
PowerPoint remains the go-to tool for creating impactful presentations, but mastering its features requires more than just basic know-how. Whether you’re a student, educator, business professional, or designer, learning efficient PowerPoint shortcuts and creative techniques can save you time and enhance your slide design. This comprehensive guide covers twenty essential PowerPoint tips and tricks that will help you produce polished, engaging presentations with ease.
From creating stunning visual effects like glassmorphism and duotones, to harnessing advanced animation features and slide master functionalities, this article reveals practical steps and expert advice to take your PowerPoint skills to the next level.
Let’s dive into these powerful tips that will transform your slides and workflow.
Table of Contents
- 1. Create the Glassmorphic Effect
- 2. Insert Photos and Videos into Any Shape
- 3. Use Slide Grids for Perfect Alignment
- 4. Apply the Duotone Effect to Images
- 5. Fine-Tune Text and Line Spacing
- 6. Convert Text into Vector Shapes for Creative Effects
- 7. Add Colorful Shadows to Enhance Elements
- 8. Leverage the Slide Master for Global Changes
- 9. Create Eye-Catching Gradient Text
- 10. Design Modern Gradient-Filled Charts
- 11. Add Repeating Animations via Slide Master
- 12. Extend Animation Duration Beyond Limits
- 13. Set Precise Rotation Centers for Animations
- 14. Combine GIFs with PowerPoint Animations
- 15. Loop Animations Using Bookmark Triggers
- 16. Optimize Morph Transition with Naming
- 17. Animate Photo Cropping with Morph Transition
- 18. Create Auto-Updating Donut Charts
- 19. Divide Pie and Donut Charts into Equal Parts
- 20. Essential PowerPoint Shortcuts for Efficiency
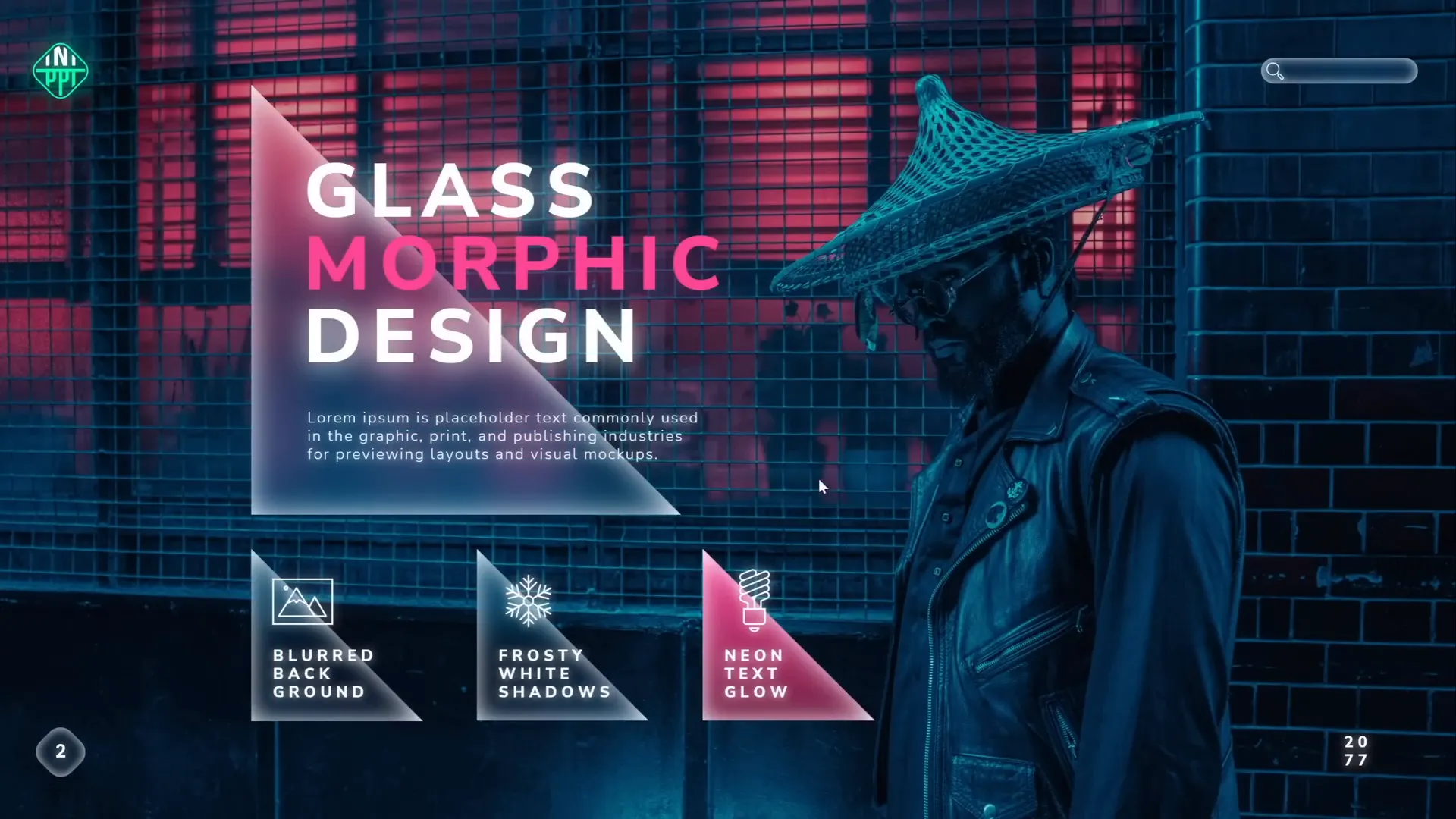
1. Create the Glassmorphic Effect
The glassmorphic effect is a trendy design style that gives your shapes a frosted glass look with blurred backgrounds and translucent fills. It’s a modern way to add depth and elegance to your slides.
Here’s how you can quickly create the glassmorphic effect for any shape:
- Start with a background photo on your slide.
- Place the shape you want to apply the effect to (e.g., a rounded rectangle) on top of the photo. Set the shape to have no fill and a thin outline.
- Select the photo and apply the Blur artistic effect via Format Picture > Artistic Effects. Use the maximum blur radius (100) to make the image fully blurred.
- Right-click the blurred photo and copy it.
- Reset the original photo to remove the blur effect.
- Change the slide background fill to Picture or Texture Fill and paste the blurred photo from the clipboard.
- Position the blurred background so it aligns perfectly behind your shape.
- Select your shape and set its fill to Slide Background Fill. The shape will now take the blurred background as its fill, creating the glassmorphic effect.
- Optionally, add a white inside shadow to the shape to enhance the frosty glass look.
This technique allows you to create stunning translucent shapes that blend seamlessly with your slide background.

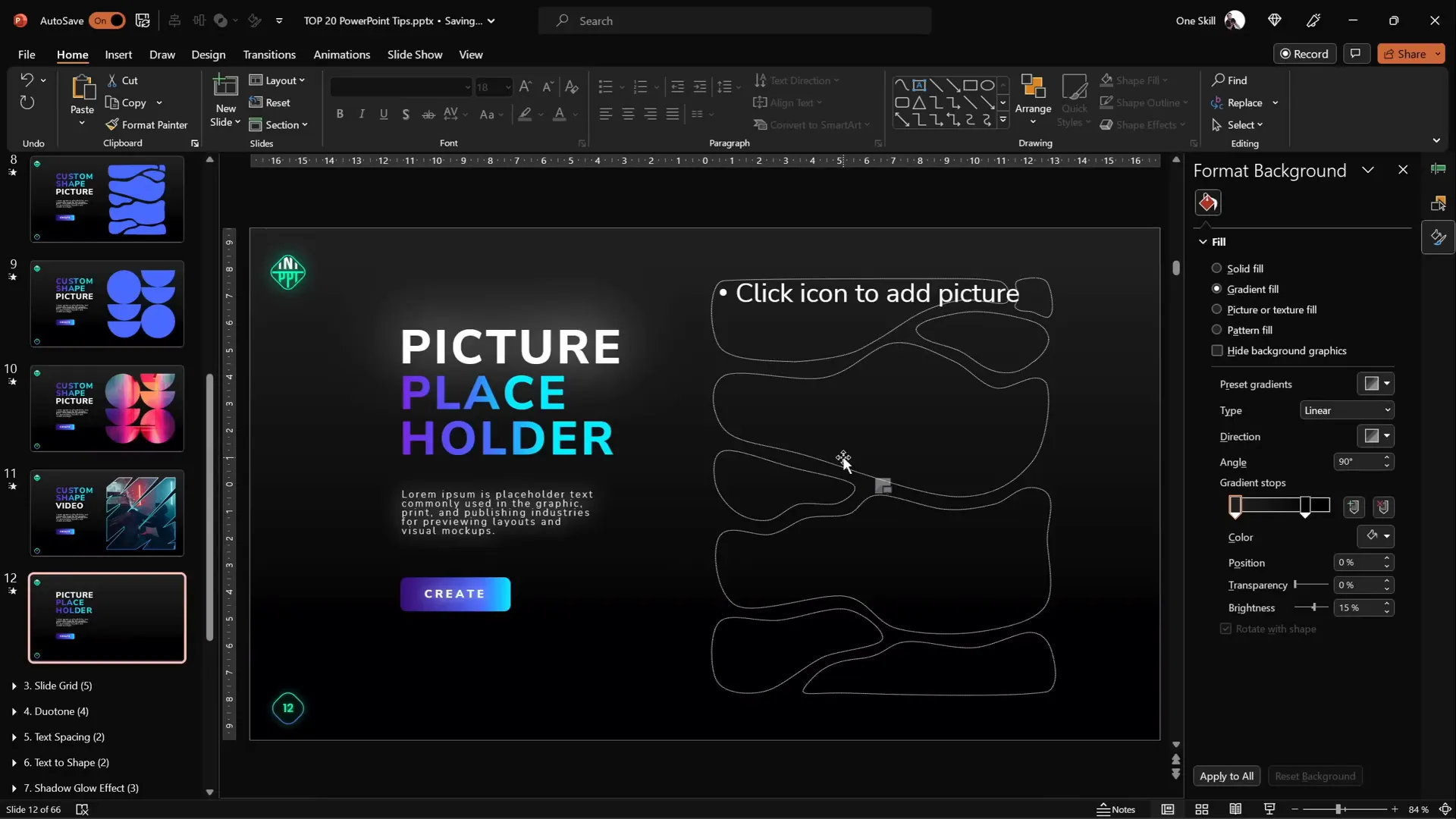
2. Insert Photos and Videos into Any Shape
Placing photos or videos inside standard shapes like circles or squares is straightforward, but what about more complex or custom shapes? PowerPoint lets you create any vector shape and insert media inside it.
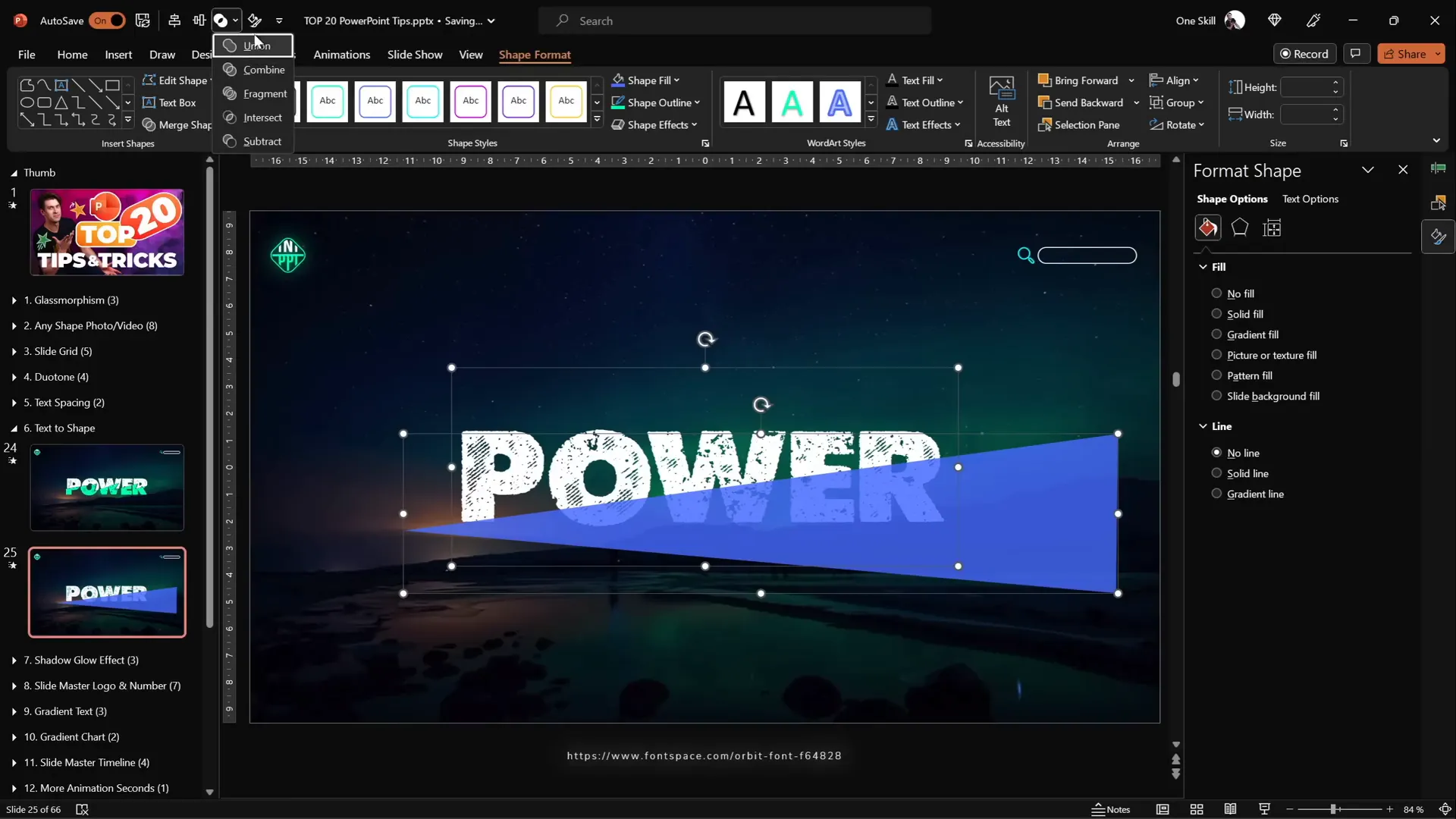
Follow these steps to insert photos or videos into any shape:
- Create or select a custom vector shape on your slide. You can use the Curve Tool to draw freeform shapes like blobs by clicking points and connecting the start and end.
- For semicircles or other shapes, use Insert > Shapes and combine shapes using Merge Shapes > Subtract or Union to form a single shape.
- Insert the photo or video onto your slide and resize it to cover the entire shape area.
- Send the photo/video to the back (Right-click > Send to Back).
- Select the photo/video, then hold Shift and select the custom shape.
- Go to Shape Format > Merge Shapes > Intersect. This will crop the media to the shape.
- You can adjust the media inside the shape by clicking the Crop tool.
For video placeholders in templates, create custom picture placeholders in the slide master with your desired shapes. This allows easy media insertion by clicking the placeholder’s image button.

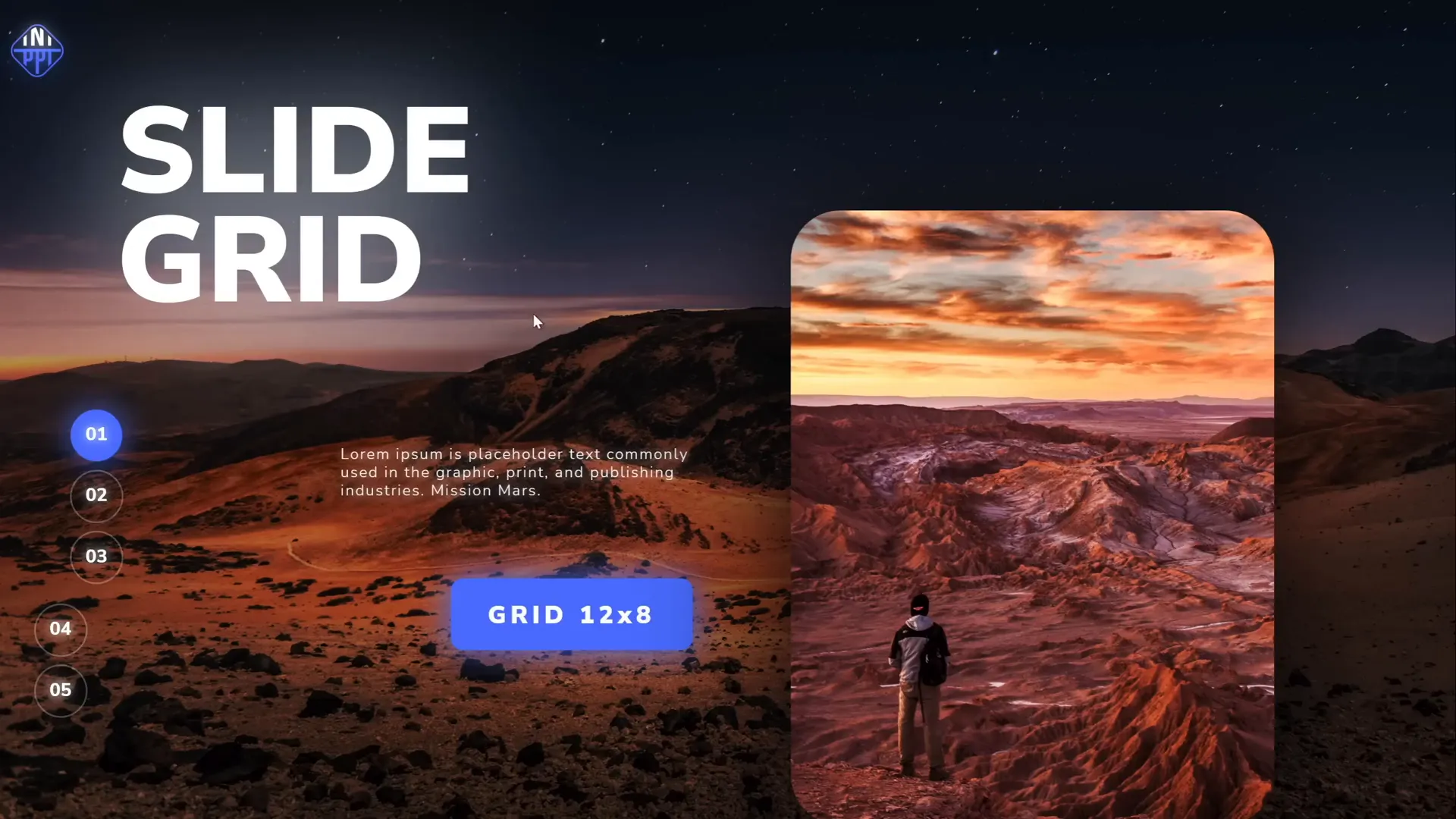
3. Use Slide Grids for Perfect Alignment
Good alignment is crucial for professional-looking slides. Using slide grids helps you position elements precisely and maintain consistent spacing.
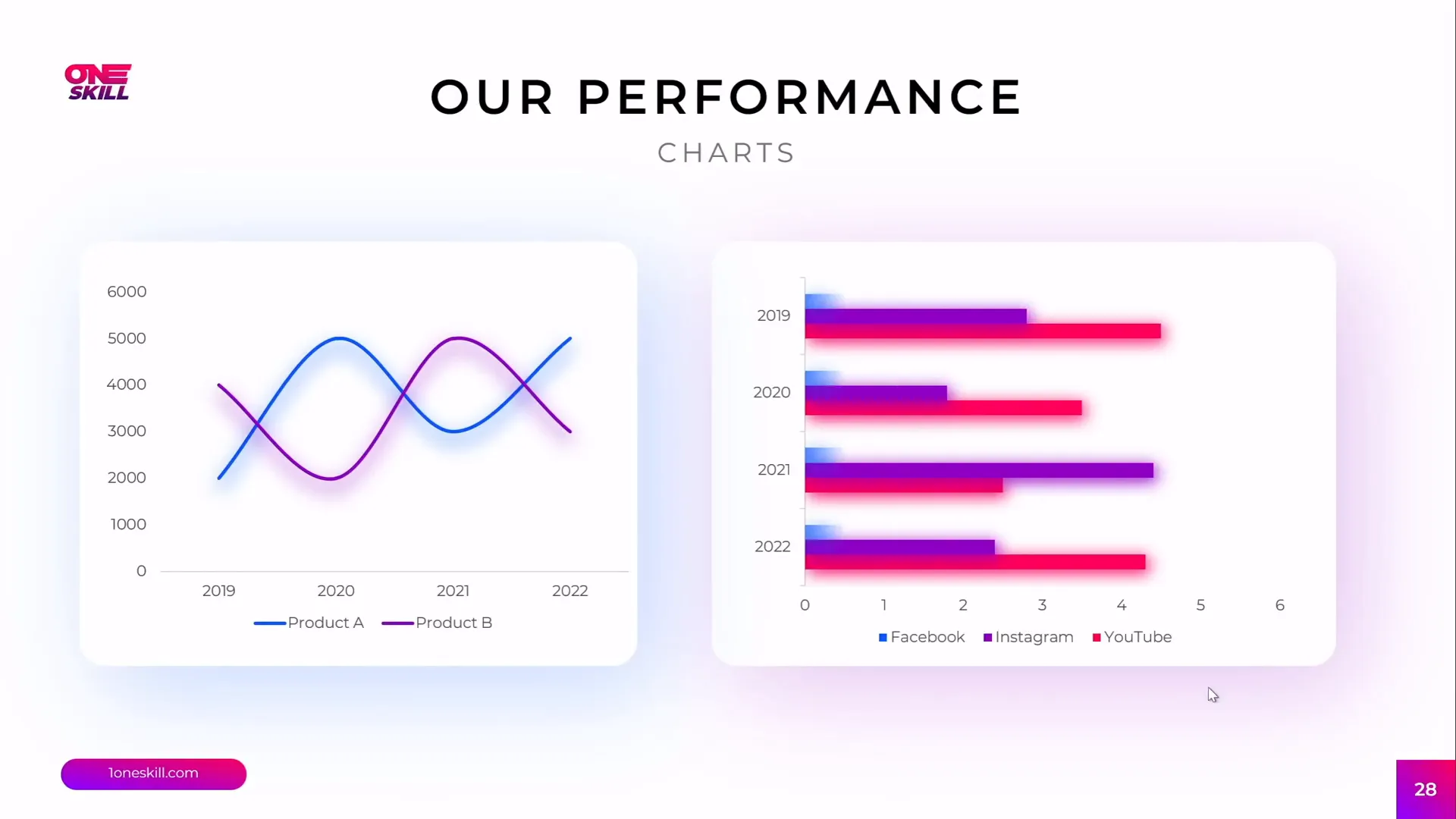
Compare two slides with identical content but different alignments:
- One slide has elements scattered unevenly, with logos, titles, and images misaligned.
- The other slide aligns all elements neatly to a grid, creating balance and harmony.
To create your own slide grid:
- Insert rectangles for columns and rows. For example, create 12 columns and 8 rows using rectangles aligned flush against each other.
- Group all columns together, then group all rows.
- Select both groups and group them into one grid group.
- Adjust the grid size to fit the slide perfectly.
- Remove fill color and add transparency to grid lines for unobtrusive guides.
- Toggle grid visibility using the selection pane eye icon when needed.
Use this grid to snap and align content consistently across your slides.

4. Apply the Duotone Effect to Images
The duotone effect recolors images using two contrasting colors, giving your photos a striking and modern appearance. PowerPoint does not have a built-in duotone filter, but you can use free online tools to create duotone images.
Steps to create a duotone image:
- Visit a free duotone website such as duotone.shapefactory.co.
- Select two colors, ideally one bright and one dark, to maximize contrast.
- Upload or choose a photo from the site’s gallery.
- Download the duotone image and insert it into PowerPoint.
To replicate a specific duotone look, copy the hex color codes of your desired colors and paste them into the online tool.
Bonus Tip: Use the free Chrome extension Scribe to create step-by-step guides for your colleagues on how to create duotone effects. It records your screen actions and generates shareable tutorials in seconds.

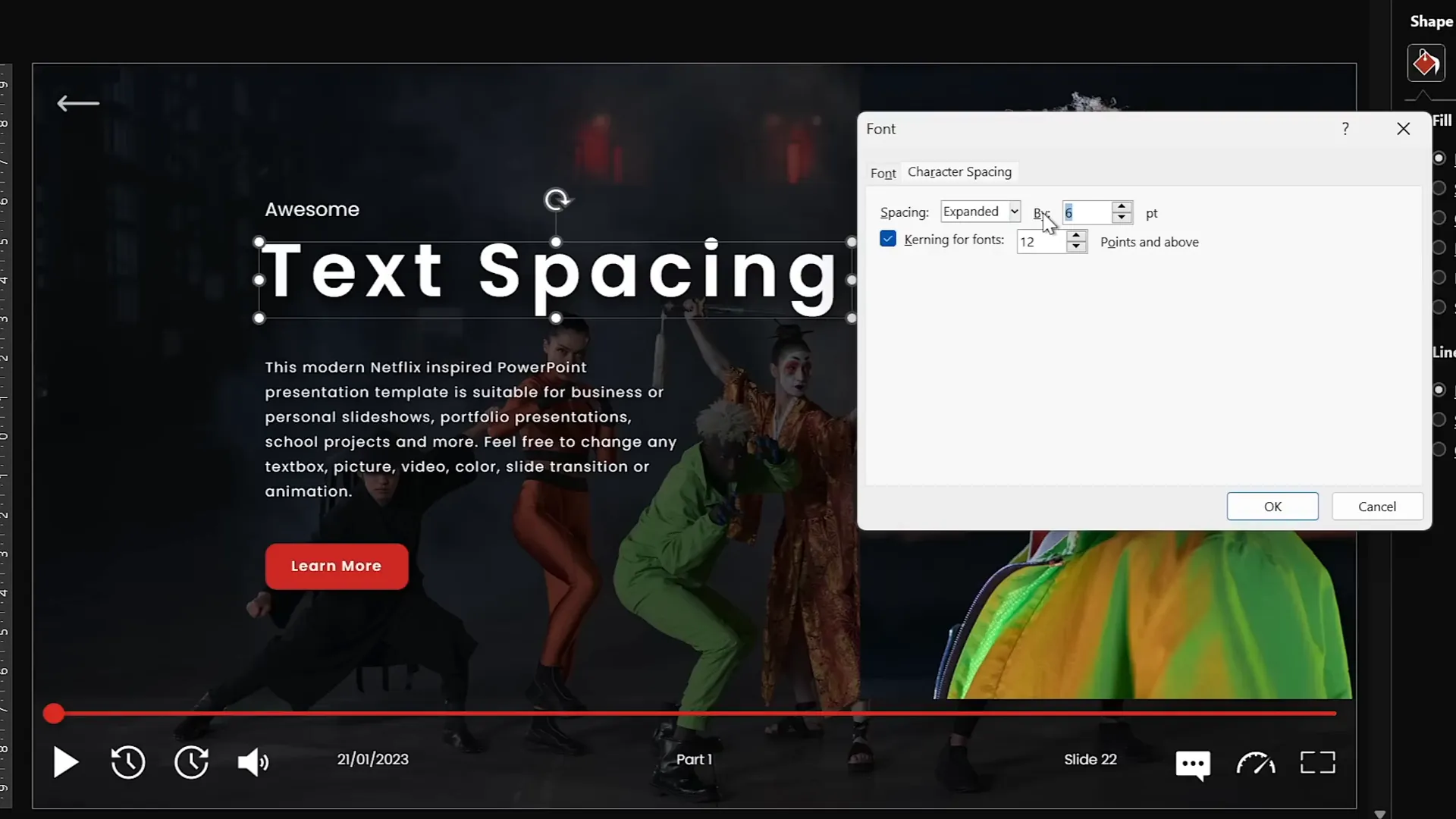
5. Fine-Tune Text and Line Spacing
Adjusting letter spacing (tracking) and line spacing (leading) can dramatically improve the readability and aesthetics of your text.
PowerPoint offers preset spacing options, but sometimes you need more precise control:
- Go to the Font dialog and choose Advanced to expand or condense letter spacing by specific points.
- For example, expanding letter spacing by 15 points creates wide gaps for a creative effect.
- For paragraphs, adjust line spacing by going to the Paragraph settings.
- Use the Multiple option and enter decimal values (e.g., 0.8) for tighter line spacing.
Fine-tuning these settings helps balance dense and loose text blocks for better slide design.

6. Convert Text into Vector Shapes for Creative Effects
Converting your text into vector shapes unlocks powerful creative possibilities, such as cutting text into shapes or applying custom merge operations.
How to convert text to vector shapes:
- Create a text box with your desired text and font (e.g., the “Orbit” font).
- Draw a shape (e.g., a freeform) that you want to use to cut or combine with the text.
- Select the text box, hold Shift, and select the shape.
- Use Merge Shapes and choose an option like Subtract to carve the shape out of the text.
- To convert text fully without cutting, duplicate the text box, align both perfectly, then use Union to merge into one vector shape.
This technique allows you to create split text designs, cutouts, and other unique visual effects.

7. Add Colorful Shadows to Enhance Elements
By default, PowerPoint applies black shadows to objects, but you can customize shadow colors to add vibrancy and dimension.
Here’s how to add colorful shadows:
- Select the shape or object you want to highlight.
- Go to Format Shape > Effects > Shadow.
- Choose an Outer Shadow preset.
- Change the shadow color to any color you desire.
- Increase the blur radius (e.g., 75 points) for a soft, glowing shadow.
- Adjust distance and transparency to fine-tune the effect.
Soft colored shadows can draw attention to key elements and make charts or shapes pop off the slide.

8. Leverage the Slide Master for Global Changes
The Slide Master is a hidden powerhouse in PowerPoint that lets you make global edits to all your slides. Using it efficiently saves time and ensures consistency.
Key Slide Master tips:
- Insert logos or watermarks once in the Slide Master to have them appear on every slide.
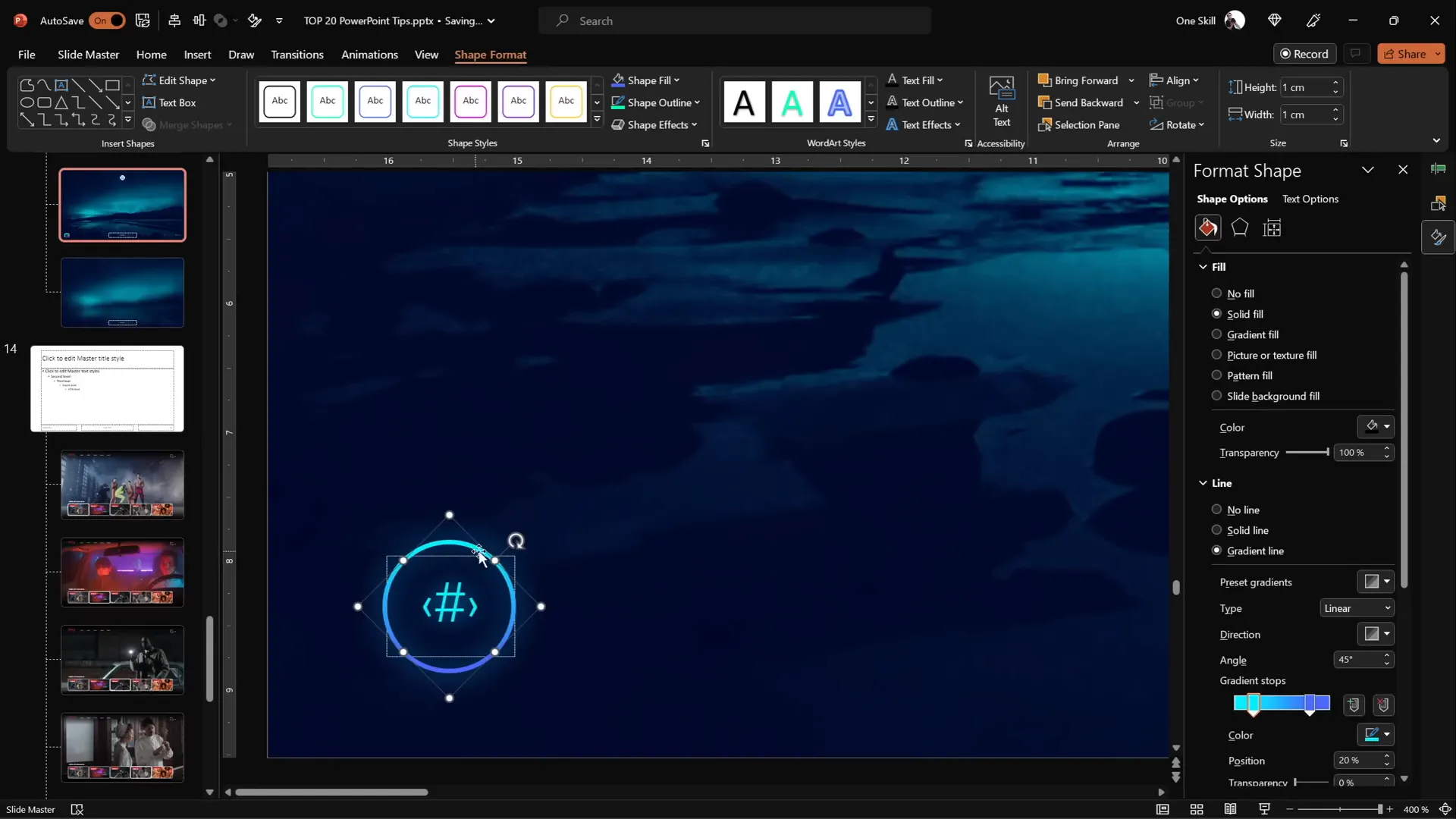
- Modify slide numbers and their design globally.
- Access the Slide Master via View > Slide Master or by holding Shift and clicking the Slide Master icon.
- Change shapes around slide numbers (e.g., from squares to circles) and reposition them as needed.
- Make sure to close the Slide Master view to see your changes reflected on all slides.
Using the Slide Master ensures your presentation has a cohesive, professional look with minimal repetitive work.

9. Create Eye-Catching Gradient Text
Gradient text adds a modern and dynamic visual style to your slide titles or headings.
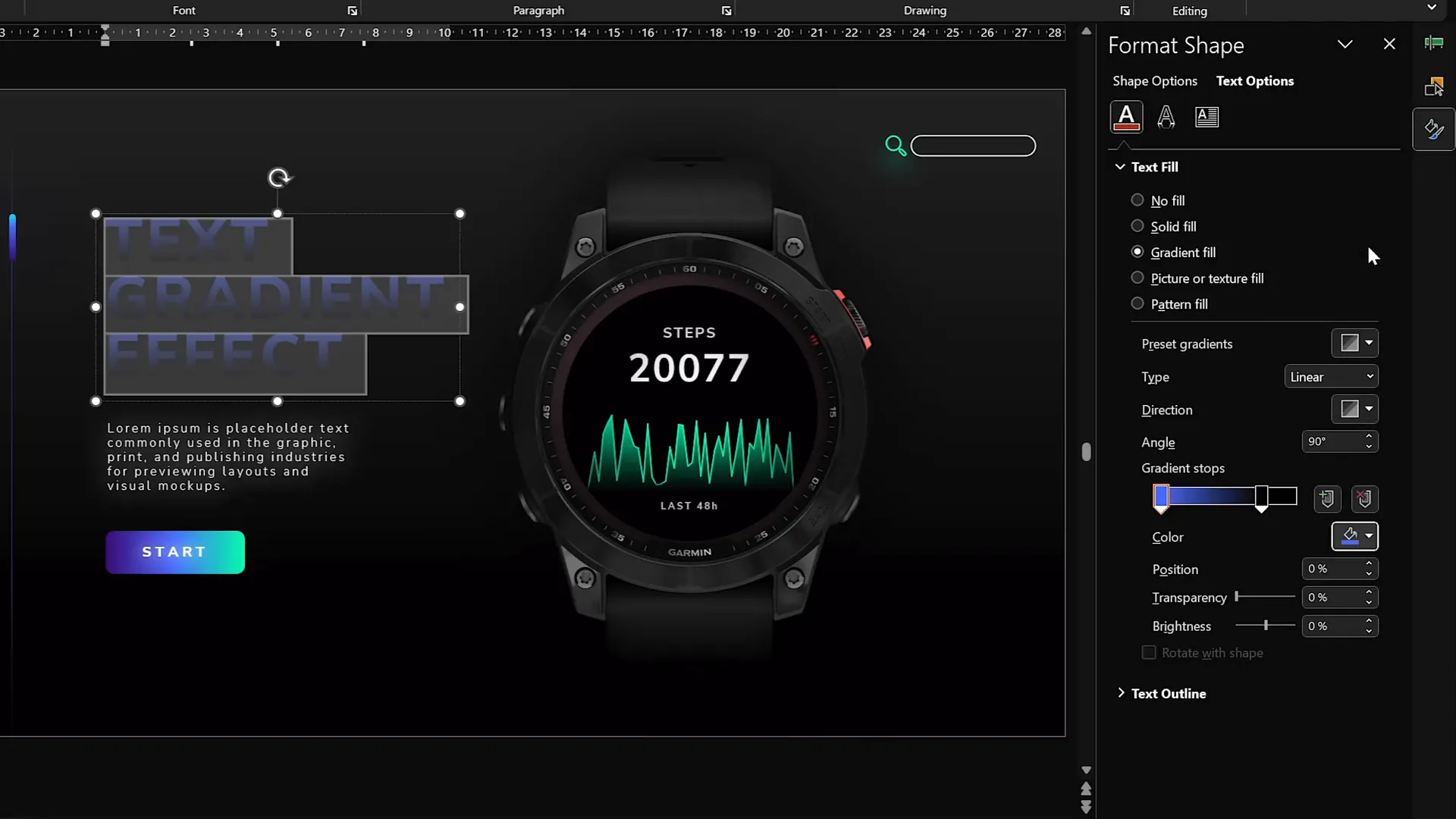
How to apply gradient to text:
- Select your text box and highlight the text.
- Go to Text Fill > Gradient Fill.
- Add multiple color stops and adjust their positions to create smooth color transitions.
- For extra effect, fill a single word with white and add a white shadow to create a glowing look.
- You can also create gradients that transition from solid color to transparent for subtle blends.
This technique gives your text that extra pop and makes your slide titles stand out.

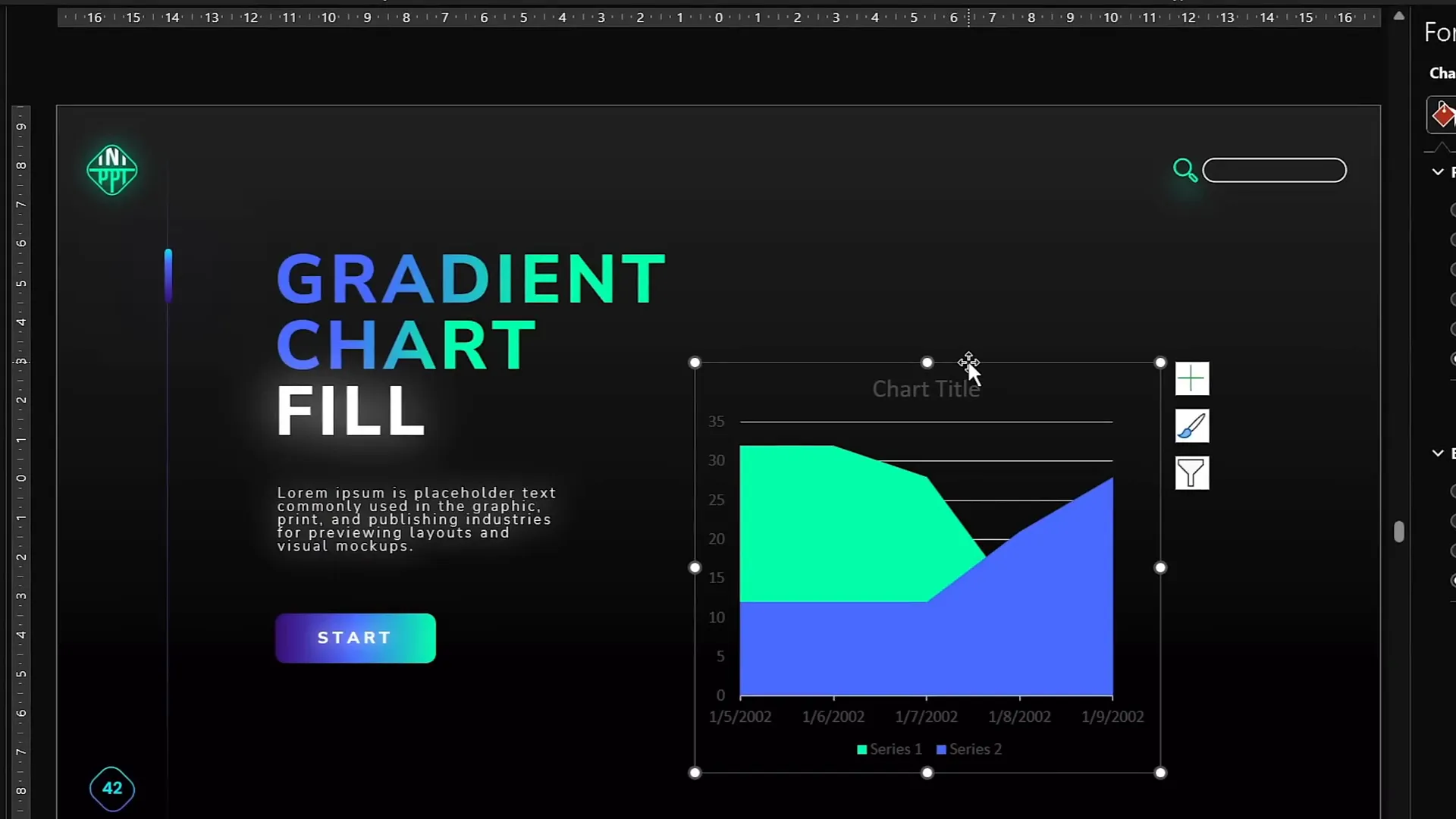
10. Design Modern Gradient-Filled Charts
Adding gradient fills to charts makes them visually appealing and contemporary.
Steps to create gradient area charts:
- Insert an Area Chart via Insert > Chart > Area Chart.
- Resize and simplify the chart by removing titles, axis labels, and gridlines.
- Edit the data source: keep only one data series for clarity.
- Fill the chart area with a gradient where one color is fully opaque and the other is fully transparent.
- Add a gradient line to the chart’s border with similar transparency settings.
- Use formulas like
=RANDBETWEEN(1,100)in the data sheet to generate random data for dynamic charts.
The result is a sleek, modern chart that blends seamlessly with your slide design.

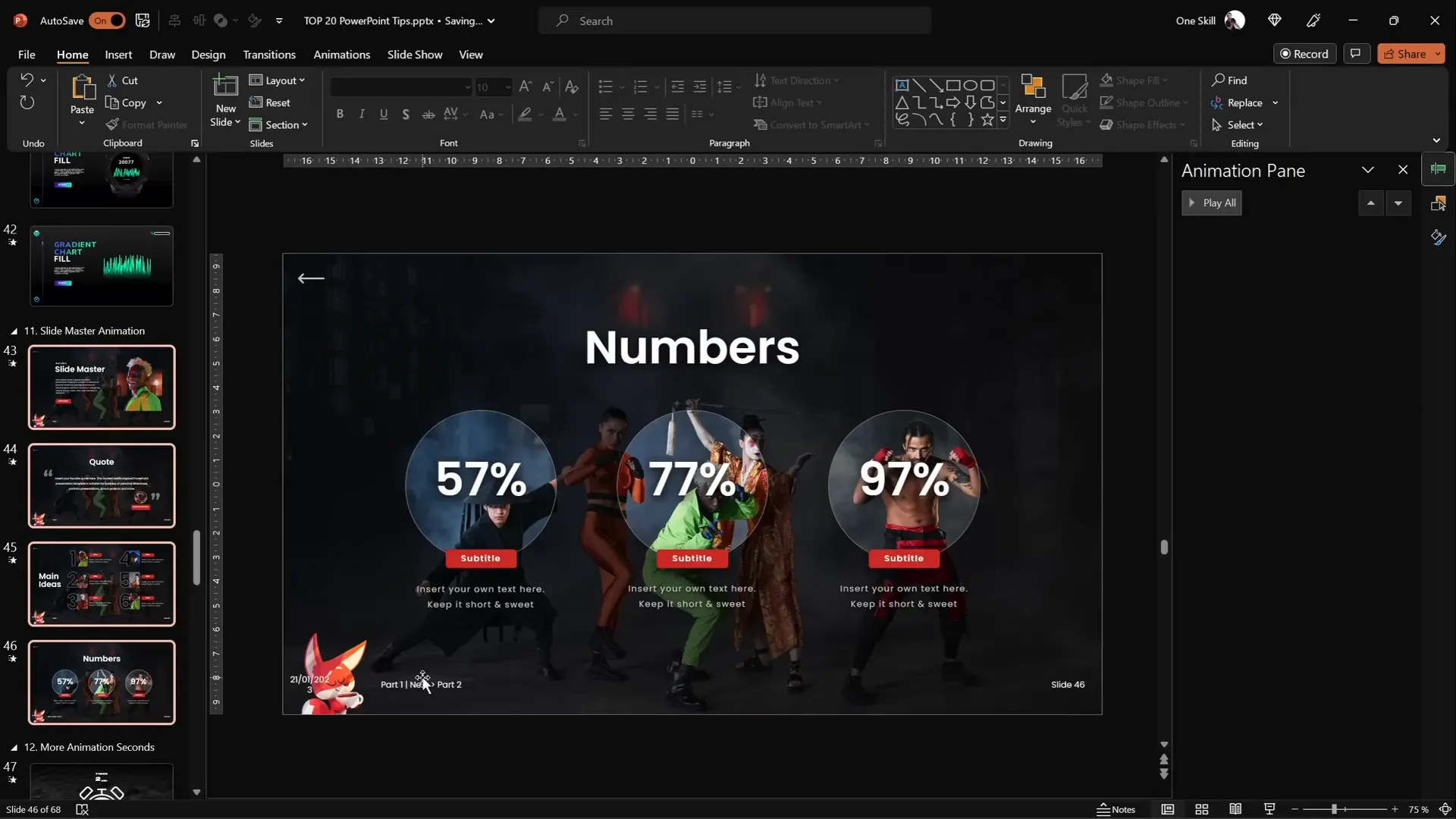
11. Add Repeating Animations via Slide Master
Did you know you can add animations in the Slide Master? This allows you to create animations that repeat across multiple slides without duplicating effort.
How to use Slide Master animations:
- Go to View > Slide Master.
- Add objects and apply animations (e.g., a subtle playback icon or background photo animation).
- These animations will automatically appear on all slides using that layout.
- You can create new layouts with custom animations (e.g., animating a fox image moving across the slide).
- Apply the new layout to slides to inherit the animations.
This is a powerful way to add consistent animated elements like logos, icons, or backgrounds without repetitive work.

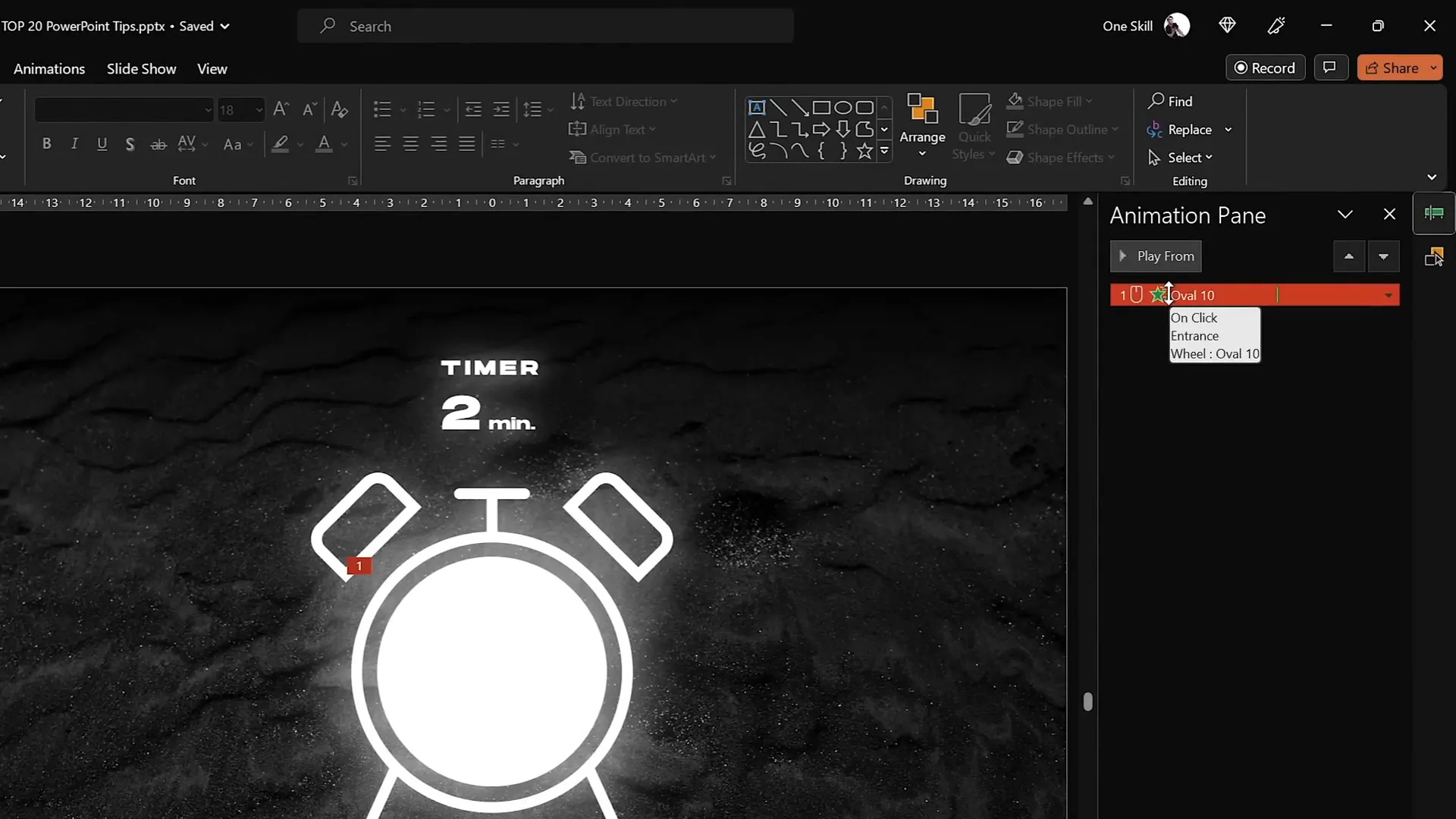
12. Extend Animation Duration Beyond Limits
PowerPoint animations have a default maximum duration of 59 seconds, but sometimes you need longer animations, like timers lasting several minutes.

To create long animations:
- Apply your animation (e.g., a wheel animation for a timer).
- Attempt to set the duration beyond 59 seconds; it will revert to 59 seconds.
- Double-click the animation to open settings.
- In the Timing tab, manually enter the desired duration (e.g., 120 seconds).
- Click OK. The duration will show as “Auto” but will respect your input.
This method lets you create smooth, long-running animations like countdown timers.

13. Set Precise Rotation Centers for Animations
By default, objects rotate around their center, but sometimes you want to rotate around a custom point (e.g., a shoulder for an arm animation).
To create a custom rotation center:
- Turn on slide guides to identify the center of rotation.
- Insert a large shape (e.g., a big circle) that covers your group of objects.
- Align this large shape’s center to the desired rotation center point.
- Select all objects, including the large shape, and group them.
- Remove fill color of the large shape to make it invisible.
- Rotate the group; it will rotate around the new center.
This technique is essential for realistic animations like waving arms or rotating gears.

14. Combine GIFs with PowerPoint Animations
Complex animations can be challenging to create purely in PowerPoint. Combining GIFs with PowerPoint animations allows for dynamic and smooth effects.
Example: Animating a waving robot
- Use Office 365 stock illustrations and convert them to shapes for editing.
- Create custom rotation centers for parts like arms.
- Apply spin animations with auto-reverse for waving.
- Animate legs with motion paths for subtle up/down movement.
- Export the slide as an animated GIF using File > Export > Create Animated GIF.
- Insert the GIF back into the slide and add motion path animations to the GIF for additional movement.
This approach combines the flexibility of PowerPoint animations with the smoothness of GIFs.

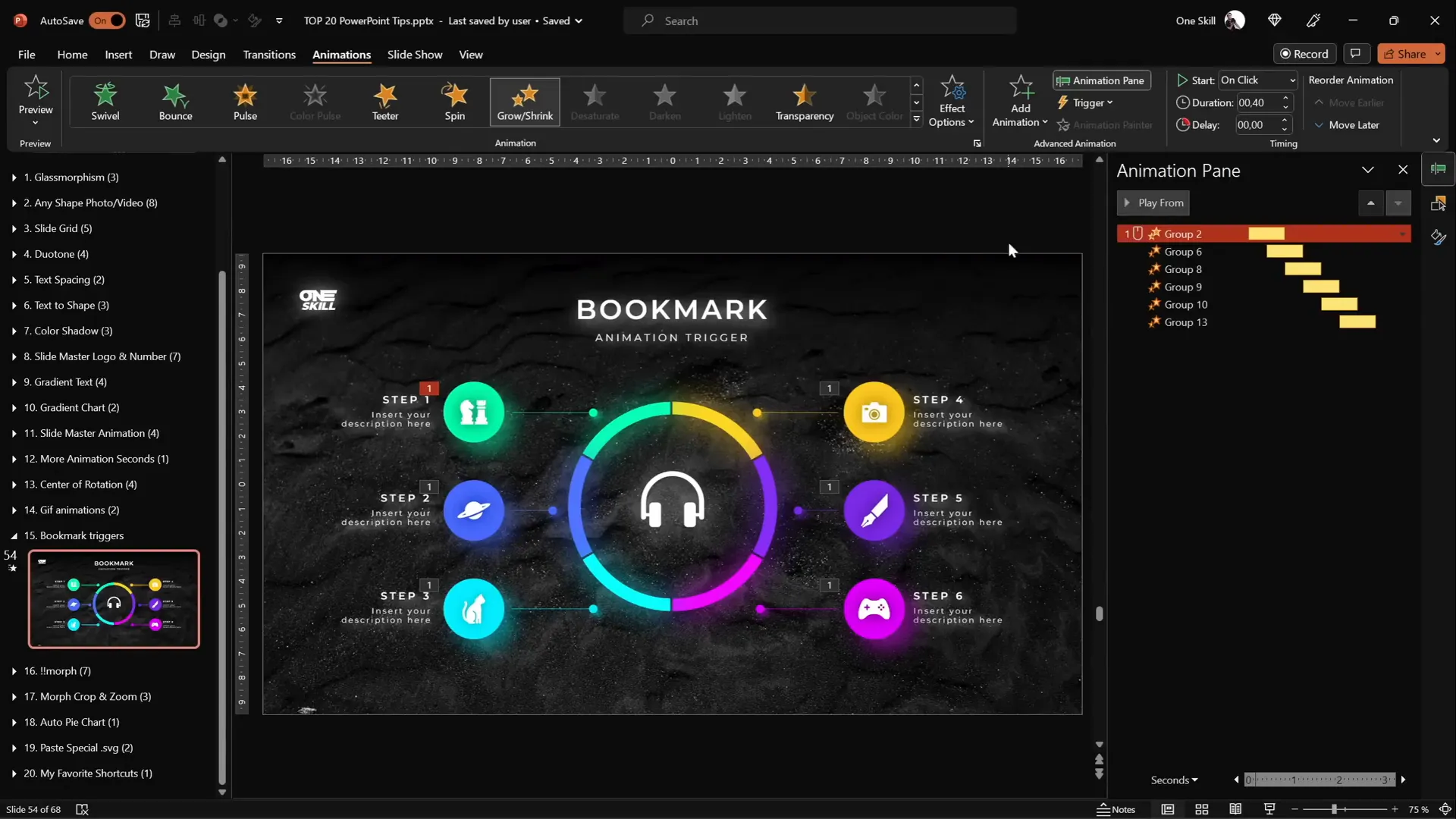
15. Loop Animations Using Bookmark Triggers
Bookmark triggers are a powerful animation tool that lets you loop a sequence of animations in a controlled order, even with delays involved.
How to create looping animations with bookmark triggers:
- Apply animations to objects (e.g., pulsing bubbles).
- Note the end time of the last animation (e.g., 2.8 seconds).
- Insert an audio clip just longer than the animation sequence (e.g., 3 seconds). You can record silence.
- Set the audio to play automatically and loop until stopped.
- Trim the audio to the exact duration needed.
- Add a bookmark at the start of the audio clip.
- Select all animations to loop, go to Animations > Trigger > On Bookmark, and select the bookmark you created.
- When the audio loops, it triggers the animations in sequence repeatedly.
This method ensures animations loop smoothly and in the correct order without overlapping.

16. Optimize Morph Transition with Naming
The Morph transition creates smooth animations between slides by morphing objects’ positions and properties.
To ensure Morph works perfectly, particularly with images:
- Open the Selection Pane (Arrange > Selection Pane).
- Rename the images on both slides with the exact same name, starting with two exclamation marks (e.g.,
!!phone). - This naming convention tells PowerPoint to treat these objects as the same for morphing.
- Apply the Morph transition between the slides.
Proper naming prevents Morph from fading images in and out, instead enabling smooth movement and transformation.

17. Animate Photo Cropping with Morph Transition
You can create advanced animations by combining Morph transition with the photo crop tool.
Steps:
- Insert a photo cropped to a shape (e.g., circle).
- Duplicate the slide and move the photo to a new position.
- On the duplicated slide, adjust the crop size of the photo to zoom in or out.
- Apply the Morph transition between slides.
This creates an effect where the image moves and zooms smoothly simultaneously.

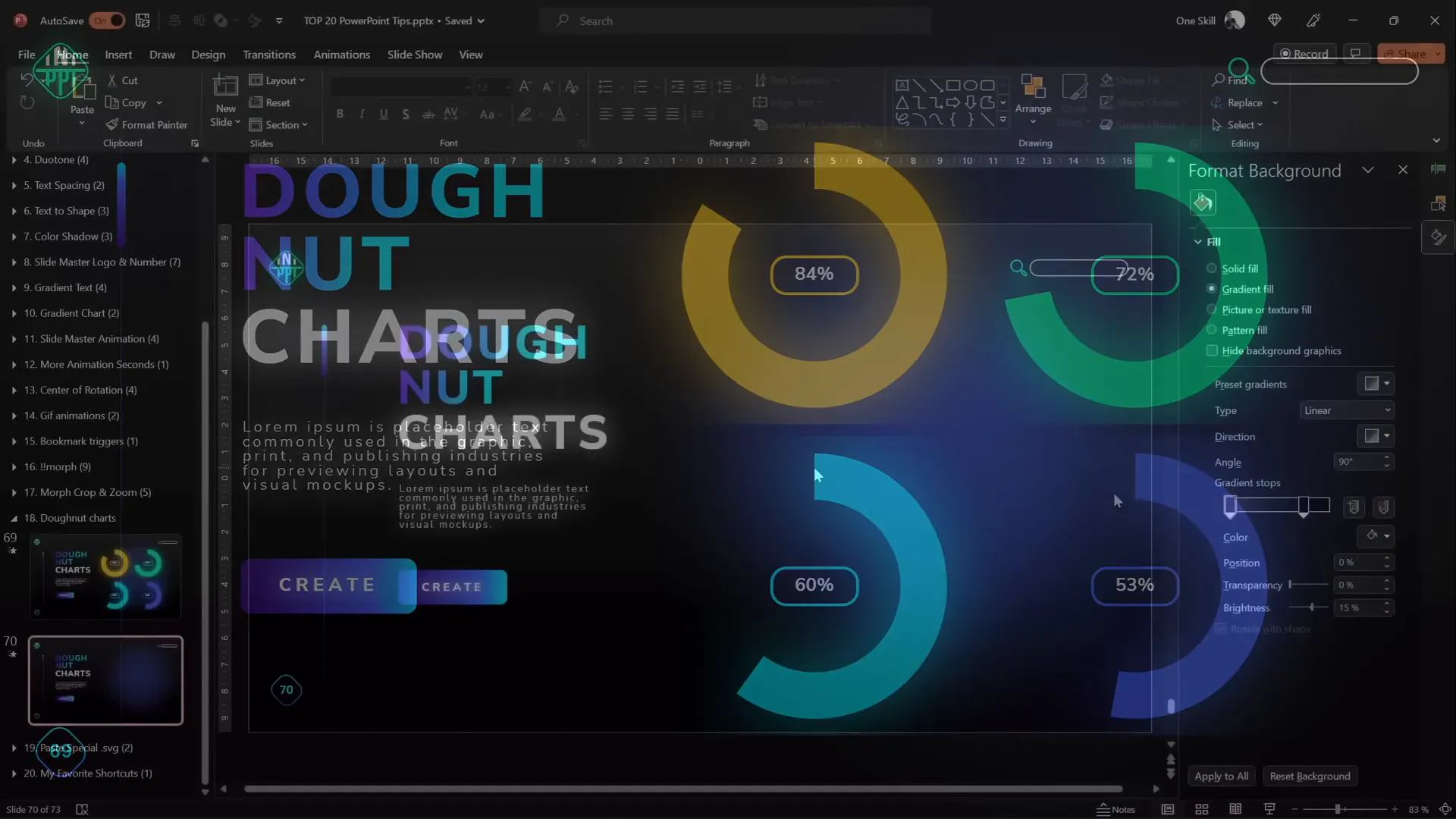
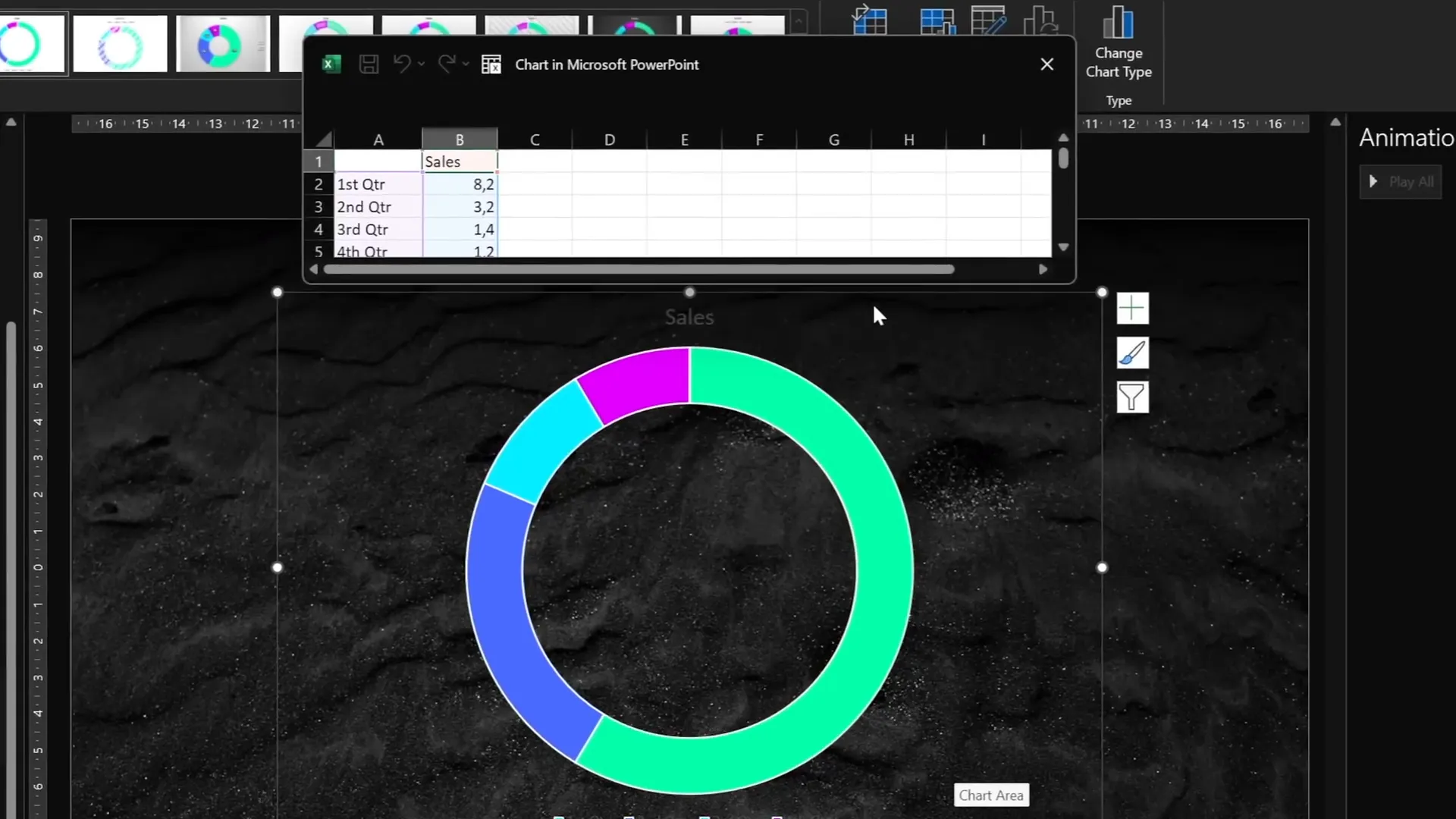
18. Create Auto-Updating Donut Charts
Donut charts are popular for showing proportions. You can make them easy to update by using formulas in the chart’s data.
How to create an auto-updating donut chart:
- Insert a donut chart.
- Keep only two rows in the data: one for the visible part and one for the invisible part.
- Name the rows accordingly (e.g., “Visible Part” and “Invisible Part”).
- Enter a value for the visible part (e.g., 80).
- Use a formula for the invisible part:
=100 - B2(assuming B2 is the visible part). - Update the visible part value, and the invisible part will update automatically.
- Customize the chart style and add soft colorful shadows for emphasis.
This technique allows quick updates without manually recalculating chart segments.

19. Divide Pie and Donut Charts into Equal Parts
Dividing charts into equal parts is useful for UI elements or infographics.
To create equal parts in a donut chart:
- Insert a donut chart.
- Set six rows of data with the same value (e.g., 10 each) to create six equal slices.
- Remove unnecessary chart elements like titles and legends.
- Adjust the hole size for desired thickness.
- Copy the chart and use Paste Special > SVG to paste it as an SVG vector graphic.
- Convert the SVG to shapes and ungroup to access individual slices.
To add gaps between slices:
- Insert a donut shape and thin rectangles positioned to create gaps.
- Union the rectangles into one shape.
- Subtract the rectangle shape from the donut chart.
- Use Fragment with a white square behind to separate slices.
- Delete the square to reveal individual slices with gaps.
This method gives you full control over each slice for custom coloring or animation.

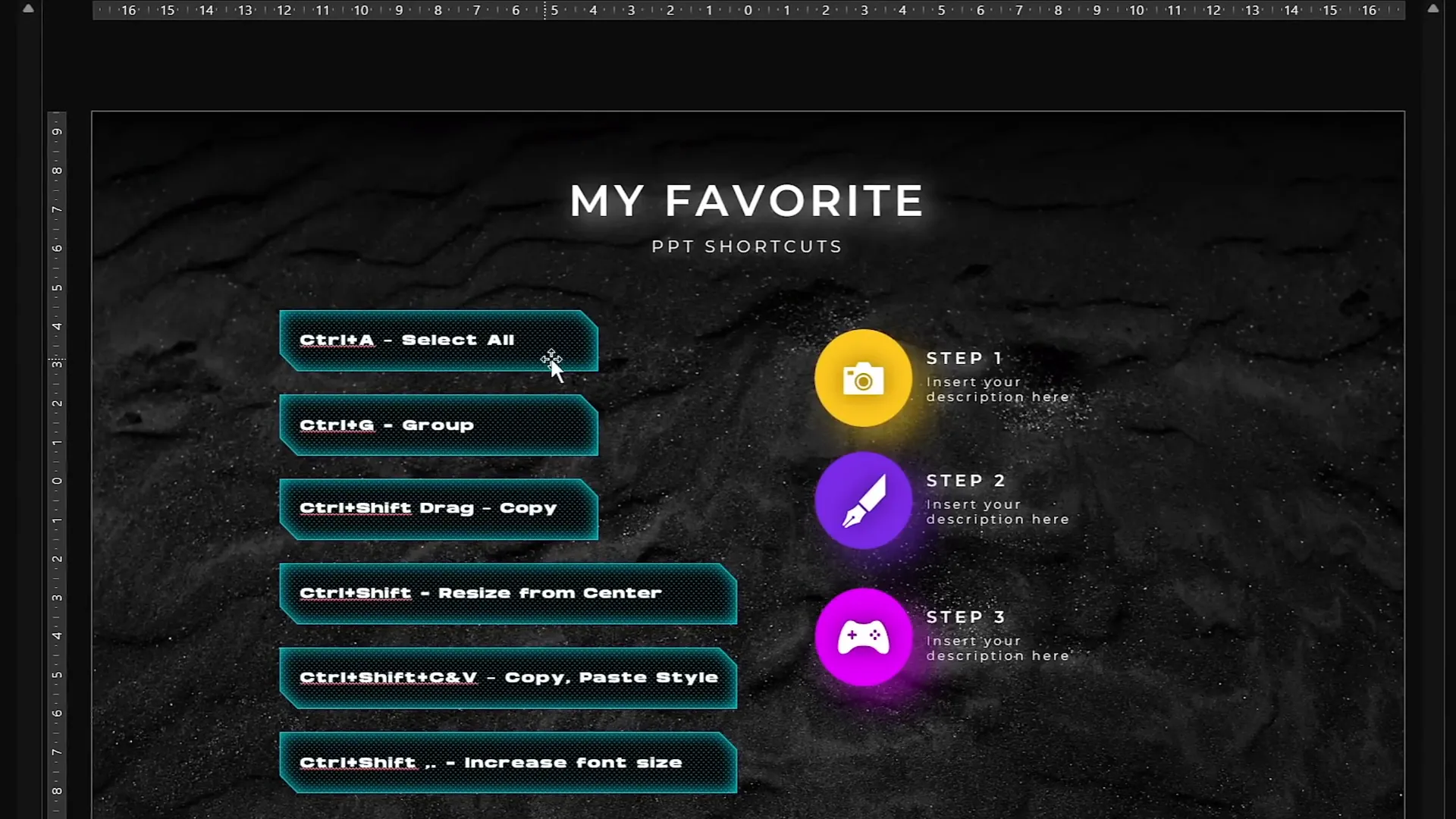
20. Essential PowerPoint Shortcuts for Efficiency
Mastering PowerPoint shortcuts can drastically speed up your workflow and slide creation.
Here are some of the most useful shortcuts:
| Shortcut | Function | Usage Tips |
|---|---|---|
| Ctrl + A | Select all objects on the slide | Hold Shift to deselect specific items |
| Ctrl + G | Group selected objects | Groups make moving and formatting easier |
| Ctrl + C / Ctrl + V | Copy / Paste | Hold Ctrl and drag to copy objects quickly |
| Ctrl + Shift + Drag | Copy and resize from center | Maintains proportions and centers resizing |
| Ctrl + Shift + C / Ctrl + Shift + V | Copy and paste formatting | Saves time applying styles between objects |
| Ctrl + Shift + . (dot) | Increase font size | Quickly adjust text size without opening menus |
Integrating these PowerPoint shortcuts into your routine will make slide design faster and more enjoyable.

Conclusion
These top 20 PowerPoint tips and tricks combine creative design techniques with productivity hacks to help you craft presentations that impress. From the glassmorphic effect to advanced animations, and from slide grids to essential shortcuts, mastering these skills will elevate your slides and save you time.
Remember to leverage the power of the Slide Master for consistent global changes, experiment with vector shapes for unique designs, and use animation features like bookmark triggers and morph transitions to engage your audience.
Practice these tips regularly, and you’ll be amazed at the professional quality and polish you can achieve in your presentations.
Stay creative, stay efficient, and happy presenting!
Frequently Asked Questions (FAQs)
What is the glassmorphic effect in PowerPoint?
The glassmorphic effect is a design style that creates translucent shapes with blurred backgrounds, mimicking frosted glass. It adds depth and modernity to your slides.
How can I insert a photo into a custom shape in PowerPoint?
Create or select a custom vector shape, insert your photo covering the shape, send the photo to back, then select both photo and shape and use Merge Shapes > Intersect to crop the photo to the shape.
Can I extend PowerPoint animation durations beyond the default limit?
Yes, by double-clicking the animation and manually entering a duration longer than 59 seconds in the timing settings, you can create animations lasting several minutes.
How do I loop animations smoothly in PowerPoint?
Use an audio clip set to loop with a bookmark trigger. The bookmark triggers the animations to replay in sequence, ensuring smooth looping even with delays.
What are the best PowerPoint shortcuts to save time?
Essential shortcuts include Ctrl + A to select all, Ctrl + G to group, Ctrl + Shift + C/V to copy/paste formatting, and Ctrl + Shift + . to increase font size quickly.
Check out the full video: TOP 20 PowerPoint TIPS & TRICKS!😁✨







