with one color stop fully opaque and another fully transparent.
- Apply a gradient line with similar color stops to the chart outline.
This approach results in clean, visually appealing charts that fit modern design trends.

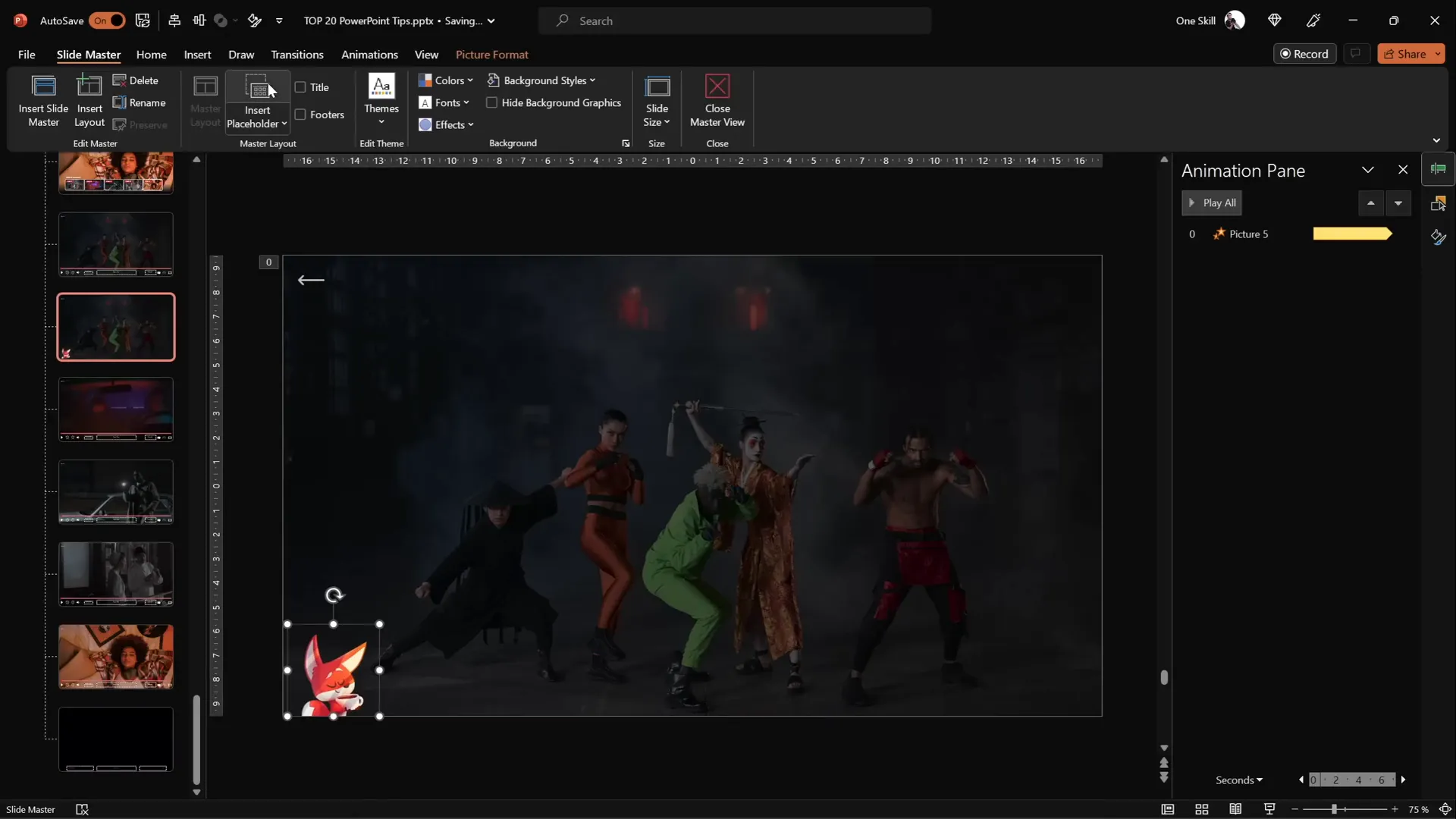
11. Add Animations in Slide Master for Consistent Effects
Did you know you can add animations inside the Slide Master? This feature lets you create animations that repeat on all slides using that layout.
For example:
- A subtle playback icon animation at the bottom of every slide.
- Animating a background photo with a grow/shrink effect.
To experiment:
- Duplicate a slide layout in the Slide Master and rename it (e.g., “Test”).
- Remove existing animations and add new ones, like animating an inserted image (e.g., a fox) with a motion path.
- Set animations to auto-reverse and repeat until the end of the slide.
- Apply this layout to slides in your presentation to see the animated effect across multiple slides.
This feature is powerful for adding consistent branding or decorative animations without manually applying them slide by slide.


12. Extend Animation Duration Beyond Limits
PowerPoint‘s animation duration field has a max of 59 seconds by default, but you can extend animations longer, like for timers.
Example: Creating a 2-minute timer with a growing circle.
- Apply the desired animation (e.g., wheel) to the shape.
- In the animation pane, double-click the animation to open settings.
- In the Timing tab, manually enter the duration in seconds (e.g., 120 seconds).
- Click OK; the duration field will show “Auto,” but the animation will run for your specified time.
This trick is handy for timing animations like countdowns or progress indicators.

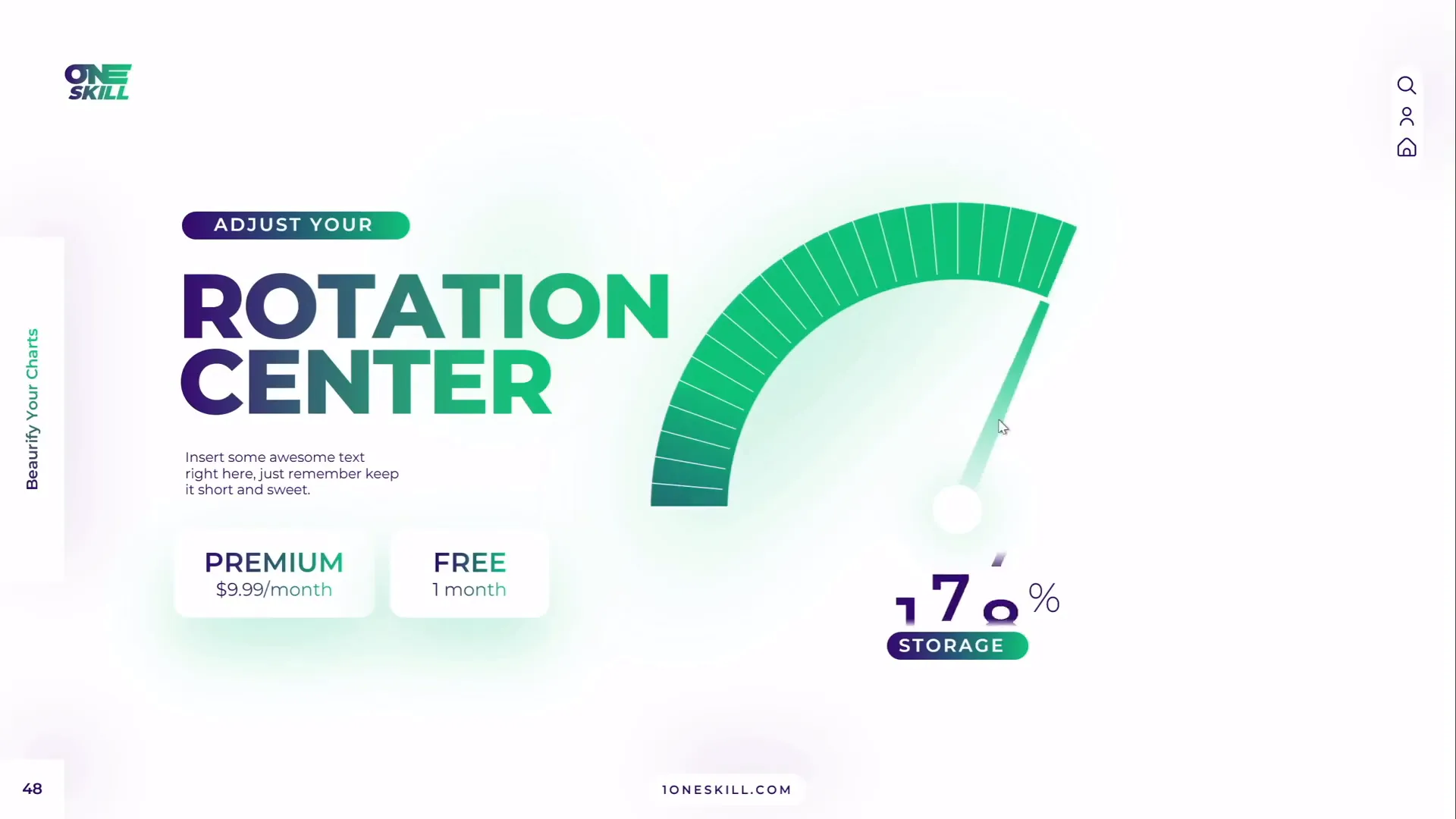
13. Customize Rotation Centers for Precise Animations
Objects rotate around their center by default, but you can create custom rotation centers to achieve natural motion.
Example:
- A green arrow rotates around a small circle at its base.
- An arm rotates around the shoulder.
How to create a custom rotation center:
- Insert a large, transparent circle aligned where you want the rotation center.
- Group the large circle with the shapes you want to rotate.
- Remove the fill of the large circle so it doesn’t show.
- When you rotate the group, it will rotate around the new center.
This technique helps create more realistic and engaging animations.

14. Combine GIFs and PowerPoint Animations for Complex Effects
Animating complex characters or objects purely with PowerPoint animations can be challenging. Combining GIFs with animations offers a practical solution.
Example: A robot waving its arm, moving legs, and swaying body.
- Find or create a robot illustration using Office 365 stock images.
- Convert the illustration to shapes to access parts.
- Create a custom rotation center for the arm by duplicating and flipping the arm shape, then grouping.
- Add spin animation to the arm with auto-reverse.
- Animate legs with subtle motion paths and delays.
- Export the slide as an animated GIF (choose extra-large quality, transparent background, and 0 seconds per slide).
- Insert the exported GIF back into your slide.
- Add motion path animations to the GIF for additional movement.
Combining GIFs with PowerPoint animations allows you to create sophisticated, smooth animations efficiently.

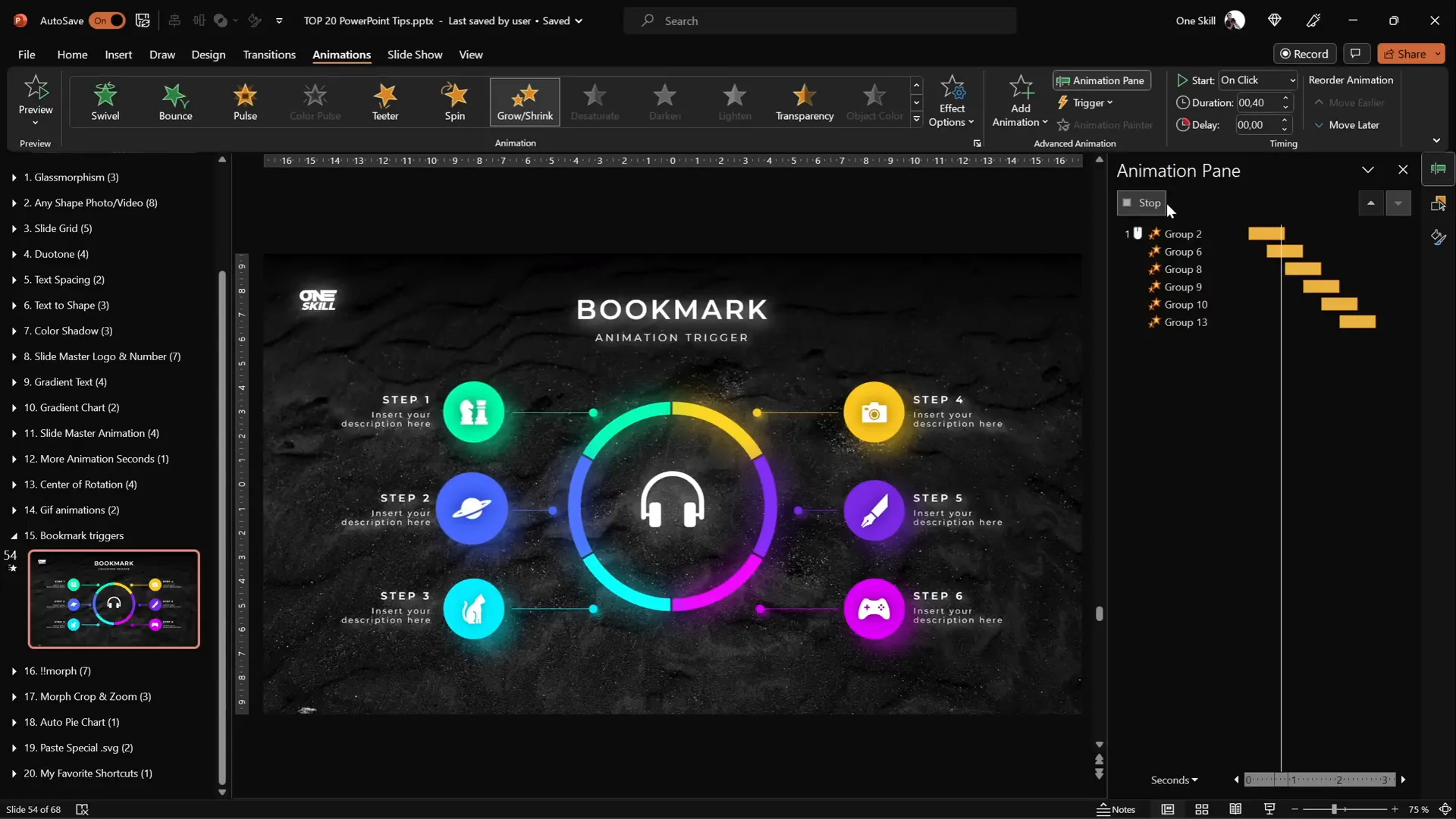
15. Loop Multiple Animations Using Bookmark Triggers
Bookmark triggers let you loop a sequence of animations, even with delays, ensuring smooth, continuous motion.
Example: Colorful bubbles pulsing in a specific order.
Steps:
- Apply growth/shrink animations to each bubble.
- Record a silent audio clip slightly longer than the total animation duration (e.g., 3 seconds).
- Set the audio to play automatically and loop until stopped.
- Add a bookmark on the audio timeline where the animation sequence ends.
- Set each animation’s trigger to start “On Bookmark.”
- Play the slide; the animations will loop in order, synchronized with the audio bookmark.
This technique is excellent for creating complex, looping animation sequences.

16. Perfect the Morph Transition with Naming Conventions
Morph transitions create smooth animations between slides but can sometimes glitch if PowerPoint doesn’t recognize matching objects.
To fix and perfect morph:
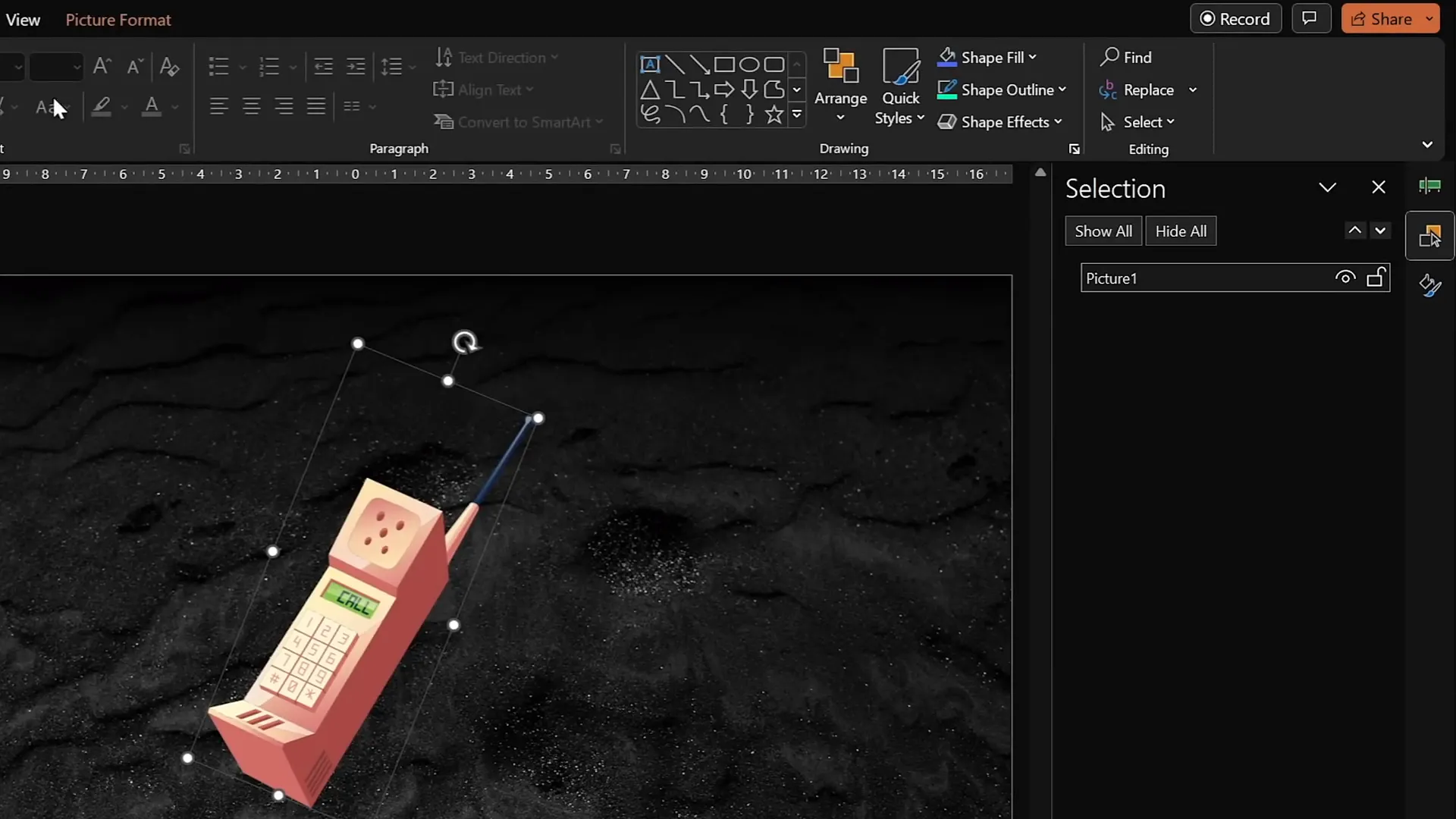
- Open the Selection Pane (Arrange > Selection Pane).
- Rename objects you want to morph between slides with the same name.
- Start the name with double exclamation marks (e.g.,
!!Phone). - Ensure the same naming on objects in both slides.
- Apply the Morph transition.
This naming trick tells PowerPoint to smoothly morph the objects instead of fading them.

17. Animate Photos with Morph and Crop Tools
Beyond moving objects, you can animate photos by combining the Morph transition with the crop tool.
Example:
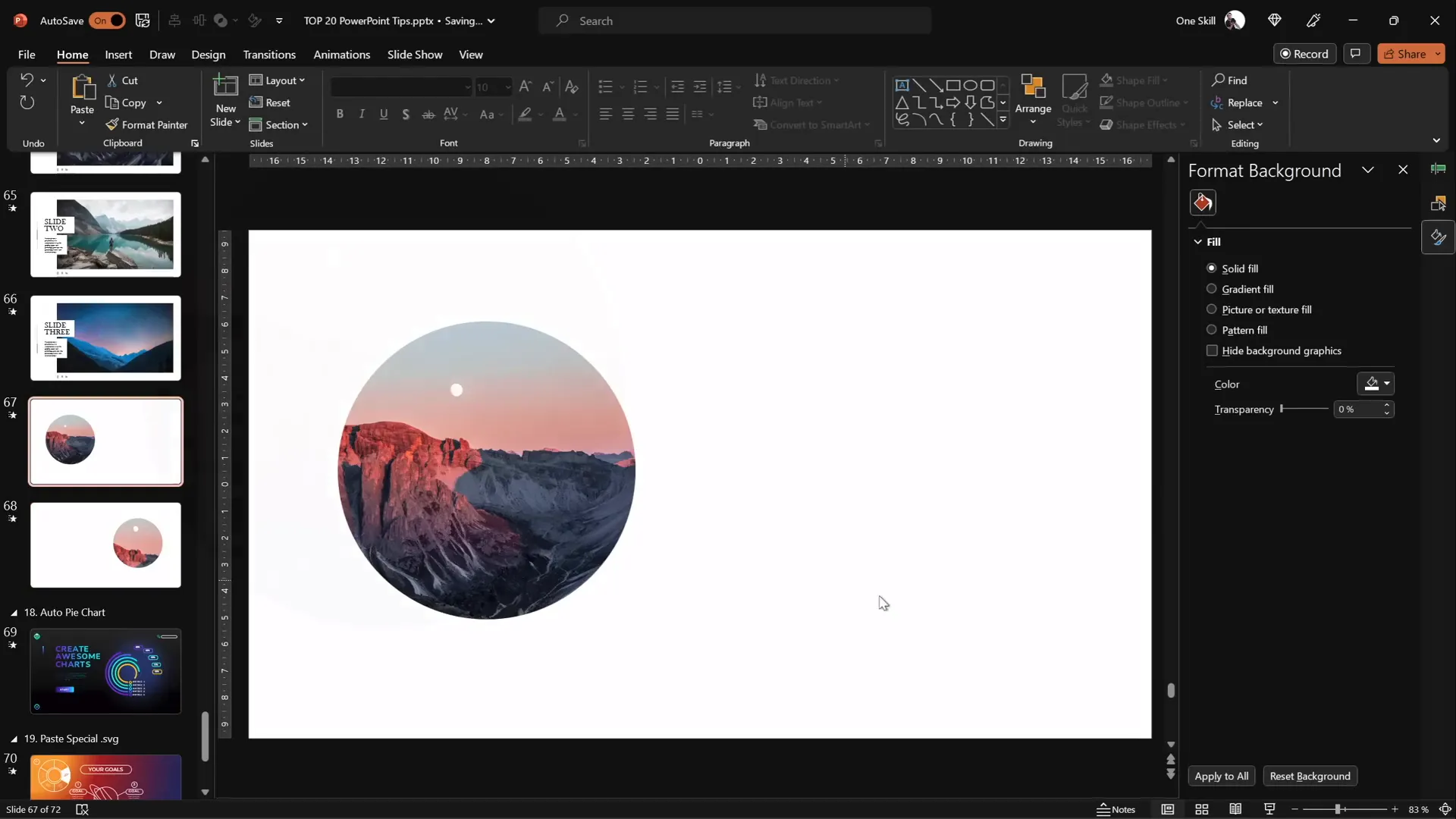
- Insert a photo cropped as a circle.
- Duplicate the slide and move the photo to a new position.
- On the duplicate slide, enlarge the crop area to zoom in on the photo.
- Apply the Morph transition between the slides.
The result is a smooth movement combined with a zoom-in effect, creating dynamic photo animations.

18. Create Auto-Updating Donut Charts
Donut charts are great for showing progress or parts of a whole. You can make them auto-updating with formulas.
How to create one:
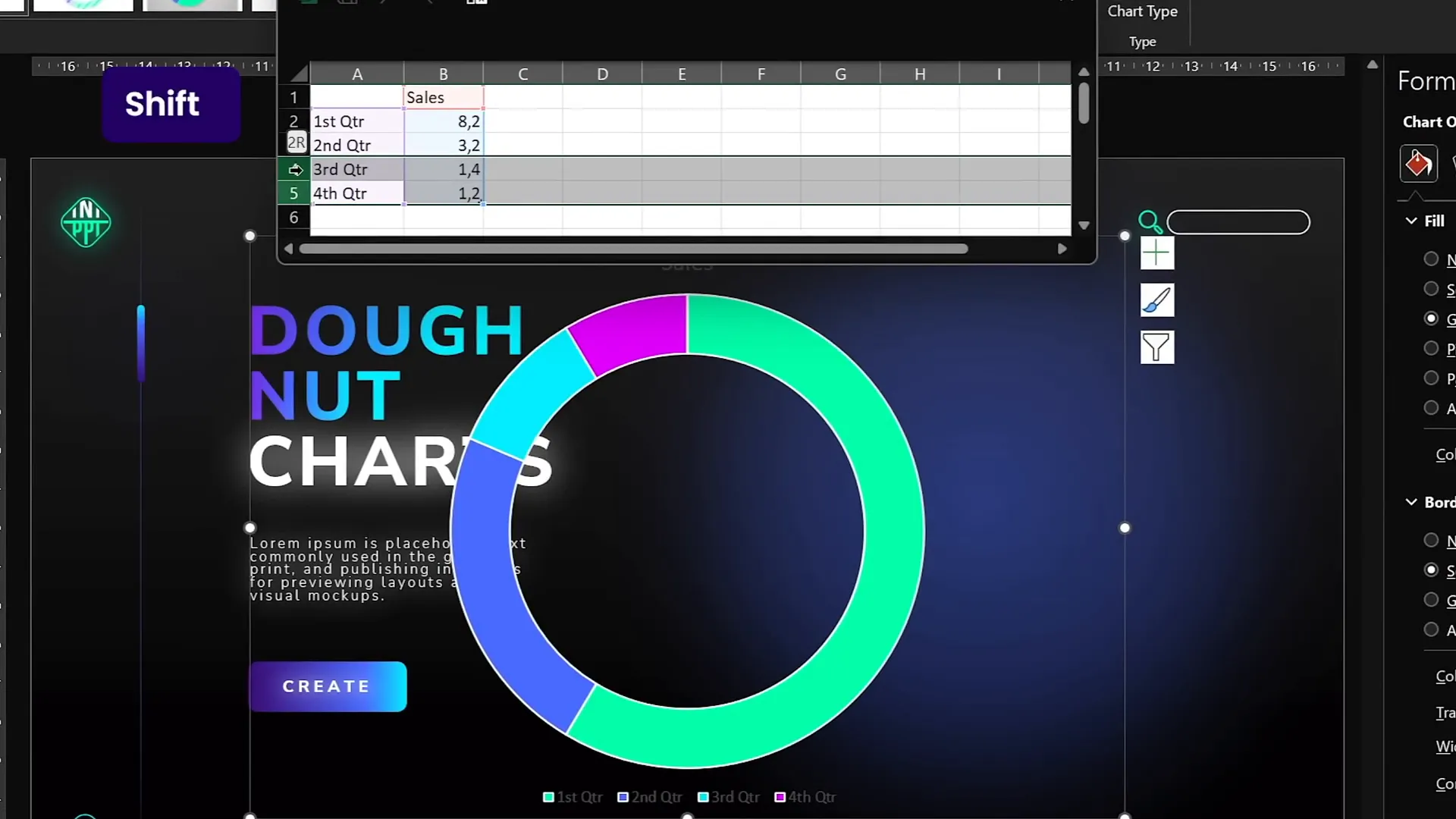
- Insert a donut chart.
- Keep only two data rows: “Visible part” and “Invisible part.”
- Set the visible part to your value (e.g., 80).
- Set the invisible part to a formula:
=100 - [visible part]. - Update the visible part, and the invisible part adjusts automatically.
- Style the chart with colorful shadows to make it pop.
This setup makes it easy to update the chart dynamically without manual recalculations.

19. Divide Donut Charts into Equal Parts for UI or Infographics
Sometimes you need to split a donut or pie chart into equal segments for design purposes.
Method:
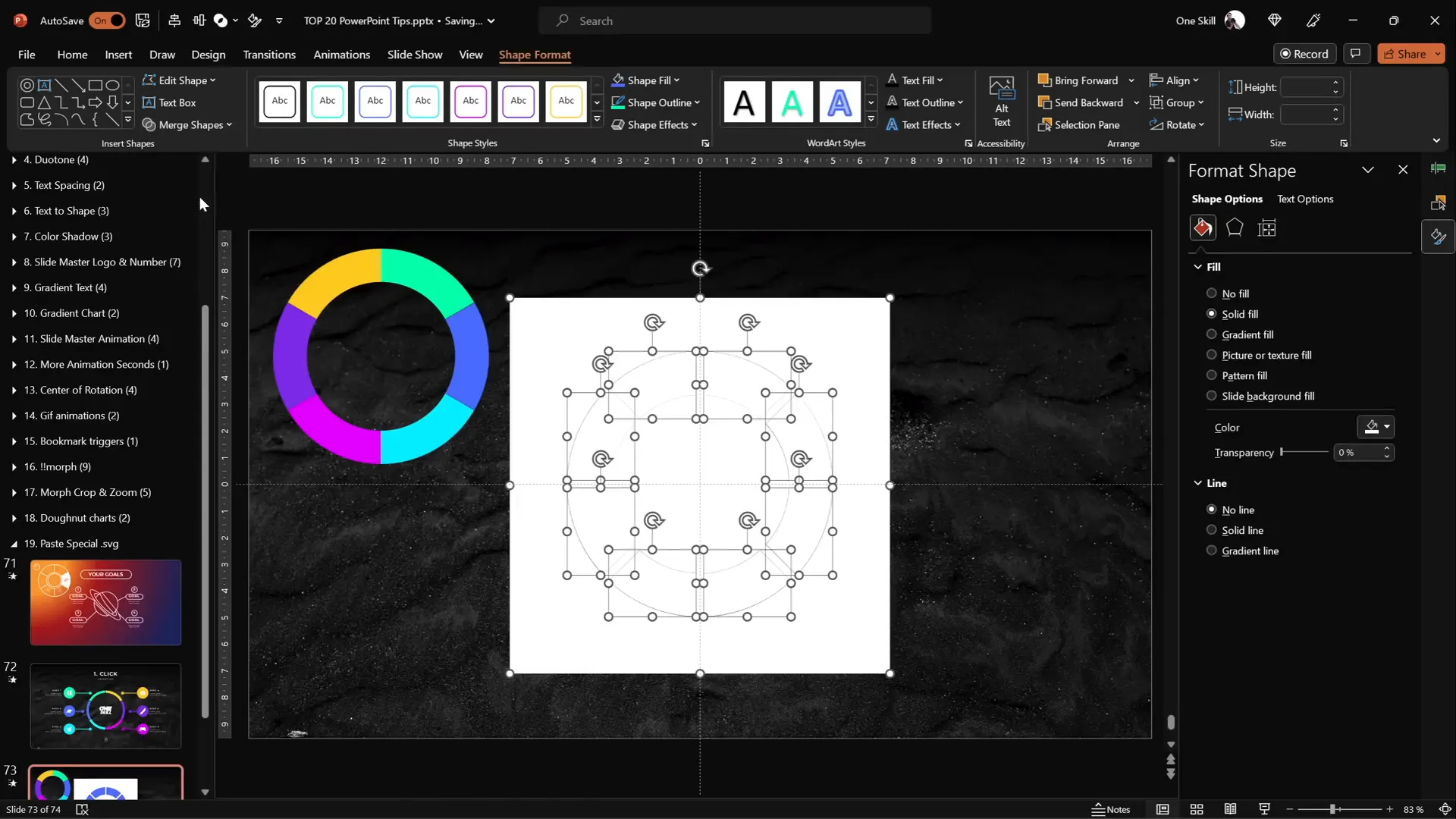
- Insert a donut chart.
- Create multiple rows in the data table with equal values (e.g., 6 rows with 10 each).
- Remove unnecessary chart elements like titles and legends.
- Copy the chart and use Paste Special to paste it as an SVG.
- Convert the SVG to shapes and ungroup to access individual parts.
- For gaps between parts, create narrow rectangles arranged vertically, horizontally, and diagonally.
- Union these rectangles and subtract them from the donut chart shape.
- Insert a square behind, fragment the shapes, and delete the square to separate parts.
This technique enables you to customize each segment individually for UI mockups or infographics.

20. PowerPoint Keyboard Shortcuts to Speed Up Your Workflow
Mastering shortcuts can save you tons of time. Here are my favorite:
- Ctrl + A: Select all elements on the slide. Hold Shift to deselect specific items.
- Ctrl + G: Group selected objects for easier movement and formatting.
- Ctrl + C and Ctrl + V: Copy and paste.
- Ctrl + drag: Quickly duplicate objects by dragging.
- Ctrl + Shift + drag: Duplicate objects in a straight line.
- Ctrl + Shift + resize: Resize shapes proportionally from the center.
- Ctrl + Shift + C and Ctrl + Shift + V: Copy and paste formatting styles.
- Ctrl + Shift + .: Increase font size quickly.
Using these shortcuts will make your PowerPoint experience faster and more efficient.

Frequently Asked Questions (FAQ)
Q: Can I create the glassmorphic effect without a background photo?
A: The glassmorphic effect relies on a blurred background image to simulate frosted glass. Without a background photo, the effect won’t be visible. You can use any photo or gradient as your background for this technique.
Q: Is there a limit to the number of shapes I can merge for custom picture placeholders?
A: PowerPoint can handle multiple merged shapes, but for performance and ease, keep your shapes simple and minimal. Complex shapes may slow down your presentation.
Q: How do I ensure my morph transition animations are smooth?
Rename matching objects on consecutive slides with identical names starting with double exclamation marks (e.g., !!Object). This lets PowerPoint recognize and morph them seamlessly.
Q: Can I use the duotone effect tool for commercial projects?
Yes, the duotone effect website provides royalty-free images and is safe for commercial use. Always check the image license before use.
Q: How do bookmark triggers work with multiple animations?
Bookmark triggers use an audio clip’s timeline to loop animations precisely. By placing bookmarks and setting animations to trigger on those bookmarks, you can control complex animation sequences and looping.
Q: Can I create animated GIFs directly from PowerPoint slides?
Yes! PowerPoint allows you to export slides or presentations as animated GIFs with customizable quality and timing, perfect for sharing animations outside of PowerPoint.
Q: Are these techniques compatible with older versions of PowerPoint?
Some features like Morph transition and Merge Shapes require PowerPoint 2016 or later. Always check your version for compatibility.
Conclusion
With these 20 PowerPoint tips and tricks, you now have a wealth of techniques to transform your presentations into visually stunning, professional, and engaging experiences. From advanced effects like glassmorphism and duotone to practical tips on grids, animation, and shortcuts, mastering these skills will save you time and impress your audience.
Remember, the key to great presentations is a combination of creativity, precision, and efficiency. Use these tips to elevate your PowerPoint game and deliver memorable presentations every time.
Stay happy, stay healthy, and keep creating amazing slides!
Check out the full video: TOP 20 PowerPoint TIPS & TRICKS!😁✨







